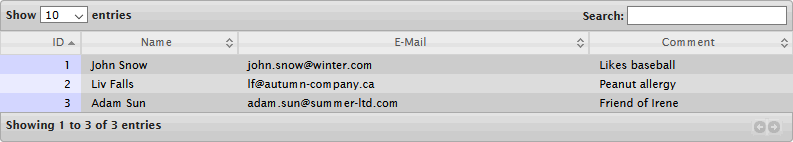
Figure: E2E UI Table Example
Service Data Binding setup
A table holds a grid of data columns giving information on what data is displayed and rows which hold the actual data. For the Table widget to be able to render the data coming from e.g. a database query, the data needs to be prepared and bound to the widget in a special way.
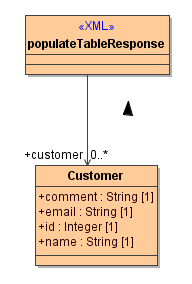
The data structure is a complex type holding 0..* rows. For example, the following Customer class is the Data Model of the Table widget for this particular case. Note, Data Models should be kept in a top level package DataModels.
Figure: Data Structure for Table Widget
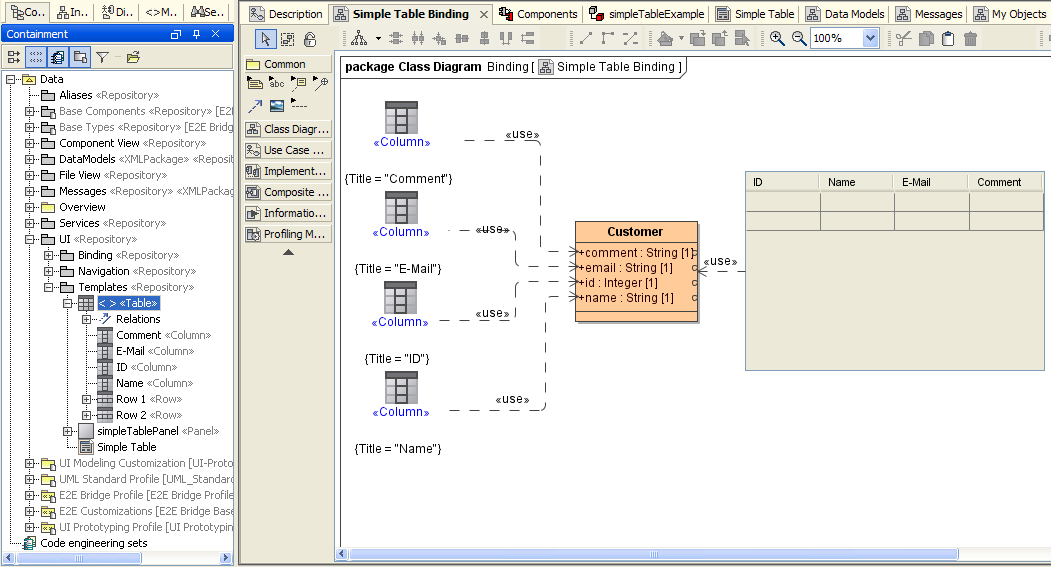
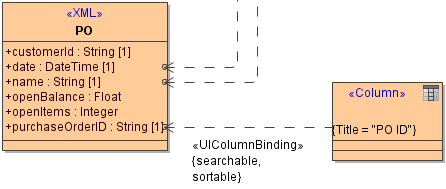
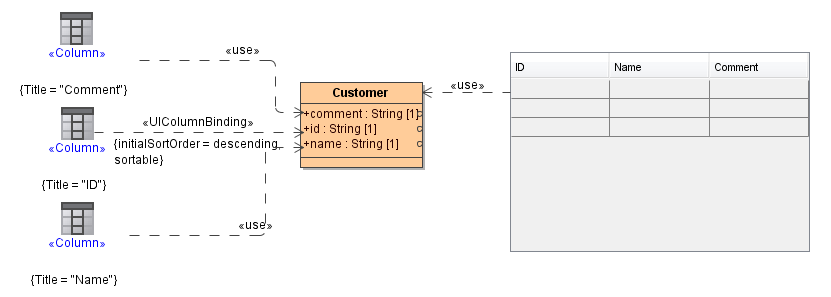
The binding is done on the Table user interface element itself by connecting it to the Customer record element. This alone is not enough, because the table widget does not know which of the Customer objects attributes (id, name, email, comment) are mapped to which column in the Table (ID, Name, E-Mail, Comment). As shown in the figure below, each <<Column>> element is mapped to the corresponding attribute using a <<use>> dependency.
