Für Autoren: Bilder, die in Exzerpten verwendet werden, werden auf der Seite _mobile_bilder hochgeladen und anschließend hierher verlinkt. Bitte keine Bilder an die Exzerptseite anhängen!
| Kapitel | Name | Exzerpt | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Allgemeine Hinweise | dark_mode | Bitte beachten Sie, dass die Scheer PAS Mobile App auf iOS-Geräten immer im Light Modus ausgeführt wird. | |||||||||||||||
| Allgemeine Hinweise | mobile_app_sprache | Die Benutzeroberfläche von Scheer PAS Mobile wird in der Sprache angezeigt, die für das mobile Endgerät eingestellt ist. | |||||||||||||||
| Allgemeine Hinweise | mobile_autosync | Der Schieberegler zum Abstellen des automatischen Synchronisierens wird nur Anwendern angezeigt, denen in der Scheer PAS Administration das Profil mobile_autosync zugewiesen wurde. | |||||||||||||||
| Allgemeine Hinweise | mobile_consultant | Wenn Sie diese Option in Apps einsetzen möchten, wenden Sie sich gerne an Ihren Scheer PAS Consultant. | |||||||||||||||
| Allgemeine Hinweise | mobile_elementfunktion | Bitte beachten Sie: Die Ausführung der Funktionen in Scheer PAS Mobile unterscheidet sich wesentlich von der Funktionsausführung in Scheer PAS BPaaS. Coding aus BPaaS kann daher nicht ohne Anpassungen in Mobile wiederverwendet werden. | |||||||||||||||
| Allgemeine Hinweise | mobile_nur_mobile_links | * In der Mobile App werden Profile und Projekte nur angezeigt, wenn sich Apps mit Mobilen Formularen darin befinden. | |||||||||||||||
| Allgemeine Hinweise | pop-up_schliessen | Über den Button Abbrechen verlassen Sie das Pop-up-Fenster. Achtung: Änderungen werden dann nicht gespeichert! | |||||||||||||||
| Allgemeine Hinweise | pop-up_speichern | Sichern Sie Änderungen im Pop-up-Fenster mit dem Button Speichern. | |||||||||||||||
| Allgemeine Hinweise | sleep_mode | Der Vorgang des Synchronisierens ist nur bei einer Verbindung mit dem Internet möglich. Bitte schalten Sie daher während des Synchronisierens das mobile Endgerät nicht in den Ruhezustand/Schlafmodus. | |||||||||||||||
| Allgemeine Hinweise | vorbelegung_verfuegbar | Damit die vorbelegten Dateien in der Mobile App zum Download zur Verfügung stehen, muss am Einstiegslink Mobile App - Übersicht die Option Dateien offline verfügbar machen aktiviert werden. | |||||||||||||||
| Der Editor für Mobile Formulare | hinweis_design_einstellungen | Die Einstellungsmöglichkeiten der Design-Kategorien werden auf der Seite Formulareigenschaften bearbeiten ausführlich erläutert. | |||||||||||||||
| Der Editor für Mobile Formulare | hinweis_formulardesign | Änderungen, die Sie hier vornehmen, wirken sich nur auf das aktuell geöffnete Formular aus. Wie Sie die Einstellungen einer Formularvorlage anpassen, wird auf der Seite Design-Vorlagen erstellen ausführlich erläutert. | |||||||||||||||
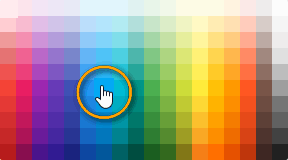
| Der Editor für Mobile Formulare | mobile_farbpalette | Sie können den neuen Farbcode manuell eingeben oder über einen Klick auf die Option eine Farbpalette einblenden und eine Farbe auswählen: | |||||||||||||||
