NOTES for Final Renewal of Screenshots
- Check button layout in tree screenshots
- ONLY project names do not allow blanks any more
- Layout of selected objects on canvas will change
KEEP FOLLOWING TICKETS IN MIND
| Chapter | Name | Excerpt | |||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Designer Administration | content_languages |
| |||||||||||||||||||||||||||||||||||||||||||||
| Designer Panel Overview | hide_panels | You can hide panels that you do not currently need. The icons of hidden panels are displayed in the right upper corner. | |||||||||||||||||||||||||||||||||||||||||||||
| Designer Panel Overview | panel_icons | The following icons represent the corresponding panel:
| |||||||||||||||||||||||||||||||||||||||||||||
| Designer Panel Overview | panels_general_description | The Designer panels can be displayed on the left and right side of the canvas and support the user during modeling. | |||||||||||||||||||||||||||||||||||||||||||||
| Designer Panel Overview | rearrange_panel_new | You can also arrange the panels individually. The dashed frame indicates the new position of the panel. | |||||||||||||||||||||||||||||||||||||||||||||
| Designer Panel Overview | rearrange_panel_tab | Use drag & drop to rearrange panels. You can move panels to already existing columns. The new panel is then shown as a new tab. | |||||||||||||||||||||||||||||||||||||||||||||
| Designer Panel Overview | resize_panels | It is also possible to resize panels by dragging the vertical or horizontal panel borders. | |||||||||||||||||||||||||||||||||||||||||||||
| Designer Panel Overview | search_panel | The Search panel helps you to find objects on the canvas. Enter your search term in the box.
| |||||||||||||||||||||||||||||||||||||||||||||
| Designer Panel Overview | search_panel_bpmn | Click on a match in the list to focus the element on the canvas. This applies to elements on the BPMN Canvas... | |||||||||||||||||||||||||||||||||||||||||||||
| Designer Panel Overview | search_panel_execution | ... as well as to elements on the Execution Canvas. | |||||||||||||||||||||||||||||||||||||||||||||
| Designer Panel Overview | search_panel_hit_list | Enter your search term in the box. The results are displayed in a hit list below. The list displays the results in the following sections:
| |||||||||||||||||||||||||||||||||||||||||||||
| Designer Panel Overview | show_panels | To show a hidden panel again, click on its icon. Hover over an icon to show the name of the corresponding panel. The panel is inserted at the position where it was last visible. | |||||||||||||||||||||||||||||||||||||||||||||
| Designer Panel Overview | use_attribute_panel | Use the Attributes Panel to edit the attributes or to make them visible on the canvas. | |||||||||||||||||||||||||||||||||||||||||||||
| Diverse | tip_library_administration | Open menu Libraries in the Designer administration to upload your own libraries. | |||||||||||||||||||||||||||||||||||||||||||||
| Managing Projects | bpmn_created | If you switch back to the explorer tab, the new BPMN model is also displayed in the tree. To open a BPMN model from the explorer tree, use the icon. | |||||||||||||||||||||||||||||||||||||||||||||
| Managing Projects | bpmn_new_tab | When you create a new model, it opens automatically in a new tab and you can directly start modeling. | |||||||||||||||||||||||||||||||||||||||||||||
| Managing Projects | create_bpmn | Enter a name for the BPMN model in the pop-up window Create New Model. Click Save. | |||||||||||||||||||||||||||||||||||||||||||||
