- Created by Annegret Bernhardt on Dec 19, 2019
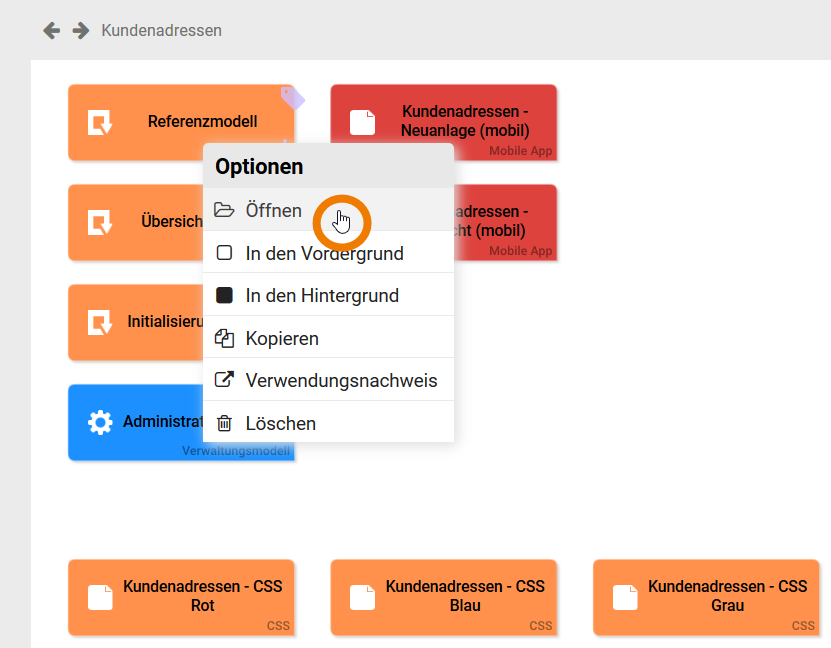
| Öffnen Sie das App Projekt Kundenadressen per Doppelklick. Eine neu angelegtes App Projekt verfügt bereits über diverse Standard-Elemente (Mobile Dokumentation > Seite App Projekt anlegen). Diese werden Ihnen nun im Projekt-Editor angezeigt. Öffnen Sie das Referenzmodell - entweder per Doppelklick oder über das Kontextmenü Optionen > Öffnen per Rechtsklick auf das Element. |
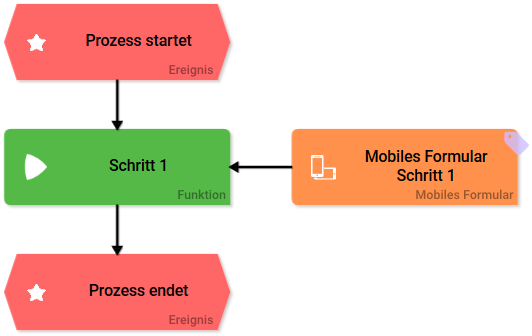
| Die Basis jeder App ist ein Prozess. Das Referenzmodell der App enthält daher bereits einen einfachen Prozess in drei Schritten: Prozess startet - Schritt 1 (mit Mobiles