Page History
Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
The Element Date Picker
Element Icon | |||||
| Form Field | |||||
| Function | Date field with the options of manual or calendar supported input.
| ||||
Default | By default the field is empty, this can however be adjusted by the designer. In order to preset a date in the default settings click on  Now you may choose the default date. Use the Today button to enter the current date. A click on
| ||||
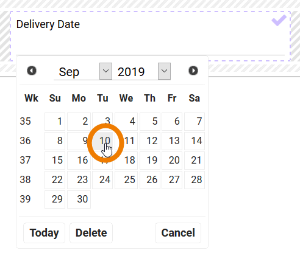
Example | A preset Delivery Date is changed via the calendar:
|
Configuration Options
Multiexcerpt include SpaceWithExcerpt INTERNAL MultiExcerptName forms_edit_sidebar PageWithExcerpt INTERNAL:_BPaaS_excerpts
|
| ||||||||||
| |||||||||||
| |||||||||||
| |||||||||||
| |||||||||||
| |||||||||||
Date Format Use this field to define the format, in which the date shall be displayed in the form. See Date Format for an overview of available placeholders and fill characters. | |||||||||||
| Display Current Date by Default If you activate this option during date field configuration, then the current date is inserted in the date field automatically during app execution. | ||||||||||
| |||||||||||
| |||||||||||
| |||||||||||
| |||||||||||
| |||||||||||
|
Date Format
| Multiexcerpt include | ||||||||
|---|---|---|---|---|---|---|---|---|
|
| Panel | ||
|---|---|---|
| ||
|
| Panel | ||
|---|---|---|
|
| Otp | ||||
|---|---|---|---|---|
|