| Managing Projects | create_folder | Enter a name for the folder in the pop-up window Create New Folder. Click Save. | |||||||||||||||||||||||||||||||||||||||||||||
| Managing Projects | create_project | Enter a name for the project in the pop-up window Create New Project. Click Save. | |||||||||||||||||||||||||||||||||||||||||||||
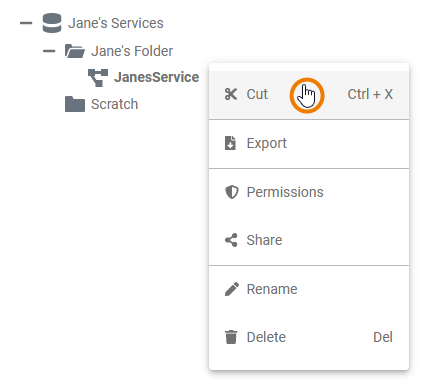
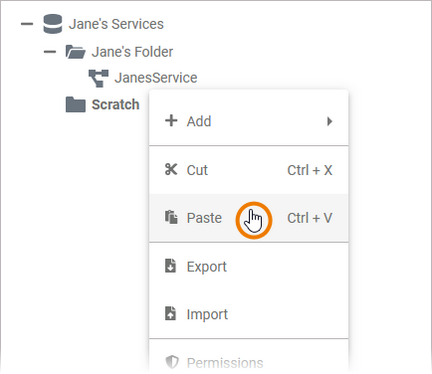
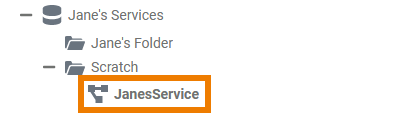
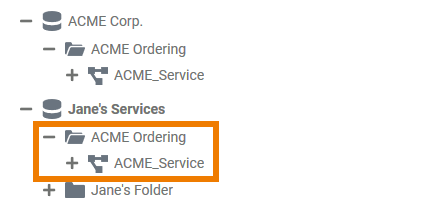
| Managing Projects | cutting_and_pasting | Cutting and Pasting
| |||||||||||||||||||||||||||||||||||||||||||||
| Managing Projects | description_editor | Enter your text in the editor. Various formatting tools are provided. | |||||||||||||||||||||||||||||||||||||||||||||
| Managing Projects | description_editor_save | Click Save and close to confirm your text or Cancel to abort the action. | |||||||||||||||||||||||||||||||||||||||||||||
| Managing Projects | explorer_search | On top of the explorer tree you can find a search box. If you have not selected any content in the tree, the box is grayed out. | |||||||||||||||||||||||||||||||||||||||||||||
| Managing Projects | folder_created | The new folder is created and displayed in the tree. | |||||||||||||||||||||||||||||||||||||||||||||
| Managing Projects | info_libraries_mandatory | The folders Libraries and Models are mandatory parts of a project, therefore users cannot delete them. | |||||||||||||||||||||||||||||||||||||||||||||
| Managing Projects | note_element_restrictions | Restrictions on Element Names
| |||||||||||||||||||||||||||||||||||||||||||||
| Managing Projects | paste_url | You are now able to paste the URL, for example in an email. | |||||||||||||||||||||||||||||||||||||||||||||
| Managing Projects | project_content | Each newly created project contains already a folder Libraries and a folder Models. | |||||||||||||||||||||||||||||||||||||||||||||
| Managing Projects | project_created | The new project is created and displayed in the tree. | |||||||||||||||||||||||||||||||||||||||||||||
| Managing Projects | tip_profiles_admin_guide | For further information on namespaces visit the Administration Guide. | |||||||||||||||||||||||||||||||||||||||||||||
| Managing Projects | toast_confirmation | The action is confirmed by a toast message. | |||||||||||||||||||||||||||||||||||||||||||||
| Managing Projects | tree_export | Export
| |||||||||||||||||||||||||||||||||||||||||||||
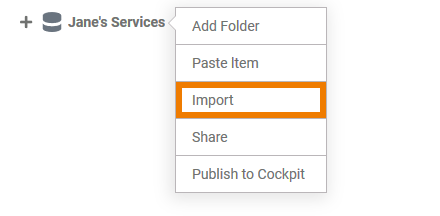
Managing Projects | tree_import | Import
| |||||||||||||||||||||||||||||||||||||||||||||
| Managing Projects / Modeling Services | add_library | To add an unused library to the project, click on the icon. | |||||||||||||||||||||||||||||||||||||||||||||
| Managing Projects / Modeling Services | manage_libraries | The dialog Manage Libraries opens. Currently unused libraries are displayed on the left side of the window, the libraries that are already available in this project are shown on the right side. Expand the drop-down list to display the details of the library such as versions and dependencies. | |||||||||||||||||||||||||||||||||||||||||||||
| Managing Projects / Modeling Services | remove_libraries | You can also remove libraries from the list. Open the dialog Manage Libraries again and click the icon. The library will switch back to the Unused Libraries column. | |||||||||||||||||||||||||||||||||||||||||||||
| Managing Projects / Modeling Services | used_libraries | The library is now displayed in the column Used Libraries. If you have finished, do not forget to Save. | |||||||||||||||||||||||||||||||||||||||||||||
