Combo Box
The Combo Box element is able to display a list of options where the end user can choose an option from the list. Each option usually holds an id or code value and a corresponding human readable description text. Modeling a Combo Box needs a binding of these up to three variables.
Combo Box Bindings
In this example we show bindings from a Combo Box to a <<UI>> controller and from a ListEntry message to the Combo Box. Of course, it is also possible to bind the other way round.
In the controller binding the variables selectedIndex, selectedText and the selectedValue are bound to the Combo Box by drawing usage dependencies between the Combo Box and the controller attributes. For the message binding we do the same using the attributes of the ListEntry class:
Figure: Binding of Combo Box Element
The binding is configured using the <<UIOptionBinding>> stereotype:
Figure: Combo Box <<UIOptionBinding>> Settings
This stereotype holds tagged values to define which property of the Combo Box should be set:
| Option | Description |
|---|---|
| value | The value holds the options non-visible value. |
| text | The text attribute holds the visible human readable text for descriptive purpose. This is also the default binding. |
| selected | Defines if a specific option from the options list is selected. Possible values are true or false. |
If no stereotype is defined, the attribute value is bound to the text property of the Combo Box.
Multi-select List
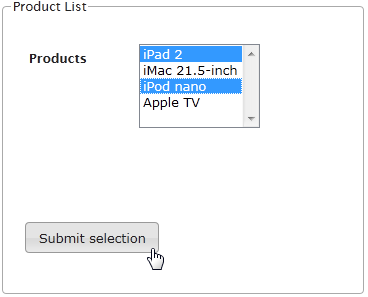
The Multi-select list element is able to display a list of item elements within a list box. The end user can then select one or multiple items by holding down the control key. As with the combo box element, each option usually holds an id or code value and a corresponding human readable description text. Modeling a Multi-select is very similar as well, having the difference in how the request object is built.
Figure: Multi-select List
Multi-select Bindings
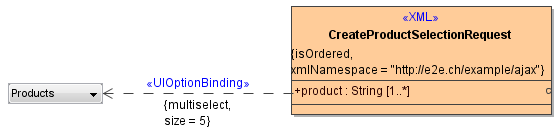
To create a multi-select list, the binding from the combo box element has to have two tagged values set on the <<UIOptionBinding>> stereotyped dependency: multi-select and size. The multi-select flag changes the behaviour of the combo box element and the size value represents the list items displayed.
Figure: Multi-select Request Binding
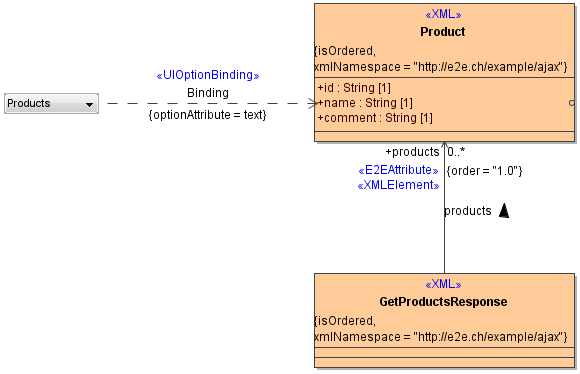
Due to the ability for the end user to choose multiple options, the attribute of the request object (product:String) needs to have a multiplicity defined. In the examples case it is products being an array of string values. The binding for the data response to populate the multi-select is the same as for the combo box element.
Figure: Multi-select Data Source Binding