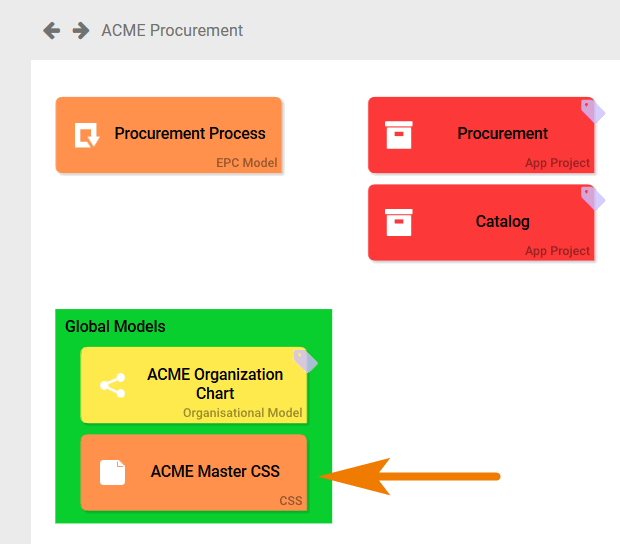
In the project ACME Procurement the CSS element ACME Master CSS was created alongside the EPC Procurement Process, the associated app projects Procurement and Catalog and the ACME Organization Chart.
Within ACME Master CSS layout instructions regarding the design of the procurement process form templates are saved.