| Modeling Services | create_bpmn_objects |
| |||||||||||||||||||||||||||||||||||||||||||||
| Modeling Services | enlarge_canvas | If you want to enlarge the canvas, use icon in the middle of each frame to draw the frame larger or smaller. | |||||||||||||||||||||||||||||||||||||||||||||
| Modeling Services | fit_model_to_canvas | If you want your model to be completely visible, use the icon at the bottom of the canvas. | |||||||||||||||||||||||||||||||||||||||||||||
| Modeling Services | hide_sidebar | With a click on the icon the window maximizes on this side of the frame. | |||||||||||||||||||||||||||||||||||||||||||||
| Modeling Services | info_styling_attributes_tab | The tab is displayed by default only for the objects Message Start Event, End Event and Exclusive Gateway as well as for a Relation of an exclusive gateway. These objects are already created on the canvas including the attribute Name. For the other objects the Attributes tab is displayed as soon as you create one of its attributes on the canvas (see Attributes Panel for further information). | |||||||||||||||||||||||||||||||||||||||||||||
| Modeling Services | model_toolbar | The model toolbar assists you during modeling on the BPMN canvas. The following table explains the available tools:
| |||||||||||||||||||||||||||||||||||||||||||||
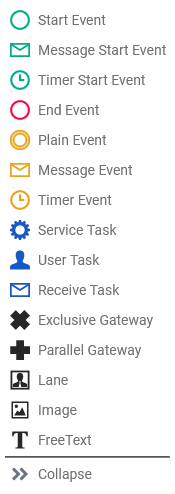
| Modeling Services | objects_toolbar | The objects toolbar contains all BPMN elements that you can create on the canvas.
| |||||||||||||||||||||||||||||||||||||||||||||
| Modeling Services | scale_model | Click icon to scale the model to 100 %. | |||||||||||||||||||||||||||||||||||||||||||||
| Other Elements | execution_other_elements | The content of this element is ignored during execution. | |||||||||||||||||||||||||||||||||||||||||||||
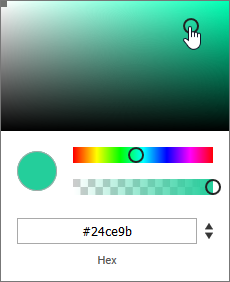
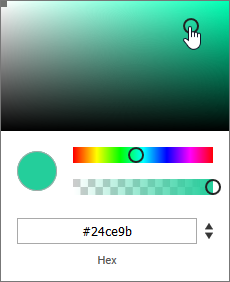
| Other Elements | other_background_color | Background Color If you want to select a background color, activate the checkbox and click on the color placeholder that will appear. Then use the color picker to select a new color or enter the hexadecimal code of the desired color: | |||||||||||||||||||||||||||||||||||||||||||||
| Other Elements | other_border_color | Border Color To select a background color for the object, activate the checkbox and click on the color placeholder that will appear. Then use the color picker to select a new color or enter the hexadecimal code of the desired color. | |||||||||||||||||||||||||||||||||||||||||||||
| Supported BPMN Elements | attributes | All available attributes of an object are displayed in the Attributes Panel. | |||||||||||||||||||||||||||||||||||||||||||||
| Supported BPMN Elements | attributes_display_name_of_attribute | Display Name of Attribute Activate the checkbox if you also want to display the names of the attributes on the canvas. | |||||||||||||||||||||||||||||||||||||||||||||
| Supported BPMN Elements | attributes_font | Font Use this section to select the font for display of the object's attributes on the canvas. You have also several formatting options. | |||||||||||||||||||||||||||||||||||||||||||||
| Supported BPMN Elements | attributes_font_color | Font Color You can also adapt the font color of the object's attributes on the canvas. Click on the color placeholder, then use the color picker to select a new color or enter the hexadecimal code of the desired color: | |||||||||||||||||||||||||||||||||||||||||||||
| Supported BPMN Elements | attributes_font_size | Font Size In this section you can change the font size of the object's attributes on the canvas. | |||||||||||||||||||||||||||||||||||||||||||||