Figure: E2E UI Table Data Binding
Table Properties
The Table widget does not only show table data but also bears functionality which is practical and does not need additional JavaScript programming or modeling. The typical table functionality is sorting of columns, searching the table content, making column visible or hide them or defining a specific width.
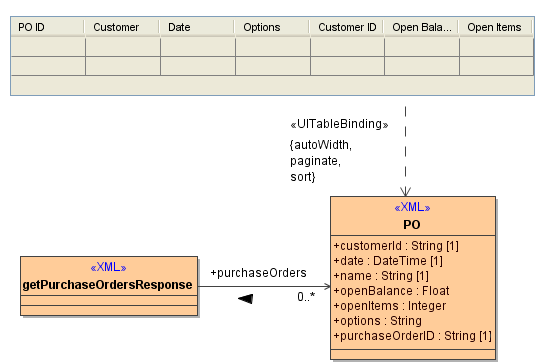
The <<UITableBinding>> stereotype allows to set base table properties. The stereotype is applied on the <<use>> dependency connecting the user interface table element with the data providing class.
Figure: <<UITableBinding>> Example
The following tagged values can be set on the <<UITableBinding>> dependency.
Tagged value | Description | ||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Name | The name of the dependency | ||||||||||||||||||||||
| Filter | Enable or disable filtering of data. Filtering in DataTables is "smart" in that it allows the end user to input multiple words (space separated) and will match a row containing those words, even if not in the order that was specified (this allows matching across multiple colomns). | ||||||||||||||||||||||
| Paginate | Enables or disables pagination. | ||||||||||||||||||||||
| Pagination Type | There are two options to select from: two_button: This is the default pagination type showing two arrow icon buttons to navigate through the pages. full_numbers: This option renders the full page numbers with text buttons for the next, previous, first and last page. | ||||||||||||||||||||||
| Length Change | Allows the end user to select the size of a formatted page from a select menu (default sizes are 10, 25, 50 and 100). Requires pagination ("paginate"). If "displayLength" is not equal 10 (it's default), the sizes are calculated by multiples of the display length value. | ||||||||||||||||||||||
| Display Length | Defines how many records are initially displayed. The steps within the drop down list change according to the value set. | ||||||||||||||||||||||
| Info | Enable or disable the table information display. This shows information about the data that is currently visible on the page, including information about filtered data if that action is being performed | ||||||||||||||||||||||
| Sort | Enable or disable sorting of columns. Sorting of individual columns can be disabled by the "sort" option for each column | ||||||||||||||||||||||
| Auto Width | Enable or disable automatic column width calculation. | ||||||||||||||||||||||
| Server Side Processing | Enable this tagged value for using server side pagination. For each processing event (draw, pagination, sort, filter, etc.) the data is fetched from the server. | ||||||||||||||||||||||
| Layout | This tagged value allows you to specify exactly where in the DOM the various table controls should be injected. For example the pagination controls at the top of the table. DIV elements can also be used to add additional styling. The syntax is as follows: The following options are allowed:
The following constants are allowed:
The following syntax is expected:
Examples:
| ||||||||||||||||||||||
| Scroll X | Enable horizontal scrolling. When a table is too wide to fit in a certain layout, x-scrolling can be enabled showing the table within a scrollable viewport. The value can be any CSS unit or a number (in which case it will be treated like pixel measurement). | ||||||||||||||||||||||
| State Save | Enable or disable state saving. When enabled, a cookie will be set to save the table display information such as pagination, display length or sorting. In case of the end user reloading the page, the table will remain with the settings as before. | ||||||||||||||||||||||
| Scroll Y | Enable vertical scrolling. Vertical scrolling will constrain the DataTable to the given height, and enables scrolling of any data which overflows the current viewport. This can be used as an alternative to paging to display a lot of data in a small area (although paging and scrolling can both be enabled at the same time). This property can be any CSS unit or a number (in which case it will be treated like pixel measurement). |
Column Properties Binding
The <<UIColumnBinding>> stereotype allows to set table column properties. The stereotype is set on the <<use>> dependency connecting the column classes to the data providing class attributes.