| Der Editor für Mobile Formulare | mobile_hinweis_css_layout | Weitere Informationen zur Verwendung von CSS-Anweisungen finden Sie im BPaaS Entwicklerhandbuch auf der Seite Layout und Design. | |||||||||||||||
| Der Editor für Mobile Formulare | mobile_mögliche_werte | Ausführliche Erläuterungen zum Thema Wertepaare können Sie nachlesen im BPaaS Guide (Englisch). | |||||||||||||||
| Der Editor für Mobile Formulare | mobile_plus_und_löschen | Jedes Wertepaar wird in einer eigenen Zeile eingetragen. Nutzen Sie die Buttons , um neue Zeilen hinzuzufügen bzw. überflüssige Zeilen zu löschen. Mit Hilfe der Buttons können Sie die Reihenfolge der Einträge ändern. | |||||||||||||||
| Der Editor für Mobile Formulare | zwischenformular_css | Verwenden Sie diese Klasse mit einem !important, um das Standard-CSS zu überschreiben. | |||||||||||||||
| Die Scheer PAS Mobile App | aktualisieren_oder_initialisieren | Wenn eine mobile App über Scheer PAS Mobile nicht korrekt ausgeführt wird, stehen Anwender der Mobile App häufig vor der Frage, ob sie nur die Projekte aktualisieren oder den Button App initialisieren verwenden sollen. Die folgende Übersicht zeigt für beide Optionen, welche Aktionen ausgeführt werden:
| |||||||||||||||
| Die Scheer PAS Mobile App | fehler_banner_farbe |
| |||||||||||||||
| Die Scheer PAS Mobile App | fehlermail_ios | Unter iOS muss für den Mailversand der Fehlerdaten die offizielle Apple Mail-App konfiguriert sein. | |||||||||||||||
| Die Scheer PAS Mobile App | keine_synchro | Es findet keine Synchronisation statt. | |||||||||||||||
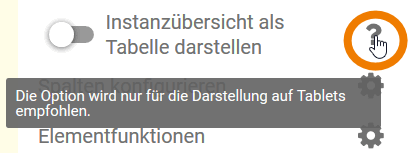
| Formular-Elemente | darstellung_tabelle | Instanzübersicht als Tabelle darstellen ( PAS 19.1) Wenn diese Option aktiviert ist, werden die Instanzen in einer Tabelle dargestellt. Ein Klick auf das Fragezeichen blendet den Hinweis ein, dass diese Option nur für die Anwendung auf Tablets empfehlenswert ist: Weiterführende Hinweise zur Nutzung der Tabellenansicht finden Sie auf der Seite Tabellenansicht verwenden (Tablet). | |||||||||||||||
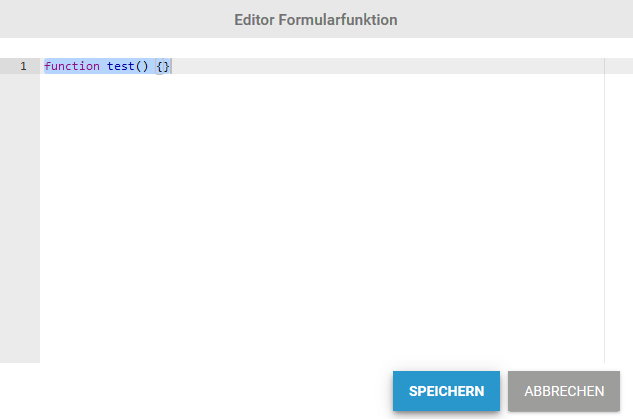
| Formular-Elemente | elementfunktionen | Elementfunktionen ( PAS 18.1) Die Elementfunktionen ermöglichen es, die Ausführung der App Verknüpfung programmatisch anzupassen. Design-Anwendern wird so ermöglicht, über JavaScript Code Ausführung und Verhalten der App Verknüpfung zu beeinflussen. Bitte beachten Sie: Die Ausführung der Funktionen in Scheer PAS Mobile unterscheidet sich wesentlich von der Funktionsausführung in Scheer PAS BPaaS. Coding aus BPaaS kann daher nicht ohne Anpassungen in Mobile wiederverwendet werden. Klicken Sie auf das Zahnrad, um einen Editor zu öffnen, in dem der entsprechende JavaScript Code eingetragen werden kann: | |||||||||||||||
| Formular-Elemente | eltern_kind | Elterninstanz = Instanz in der aktuell geöffneten App | |||||||||||||||
| Formular-Elemente | fokus_beim_bearbeiten | Tipp für die Arbeit in den BPaaS-Editoren