| Supported BPMN Elements | attributes_word_wrap | Word Wrap By default, the object's attributes are displayed in a single line on the canvas. When the word wrap option is disabled, a placeholder (...) indicates that more text is available but hidden: In the attribute Description you can also enter line breaks using CTL + Enter. To show the text including your line breaks, activate the word wrap option: A placeholder (...) indicates that more text is available but hidden. If you want to display the whole text, resize the attribute on the canvas. | |||||||||||||||||||||||||||||||||||||||||||||
| Supported BPMN Elements | displaying_attributes | You can display the attributes of an object on the BPMN canvas: Select the attribute you want to show in the Attributes Panel and move it to the canvas by using drag&drop. | |||||||||||||||||||||||||||||||||||||||||||||
| Supported BPMN Elements | editing_attributes | As soon as you have created an attribute of an object on the canvas, the Styling Panel will show the tab Attributes. Open this tab to edit the formatting of the displayed attributes. | |||||||||||||||||||||||||||||||||||||||||||||
| Supported BPMN Elements | objects_config_options | Open the Styling Panel to use the configuration options of the element. | |||||||||||||||||||||||||||||||||||||||||||||
| Supported BPMN Elements | objects_font | Font Use this section to select the font for the text within the object. You have also several formatting options. | |||||||||||||||||||||||||||||||||||||||||||||
| Supported BPMN Elements | objects_font_color | Font Color You can also adapt the font color of text within the object. Click on the color placeholder. Then use the color picker to select a new color or enter the hexadecimal code of the desired color: | |||||||||||||||||||||||||||||||||||||||||||||
| Supported BPMN Elements | objects_font_size | Font Size In this section you can change the font size of the text within the object. | |||||||||||||||||||||||||||||||||||||||||||||
| Supported BPMN Elements | objects_shape_tab |
| |||||||||||||||||||||||||||||||||||||||||||||
| Supported BPMN Elements | objects_word_wrap | Word Wrap By default, object names can only be displayed in a single line. When the word wrap option is activated, the text will fill the available space in the element: When the option is disabled, a placeholder (...) indicates that more text is available but hidden: | |||||||||||||||||||||||||||||||||||||||||||||
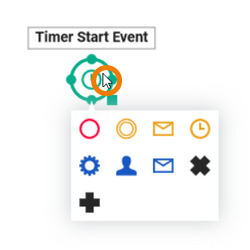
| Supported BPMN Elements | open_objects_menu | Click on the element to open the objects context menu which supports you in creating new objects: For detailed information see page BPMN Canvas. | |||||||||||||||||||||||||||||||||||||||||||||
| Supported BPMN Elements | open_relation_menu | If you right click an arrow the relation context menu opens allowing you to edit the relation: For detailed information see page BPMN Canvas. | |||||||||||||||||||||||||||||||||||||||||||||
| Supported BPMN Elements | open_tools_menu | If you right click an element, the tools context menu opens allowing you to edit the current object: For detailed information see page BPMN Canvas. | |||||||||||||||||||||||||||||||||||||||||||||
| Supported BPMN Elements | relations_shape_tab |
| |||||||||||||||||||||||||||||||||||||||||||||
| Supported BPMN Elements | set_timeout | To set the duration of the timer, the event should be trigged by a persisted property of type integer or datetime. You have two options to set the timeout in the attributes panel:
|