Formular Schritt 1) - Prozess endet. Im Referenzmodell wird nun das Formular erstellt, in dem bei Ausführung der Neukunde angelegt werden soll. Öffnen Sie dazu das Mobile Formular Schritt 1. |
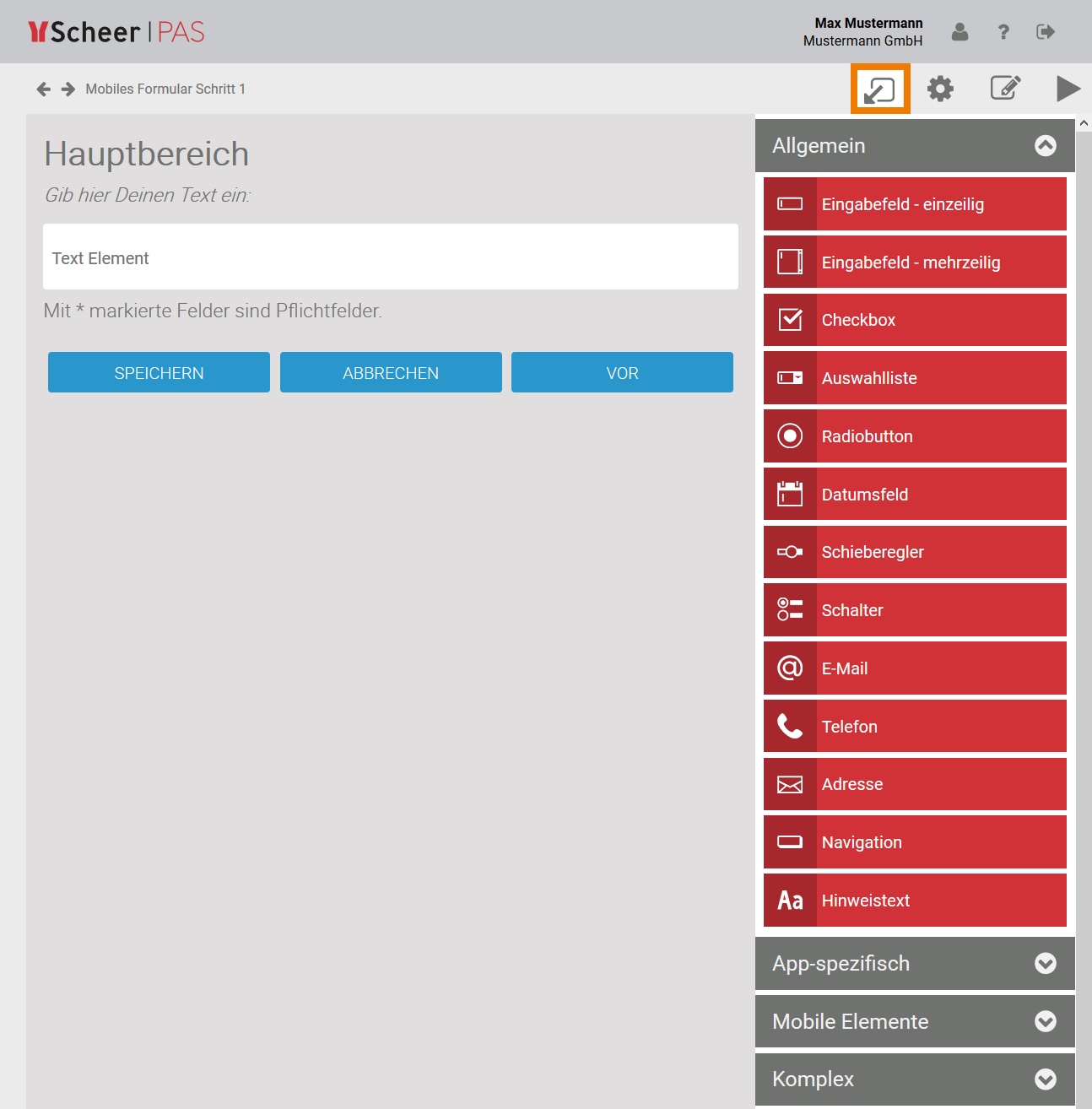
| Das Mobile Formular enthält einen vordefinierten Bereich, auf dem Sie folgende Elemente finden:
Am rechten Rand der Arbeitsfläche finden Sie die Leiste Neue Elemente, über die Sie zusätzliche Formularfelder per Drag & Drop auf die Arbeitsfläche ziehen können. |
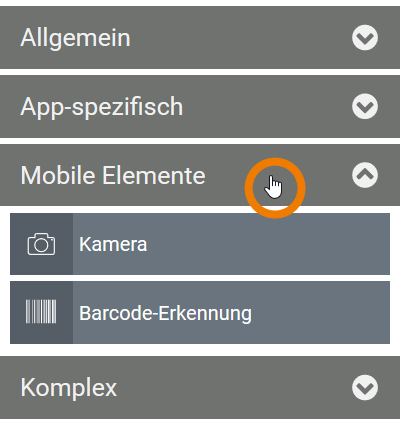
| Die Elemente sind in vier Kategorien eingeteilt:
Klicken Sie auf eine Kategorie, um die zugehörigen Elemente anzuzeigen. |