Figure: Table Column Binding
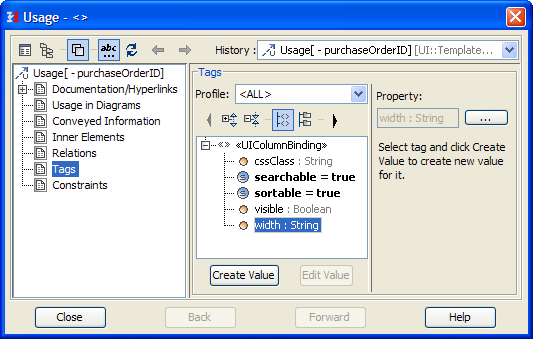
The column settings which influence the widgets behavior are set on the <<UIColumnBinding>> stereotype. The column settings are set in the tagged value section of the Usage dependency specification window.
Figure: Table Column Binding Settings
Tagged value | Description |
|---|---|
| cssClass | Allows to define a custom CSS class to the column |
| searchable | If set to true, the content will be searched by the widgets search function. If set to false, the columns content will be ignored in the search. The default is true. |
| sortable | If set to true, the column can be sorted by clicking on the column title. In some cases the sorting is not needed and therefor it can be turned off by setting the value to false. The default is true. |
| visible | If set to false, the column will not be rendered out in the widget and will not be visible. The default is true. An example can be found here. |
| width | By default the columns width depends on the content. To have more control over the columns width behavior, the width can be manually set. |
| Initial Sort Order | Sort order of the column when being rendered for the first time. |
Table Column Order
