- Created by Annegret Bernhardt, last modified on Jan 04, 2024
Erstellen von Mobilen Apps
Die Grundlage für eine Mobile App ist ein Mobiles Formular. Für die Erstellung Mobiler Formulare steht ein eigener Editor bereit. Im Editor für Mobile Formulare finden sich Formular-Elemente, die speziell für die Ausführung auf mobilen Endgeräten optimiert sind. Damit können die nativen Funktionalitäten Ihres mobilen Endgerätes nutzbringend eingesetzt werden.
Für die Erstellung und Nutzung Mobiler Formulare gelten folgende Rahmenbedingungen:
| Mobile Formulare können nur über das EPK-Element Mobiles Formular angelegt werden. | ||
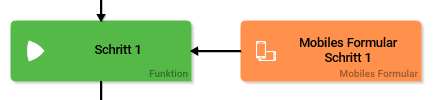
| Mobile Formulare müssen immer an eine Funktion angehängt werden. Die Anzahl der Mobilen Formulare in einem Prozess ist nicht begrenzt. Hinweis zur Arbeit mit BPaaS bis Version 17.2 Bis Version 17.2.1 gilt für den Einsatz Mobiler Formulare:
Ab Version 17.3 können Mobile Formulare an jeder Stelle der EPK verwendet werden. | ||
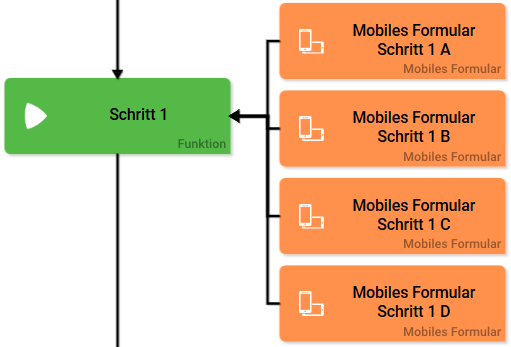
| Es ist auch gestattet, mehrere Mobile Formulare an eine Funktion anzuhängen. In der BPaaS Dokumentation (eng.) finden Sie auf der Seite Form Combinations eine Übersicht, welche Formulare (gemeinsam) an eine Funktion angehängt werden dürfen. | ||
| Die Ausführung erfolgt ausschließlich über die Scheer PAS Mobile App, die vorher auf dem mobilen Endgerät installiert werden muss. Auf der Seite Installieren der App wird erläutert, wie Sie die Scheer PAS Mobile App auf einem Apple- oder einem Android-Gerät installieren. |
Öffnen des Editors für Mobile Formulare
Wenn Sie das EPK-Element Mobiles Formular per Doppelklick öffnen, befinden Sie sich automatisch im Editor für Mobile Formulare. Der Editor besteht aus den drei Bereichen:
- Navigationsleiste
- Arbeitsfläche
- Sidebar

Einführung in den Editor für Mobile Formulare
Wenn Sie den Editor für Mobile Formulare das erste Mal öffnen, erhalten Sie zunächst eine kurze Einführung in die verschiedenen Bereiche des Editors:

