Page History
Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
The CSS Element
Element | |||||||||
| Function | The CSS element offers the possibility to save your on design templates, for example to define font and font size or to use your own images and logos in your forms. The CSS element is created in the Project Editor. | ||||||||
| Connections |
| ||||||||
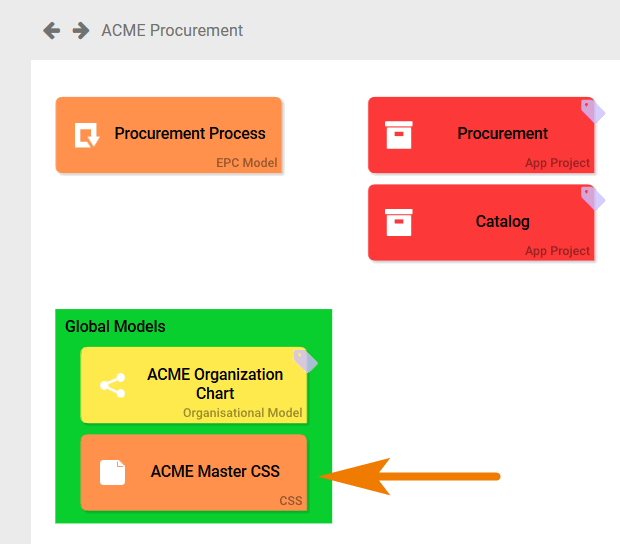
| Example | In the project ACME Procurement the CSS element ACME Master CSS was created alongside the EPC Procurement Process, the associated app projects Procurement and Catalog and the ACME Organization Chart. Within ACME Master CSS layout instructions regarding the design of the procurement process form templates are saved.
|
Configuration Options
| Multiexcerpt include | ||||||
|---|---|---|---|---|---|---|
|
 |
| ||||||||||||||||
| |||||||||||||||||
| |||||||||||||||||
| |||||||||||||||||
Empty:
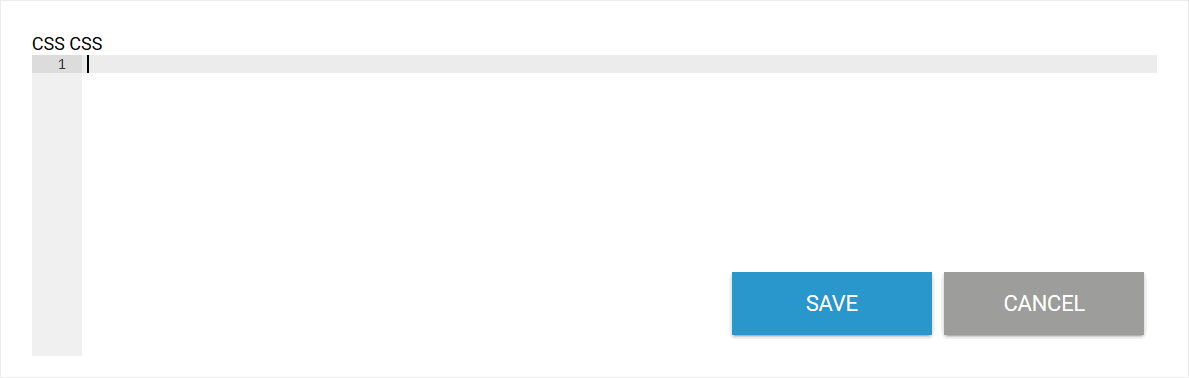
Containing Content: | CSS By clicking on the gear wheel an editor opens, where you can record your CSS directives:
| ||||||||||||||||
Editor CSS | |||||||||||||||||
| |||||||||||||||||
| |||||||||||||||||
Using CSS Templates