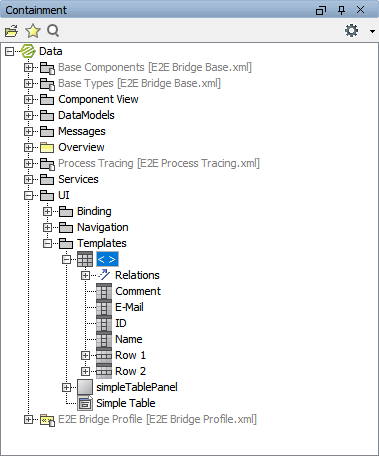
To set or change the order of the table columns, proceed as follows:
| Select the table in the Containment tree and expand the table node. | |
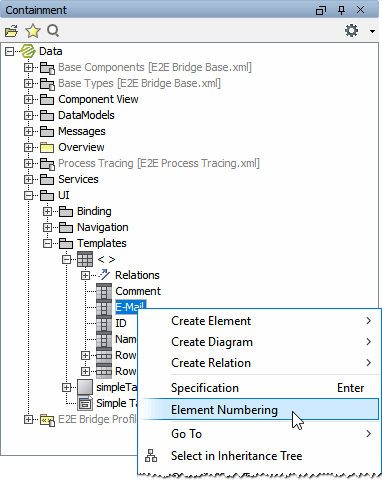
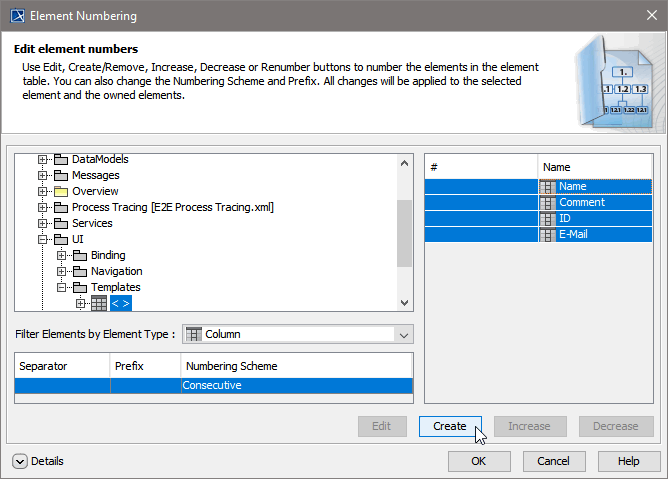
| Select a column and select Element Numbering from the context menu. | |
| Select all columns and click Create to insert Column numbering. | |
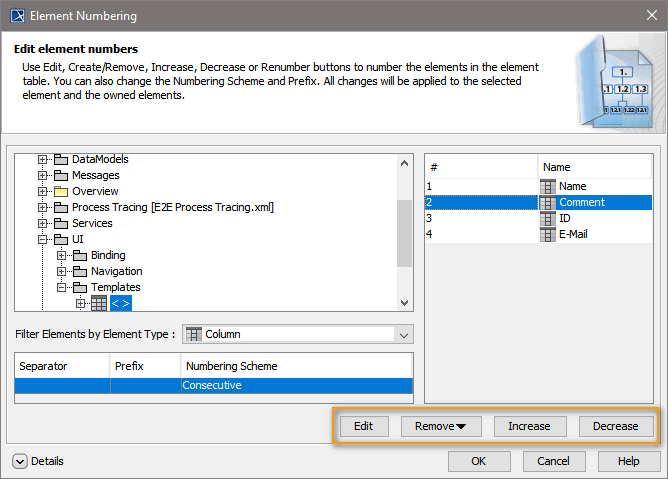
Now, you can use four buttons to change the column order:
Click OK, to save your changes. |
Table Row Binding and Event Context
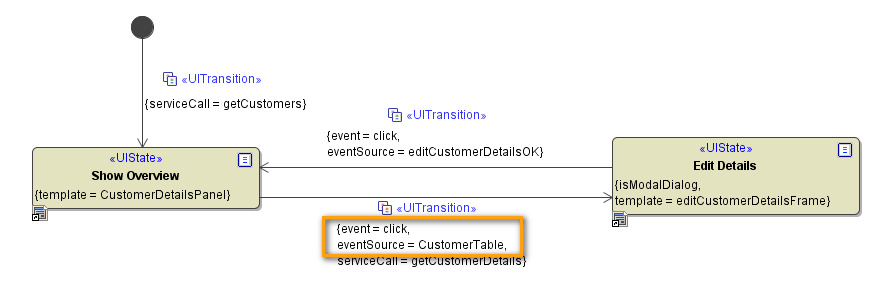
Data held by a table row can be accessed by the click event of an[ embedded button or link element|Auto complete#11_user_interface_7_ui_widgets_a_2712] as described in the next chapter. However, if the whole row is to be selectable, use event=click and eventSource=<TableReference> as shown below:
Figure: Table Row Events
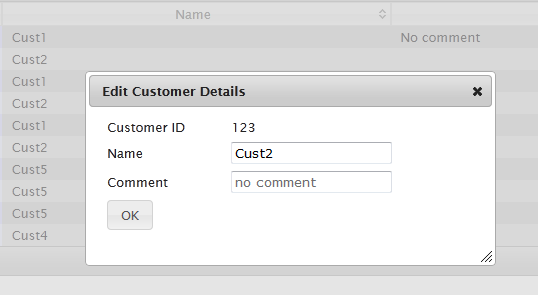
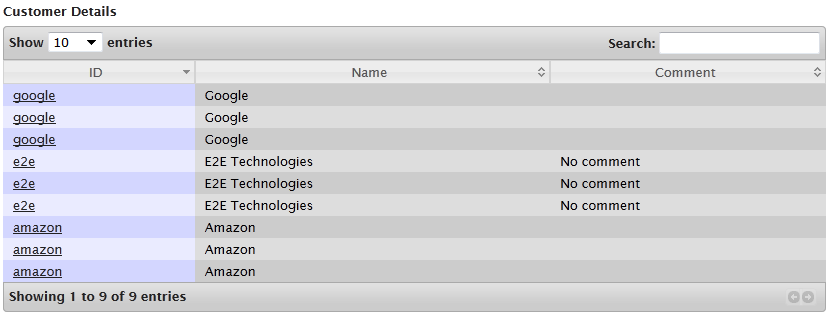
As result of the above state machine, a modal dialog is opened if the user clicks on a row:
Figure: Detail Window
The service being called when clicking on a row is getCustomerDetails. The input of the service is the Customer object in the current example. Thus, one needs a binding between the Customer class and the table columns:
Figure: Binding Row Event Data
Besides triggering service calls by table events it is also possible to call JavaScript operations. The following example shows a list of links in the first column . When clicking on one of these links the application is left but before doing so a pop-up prints a warning. The warning shall contain the actual URL of the links. In order to store this information we use a hidden column .
Figure: Example for JavaScript Operations and Links in a Table
The UI state machine of this model is shown below. Basically, it calls the JavaScript operation clickedOnLink for the event=click on the eventSource=IDlink:
Figure: Calling a JavaScript Operation in a Table
If a JavaScript operation is called within the table context, the signature of the operation contains three parameters:
- event: the W3C event having triggered the transition
- row: the HTML row (<tr>) on which the event has been triggered. This row contains only the visible elements.
- data: the data of the row on which the event has been triggered. This row contains all elements including the hidden columns.
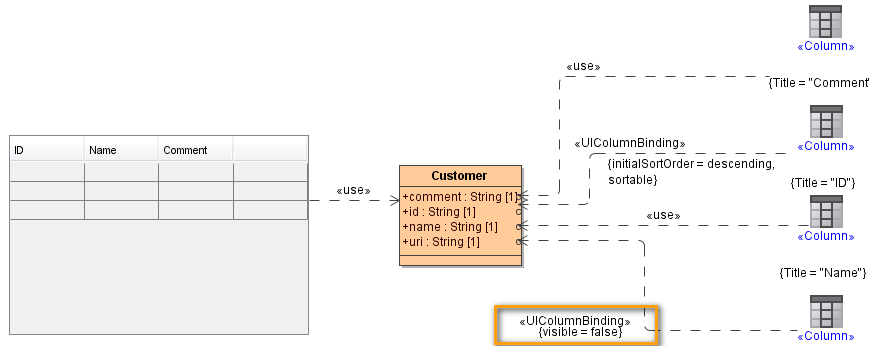