| |||||||||||||||
| Formular-Elemente | formulare_editieren_css_zusatzklassen | CSS Zusatzklassen Möglichkeit zur feldgenauen Layoutanpassung. Weitere Informationen zum Thema CSS, Layout und Design finden Sie im BPaaS Entwicklerhandbuch auf der Seite Layout und Design. | |||||||||||||||
| Formular-Elemente | formulare_editieren_mussfeld | Pflichtfeld Das gekennzeichnete Element muss ausgefüllt bzw. verwendet werden. | |||||||||||||||
| Formular-Elemente | formulare_editieren_nur_lesbar | Nur lesbar Das Feld ist schreibgeschützt. | |||||||||||||||
| Formular-Elemente | formularelement_mobil_aktueller_wert | Aktueller Wert Das Feld kann genutzt werden, um das Formular-Element vorzubelegen. Das Feld Aktueller Wert enthält einen Vorschlagswert, der bei der Ausführung des Formulars angezeigt wird. Dieser Wert wird beim Speichern auch in den Container geschrieben, wenn er vom Anwender nicht vorher geändert wird. | |||||||||||||||
| Formular-Elemente | formularelement_mobil_feldname | Feldname im Container Legt fest, unter welchem Namen das Formularfeld im Datencontainer gespeichert wird. Der Feldname im Container und der Name des Feldes stimmen solange überein, bis für den Feldnamen im Container ein abweichender Bezeichner eingetragen wird. Zwei verschiedene Formularfelder, für die derselbe Feldname im Container hinterlegt ist, greifen auf denselben Wert im Container zu. Der Feldname im Container ist ein technischer Bezeichner. Er wird oft für erweitertes Coding eingesetzt. Der Feldname im Container sollte daher keine Leerzeichen, Sonderzeichen oder Umlaute enthalten. | |||||||||||||||
| Formular-Elemente | formularelement_mobil_name | Name Feldbezeichnung, die im Formular angezeigt wird. | |||||||||||||||
| Formular-Elemente | formularelement_mobil_platzhalter | Platzhalter Der Inhalt wird im Formularfeld angezeigt und vom Eintrag des Anwenders überschrieben. Gibt der Anwender keine Daten ein, wird der Platzhalter nicht als Wert in den Container geschrieben. Verwenden Sie diese Option als Muster für die erwartete Eingabe: | |||||||||||||||
| Formular-Elemente | spaltenkonfig_ausfuellen | Wie Sie eine Spaltenkonfiguration ausfüllen, wird auf der Seite Instanztabellen konfigurieren ausführlich beschrieben. | |||||||||||||||
| Formular-Elemente | tip_designer_ansicht | Weitere Informationen zur Favoritenansicht erhalten Sie auf der Seite Designer-Ansicht der App. | |||||||||||||||
| Formular-Elemente | tip_filter_infos | Weiterführende Informationen zur Filterung finden Sie auf der Seite Mobile Suche nach Instanzen. | |||||||||||||||
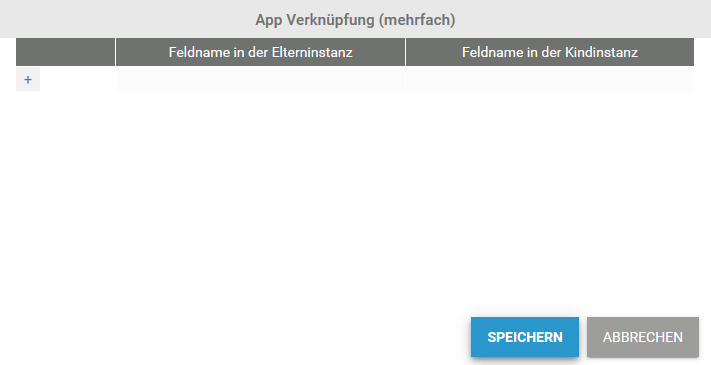
| Formular-Elemente | werte_weitergeben_an_instanz | Werte weitergeben an Instanz ( PAS 18.1) Relevant beim Anlegen einer neuen Instanz. Über das Zahnrad öffnet sich ein Fenster, in dem definiert werden kann, welche Werte aus der neu anzulegenden Elterninstanz an die Kindinstanz weitergegeben werden sollen: Kindinstanz = Instanz in der sich öffnenden App |