During creation of a new app project, three CSS templates are generated automatically, which are available for immediate use in your apps:
- CSS Red
- CSS Blue
- CSS Gray
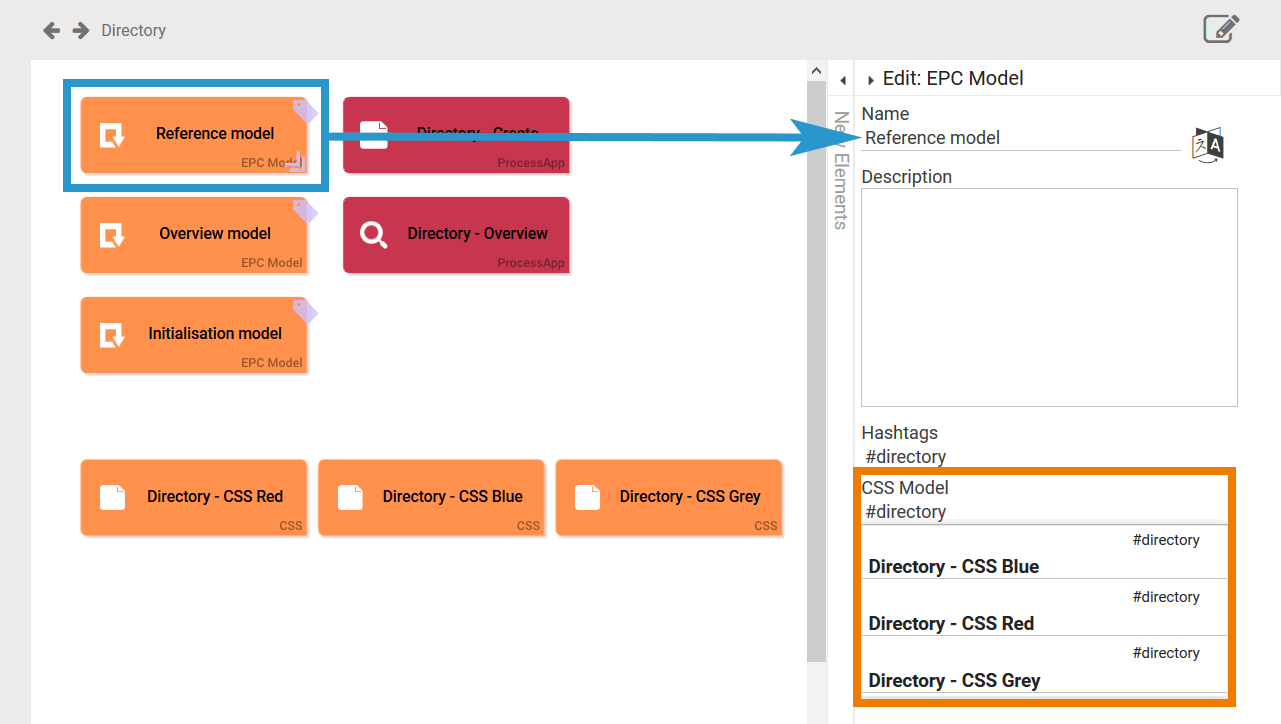
The templates contain the CSS instructions for form presentation. The name of the app project is used as prefix which allows you to easily find relevant CSS elements in the hit list of the search function.
Example: Creation of an App Project Directory
| The new app project Directory is created. |
| In the app project the following three CSS templates will be available:
|
| The templates can be assigned directly to the Reference Model. |
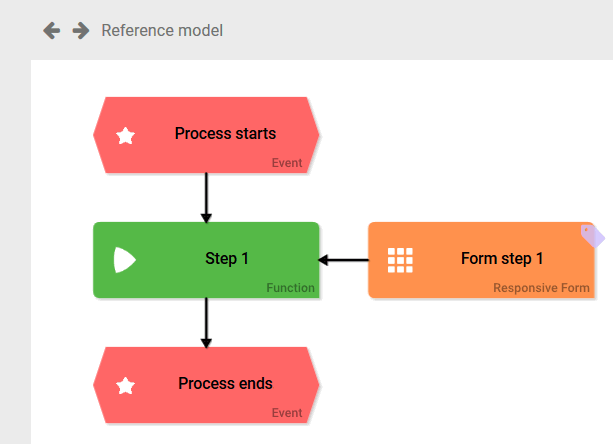
| The Reference Model already contains a small EPC... |
| ... with Form Step 1. |
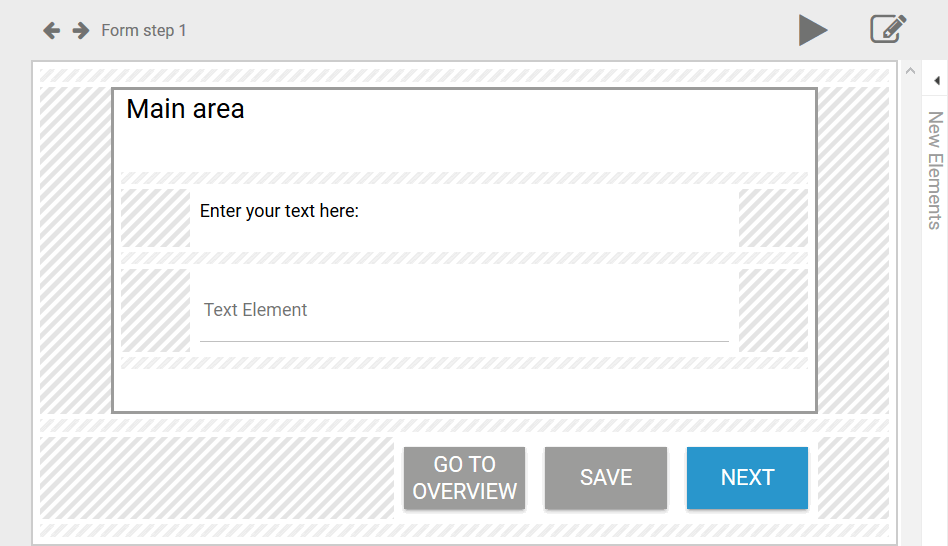
When executing the app, all layout instructions saved in the CSS template will be used for this form:
| Multiexcerpt include | ||||||||
|---|---|---|---|---|---|---|---|---|
|
| Multiexcerpt include | ||||||
|---|---|---|---|---|---|---|
|
If no CSS was assigned to an EPC model, then the forms will be executed with layout default settings:

| Panel | ||
|---|---|---|
| ||
|
| Panel | ||
|---|---|---|
|
| Otp | ||||
|---|---|---|---|---|
|
|