Check Box
The check box element is of type Boolean. Each checkbox UI element needs to be bound to one request class attribute.
Radio Button Group
The nature of a radio button is being an option of a group of options where only one option can be selected. In classical HTML form design, the Radio Button Group has a name assigned to it which will then be posted by the HTML form and accessed from the server side handler via the according POST variable (the name of the radio button group).
Modeling a Radio Button Group will need an attribute on the request class for each radio button element.
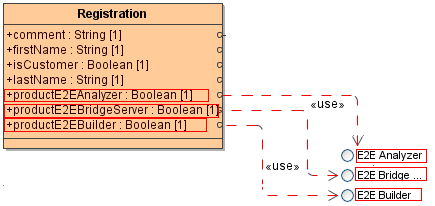
Figure: Radio Button Group Binding
Radio Buttons as well as Check Box elements have a value of type Boolean. Compared to classic HTML usage where a checkbox tag usually has a value assigned, it is handled differently within the E2E UI context.
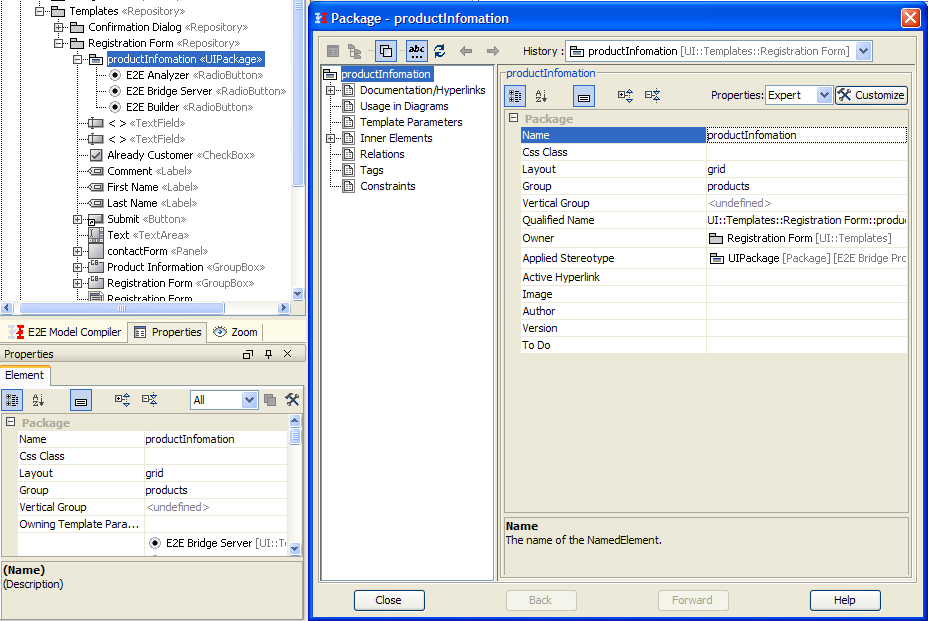
Defining a group of options is done by creating a <<UIPackage>> on a package element which holds the <<RadioButton>> user interface elements. The mandatory <<UIPackage>> settings Group needs to be named as shown in the below figure below.
Figure: Radio Button Group Settings