|
Data Table Configuration Options
Use the Attributes panel to edit the form element.
| ||||||||||||||||||||||||||||||||||||||||||||||||
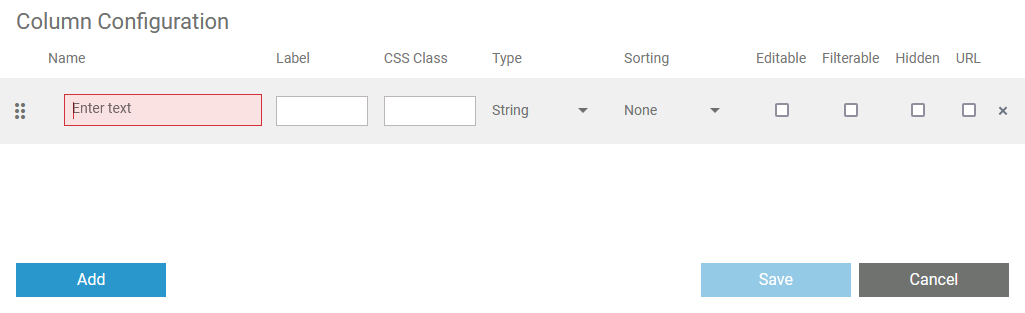
Column Configuration Options
If you click icon  the Column Configuration editor opens:
the Column Configuration editor opens:

Use the editor to add and manage the content of your table. You have the following editor and configuration options:
| Editor Option | Description |
|---|---|
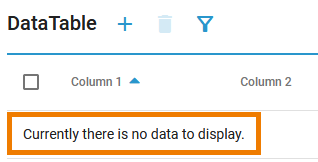
| |
| Use the icon to delete a row. |
| |
| |
| |
| Configuration Option | Description |
Name | |
Label | |
CSS Class | |
Type | Select a data type for the particular column. The following types are available:
|
Sorting | Specify whether the content of this column should be sorted. You have two options:
|
Editable | If you activate this checkbox, the user can edit the content of this column during execution. |
Filterable | Specify whether the column should be usable as a filter in the executed form. |
Hidden |
Item Meta Data of Data Table Rows
You can get item meta data on data table rows during process execution that you can use when implementing your service. For data tables these are:
| Meta Attribute | Type | Description | Values | |
|---|---|---|---|---|
| lastClicked | Boolean | Specifies whether the row has been clicked last. You can use this attribute together with the click event of data table rows to let the user click on rows to select data and continue with the process. This is described in detail on Handling the Click Event of Data Table Rows. | true | This row has been clicked last. |
| false | This row has not been clicked last. | |||
| selected | Boolean | Specifies whether this row has been selected. | true | This row has been selected. |
| false | This row has not been selected. | |||
| added | Boolean | Specifies whether this row has been added. | true | This row has been added. |
| false | This row has not been added. | |||
| removed | Boolean | Specifies whether this row has been removed. | true | This row has been removed. |
| false | This row has not been removed. | |||
| modified | Boolean | Specifies whether this row has been modified. | true | This row has been modified. |
| false | This row has not been modified. | |||
You can evaluate them in the On Exit execution of user tasks (refer to Working with the Execution Editor for more information). The form data contains an array representing the data table and its rows. Each row has an additional attribute _meta that contains the listed attributes. Using action script and the select you can easily evaluate the meta data. The following example code snippet shows how to get all table rows that have been added:
select each from formData.table where element._meta.added = true |