- Created by Annegret Bernhardt, last modified by Kirstin Seidel-Gebert on May 09, 2023
You are viewing an old version of this page. View the current version.
Compare with Current View Page History
« Previous Version 10 Next »
| Element |
|
|---|---|
| Icon |
|
| Description | The developer determines the contents of a Data Table. He can configure the data table contents according to his needs as long as text values are used. The values can be entered during execution either by the user, or via a mapping from the process data. |
| Type | String |
| Prepopulation | This element cannot be prepopulated during modeling in the form editor. |
| Editing | Refer to Modeling Forms for further information regarding editing of form elements using the context menu.
The Instance List is a special form of the data table which is created for every BPMN model. Refer to Configuring the Instance List for detailed information.
|
Data Table Configuration Options
Use the Attributes panel to edit the form element.
| Attribute | Description | Allowed Values | |
|---|---|---|---|
| Name | Technical identifier for data processing and not visible for the end user. | Alphanumercial characters and underscore. It is not allowed to start the name with a number. | |
| Description | A commentary field for the developer. The content is invisible to users and its sole purpose is internal documentation. | Any string. | |
| Rows per Page | In this field you can set the number of rows displayed by default in the executed table element. | Any number. | |
| Label | Field name shown in the form. | Any string. | |
| Column Configuration | Displays the number of currently visible columns. Clicking on the displayed number or | ||
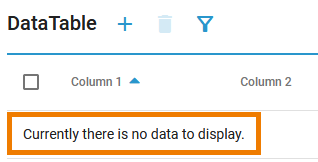
| No Data Text | In the executed form, this text will be displayed below the table header as long as no rows have been created.
| Any string. | |
| Add Row | Enables the | ||
| Remove Row | Enables the | ||
| Multiple Selection | Enables multiple row selection in the executed form. The user can select multiple rows in the table using the checkbox in front of each row. | ||
| CSS Class | Enables a field-acurate layout customization. | A valid CSS class. | |
| Symbol Type | Displays the type of the form element in read-only mode. | _ | |
Column Configuration Options
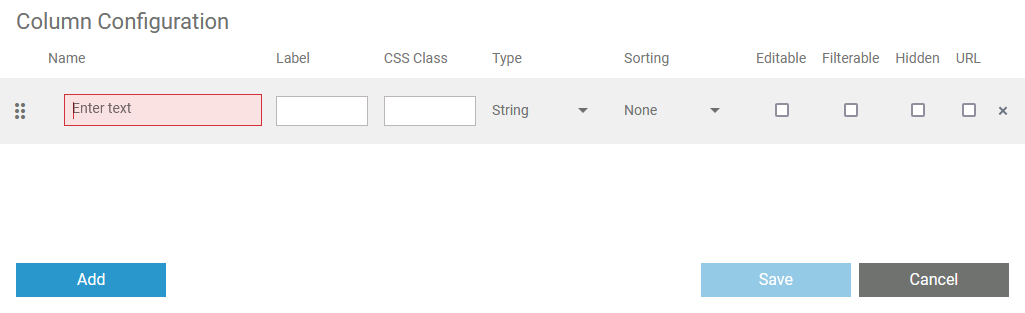
If you click icon  the Column Configuration editor opens:
the Column Configuration editor opens:

Use the editor to add and manage the content of your table. You have the following editor and configuration options:
| Editor Option | Description |
|---|---|
| Use Add to add a new column. |
| Use the icon to delete a row. |
| Use this area to move the columns by drag and drop. |
| Use Save to save your changes. |
| Use Cancel to discard your changes. |
| Configuration Option | Description |
Name | Technical identifier for data processing. Not visible for the end user. The input in this field is mandatory. |
Label | The input in this field is displayed as header of the column. |
CSS Class | Enables a field-acurate layout customization. |
Type | Select a data type for the particular column. The following types are available:
|
Sorting | Specify whether the content of this column should be sorted. You have two options:
|
Editable | If you activate this checkbox, the user can edit the content of this column during execution. |
Filterable | Specify whether the column should be usable as a filter in the executed form. |
Hidden | Activate this checkbox to hide this column during execution. |
Item Meta Data of Data Table Rows
You can get item meta data on data table rows during process execution that you can use when implementing your service. For data tables these are:
| Meta Attribute | Type | Description | Values | |
|---|---|---|---|---|
| lastClicked | Boolean | Specifies whether the row has been clicked last. You can use this attribute together with the click event of data table rows to let the user click on rows to select data and continue with the process. This is described in detail on Handling the Click Event of Data Table Rows. | true | This row has been clicked last. |
| false | This row has not been clicked last. | |||
| selected | Boolean | Specifies whether this row has been selected. | true | This row has been selected. |
| false | This row has not been selected. | |||
| added | Boolean | Specifies whether this row has been added. | true | This row has been added. |
| false | This row has not been added. | |||
| removed | Boolean | Specifies whether this row has been removed. | true | This row has been removed. |
| false | This row has not been removed. | |||
| modified | Boolean | Specifies whether this row has been modified. | true | This row has been modified. |
| false | This row has not been modified. | |||
You can evaluate them in the On Exit execution of user tasks (refer to Working with the Execution Editor for more information). The form data contains an array representing the data table and its rows. Each row has an additional attribute _meta that contains the listed attributes. Using action script and the select Statement you can easily evaluate the meta data. The following example code snippet shows how to get all table rows that have been added:
select each from formData.table where element._meta.added = true
Simple_Data_Table_Example
DataTable_ClickAction_Example
- No labels