In the current example, the hidden column contains the actual URL of the link display in the first column. A table column is hidden by setting the tagged value visible=false on a <<UIColumnBinding>> usage dependency:
Figure: Hidden Column Binding
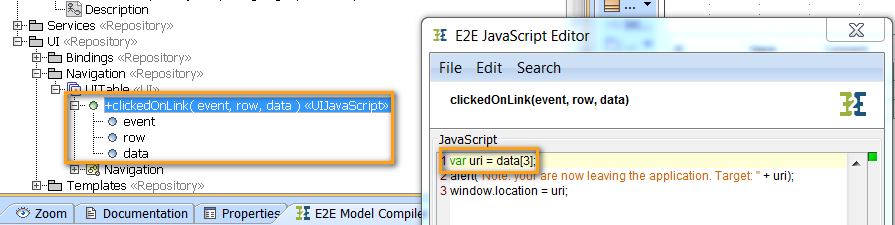
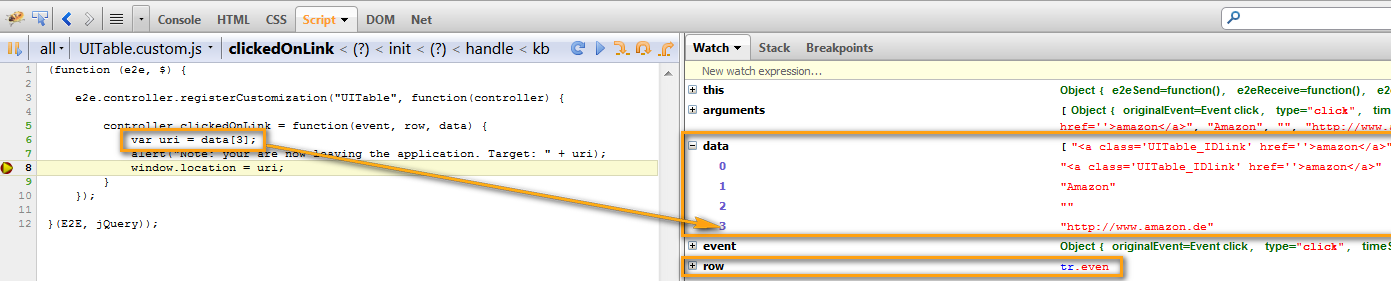
In order to access the hidden column data in JavaScript operation, the data parameter has to be used as depicted below:
At runtime, the Firebug debugger can be used to show the content of the data parameter:
UI Elements Nested in Table Cells
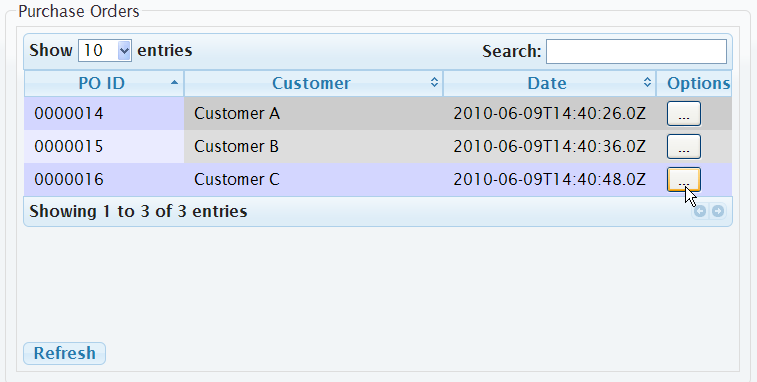
It is possible to nest user interface elements in a table cell. This is commonly used to provide the user with an option to view more detailed information within a dialog window. This nested element is mostly a button or a link object.
Figure: Nested Button in Table Row
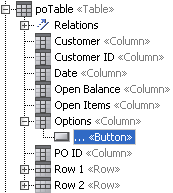
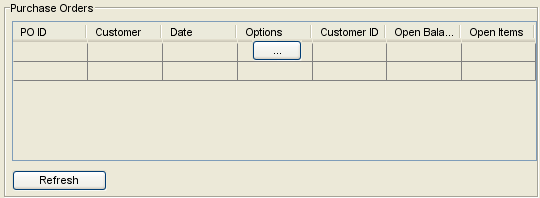
The button in the above figure is modeled within a table column called Options. The button element needs to be nested within the column element. This is important for the element to get the rows context.
Figure: Button nested in Table Column
An example of a link nested in table can be found here.