Schritt für Schritt zeigt und erläutert Ihnen der Guide die Navigationsleiste, die Arbeitsfläche und die vier Sidebars mit ihren Funktionalitäten.
Mit Hilfe der Buttons navigieren Sie durch die Einführung. Wollen Sie den letzten Schritt noch einmal sehen, klicken Sie auf Zurück. Möchten Sie weiter zum nächsten Schritt, nutzen Sie den Vorwärts-Button. Über den Button Überspringen können Sie die Einführung jederzeit abbrechen. Nach dem letzten Schritt beenden Sie die Einführung über den Button Fertig.
Die Kurzeinführung wird nur nach dem ersten Öffnen des Editors angezeigt. Wenn Sie zu einem späteren Zeitpunkt die Einführung noch einmal anschauen möchten, können Sie in den Benutzereinstellungen des Editors für Mobile Formulare die Option Einführung zurücksetzen auswählen.
Die Navigationsleiste
Die folgenden Optionen finden Sie in der Navigationsleiste des Editors:
| Button/Ansicht | Funktion |
|---|---|
 | Ein Klick auf das Logo ruft das Cockpit (Startseite / Projektübersicht) auf. |
| Mit den Navigationspfeilen können Sie zurück in die EPK navigieren. |
| Der Modell-Name zeigt über der Arbeitsfläche den Namen des Formulars an, das aktuell geöffnet ist. |
| In der Navigationsleiste wird rechts oben der Benutzername des angemeldeten Users angezeigt. Darunter wird der Name des Unternehmens eingeblendet. |
 | Der Editor für Mobile Formulare verfügt über eigene Benutzereinstellungen. Öffnen Sie über den Button Wie in den Benutzereinstellungen des Cockpits können Sie über die Sprachauswahl die Anzeigesprache wechseln und mit dem Button Passwort ändern ein neues Passwort für Ihren BPaaS-Account speichern. Unter Einstellungen finden Sie Optionen, die nur für die Arbeit im Editor für Mobile Formulare gelten:
Im Bereich Version wird die Versionsnummer von Scheer PAS angezeigt, auf der Sie aktuell arbeiten. |
| Ein Klick auf das Fragezeichen leitet Sie weiter zur Dokumentation von Scheer PAS BPaaS, in der Sie alle Funktionalitäten des Moduls nachschlagen können. |
| Melden Sie sich aus der aktuellen Sitzung ab, indem Sie auf den Logout-Button klicken. |
Die Arbeitsfläche
Auf der Arbeitsfläche legen Sie Formular-Elemente an und gestalten Ihr Formular. Wenn Sie ein App Projekt mit Mobilem Formular erstellt haben und das Mobile Formular das erste Mal öffnen, liegen auf der Arbeitsfläche bereits einige Elemente vor:
- Ein Element Hinweistext mit dem Inhalt Hauptbereich als Überschrift in Textgröße 6.
- Ein weiteres Hinweistext-Element mit dem Inhalt Gib hier deinen Text ein.
- Ein Eingabefeld (einzeilig) mit dem Namen Text Element.
- Ein drittes Hinweistext-Element mit dem Inhalt Mit * markierte Felder sind Pflichtfelder.
- Ein Element Navigation mit den Standard-Buttons Speichern, Abbrechen, Vor.

Sie können die Beispiel-Elemente nach Belieben verwenden, abändern oder löschen. Nutzen Sie den Button ![]() , um in der Sidebar die Eigenschaften des markierten Elements einzublenden und zu bearbeiten. Neue Elemente legen Sie ebenfalls über die Sidebar an.
, um in der Sidebar die Eigenschaften des markierten Elements einzublenden und zu bearbeiten. Neue Elemente legen Sie ebenfalls über die Sidebar an.
Die Sidebar
Die Sidebar ist im Editor für Mobile Formulare Ihre zentrale Anlaufstelle für das Erstellen und Bearbeiten der Formularinhalte. Über die Buttonleiste lassen sich drei verschiedene Sidebars und die Formularvorschau öffnen:

| Sidebar Neue Elemente In der ersten Sidebar finden Sie alle Elemente, die für die Erstellung eines Mobilen Formulars zur Verfügung stehen. Die Elemente sind in fünf Kategorien aufgeteilt:
Klappen Sie eine Kategorie auf Ziehen Sie ein Element aus der Sidebar auf die Arbeitsfläche, um es anzulegen. Eine Übersicht über alle verfügbaren Elemente finden Sie auf der Seite Formular-Elemente. |
| Sidebar Eigenschaften des Elements Auf der Arbeitsfläche angelegte Elemente können über diese Sidebar bearbeitet werden. Alle Eigenschaften, über die das markierte Element verfügt, werden hier eingeblendet und können bearbeitet werden. Änderungen werden direkt gespeichert. |
| Sidebar Eigenschaften des Formulars In dieser Sidebar können Sie die Eigenschaften des ganzen Formulars bearbeiten. Diese sind in sechs Kategorien aufgeteilt:
Klappen Sie eine Kategorie auf Auf der Seite Formulareigenschaften bearbeiten werden alle zur Verfügung stehenden Optionen vorgestellt und näher erläutert. |
Formular-Vorschau
Drücken Sie den Play-Button, um eine Vorschau Ihres Formulars anzusehen.:

Die Vorschau wird in einem separaten Pop-up-Fenster geöffnet. Sie können zwischen vier Ansichten wählen. Um die Ansicht zu ändern, klicken Sie auf eines der vier Icons in der Leiste. | |
 |
|
 |
|
 |
|
 |
|
 | Nutzen Sie die Scrollbar des Vorschau-Gerätes, um das ganze Formular anzuschauen. |
| Die meisten Formular-Elemente können auch in der Vorschau angeklickt/ausgefüllt werden. Eine Ausführung des Formulars erfolgt aber nicht. Das heißt: Sie können in der Vorschau Beispieldaten eingeben, diese werden aber nicht gespeichert. |
- No labels