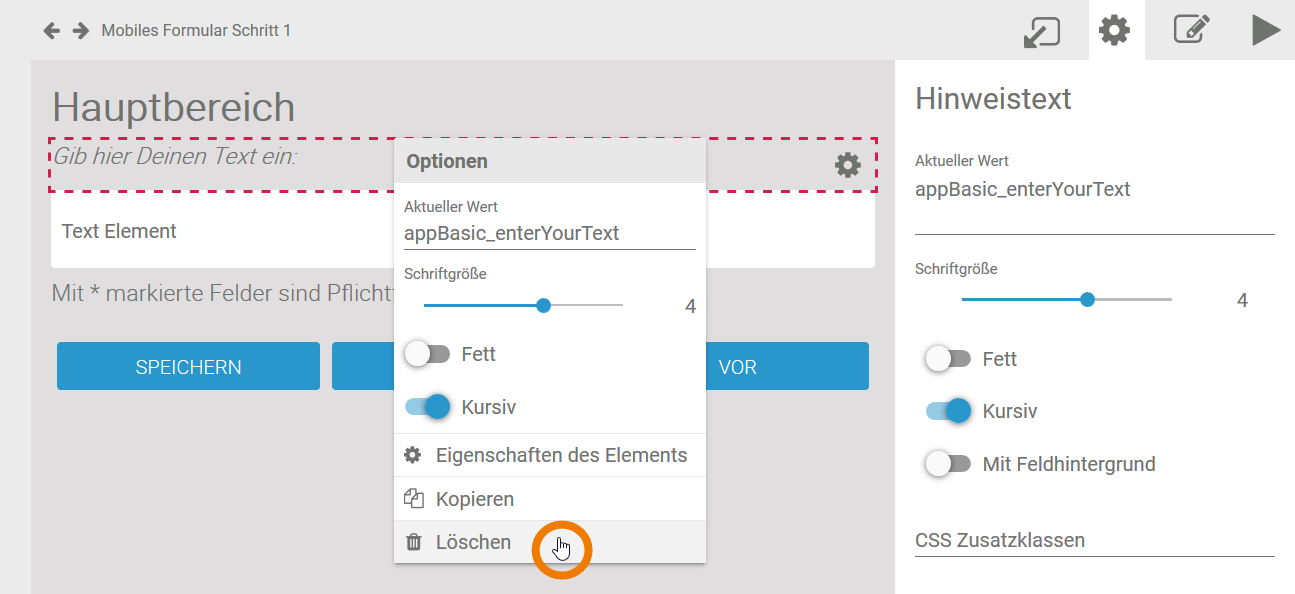
| Wenn Sie ein vorhandenes Formularelement löschen möchten, öffnen Sie per Rechtsklick auf dem Element das Kontextmenü. Hier finden Sie die Option Löschen. |
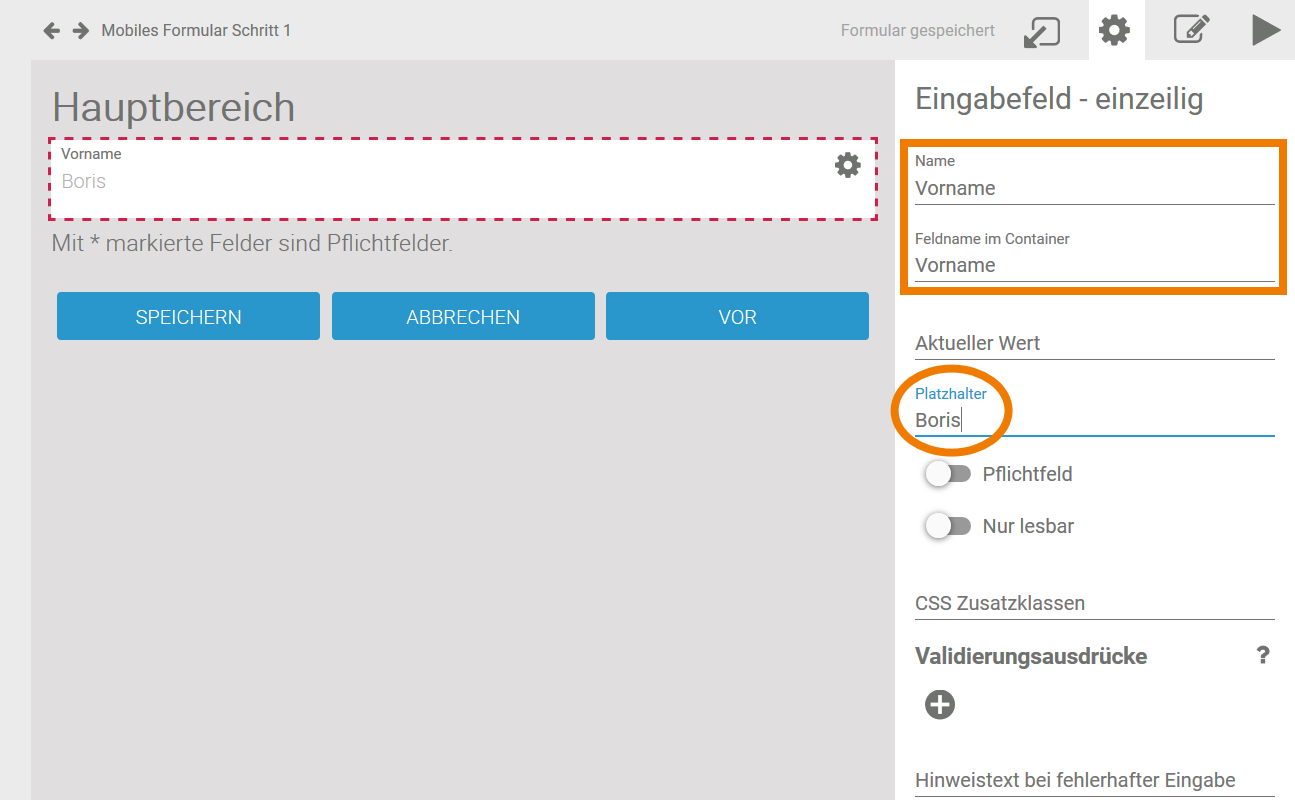
| Weitere Feldeigenschaften für das jeweils aktive Element (rot umrandet) können Sie über die Sidebar Editieren Hier können Sie zum Beispiel den Namen des Elementes ändern, definieren, ob es ein Pflichtfeld sein soll und vieles mehr. Benennen Sie das vorhandene Eingabefeld Text Element um in Vorname. Tragen Sie auch als Feldname im Container Vorname ein. Verwenden Sie einen adäquaten Platzhalter, der dem Anwender als Mustereintrag angezeigt wird. |
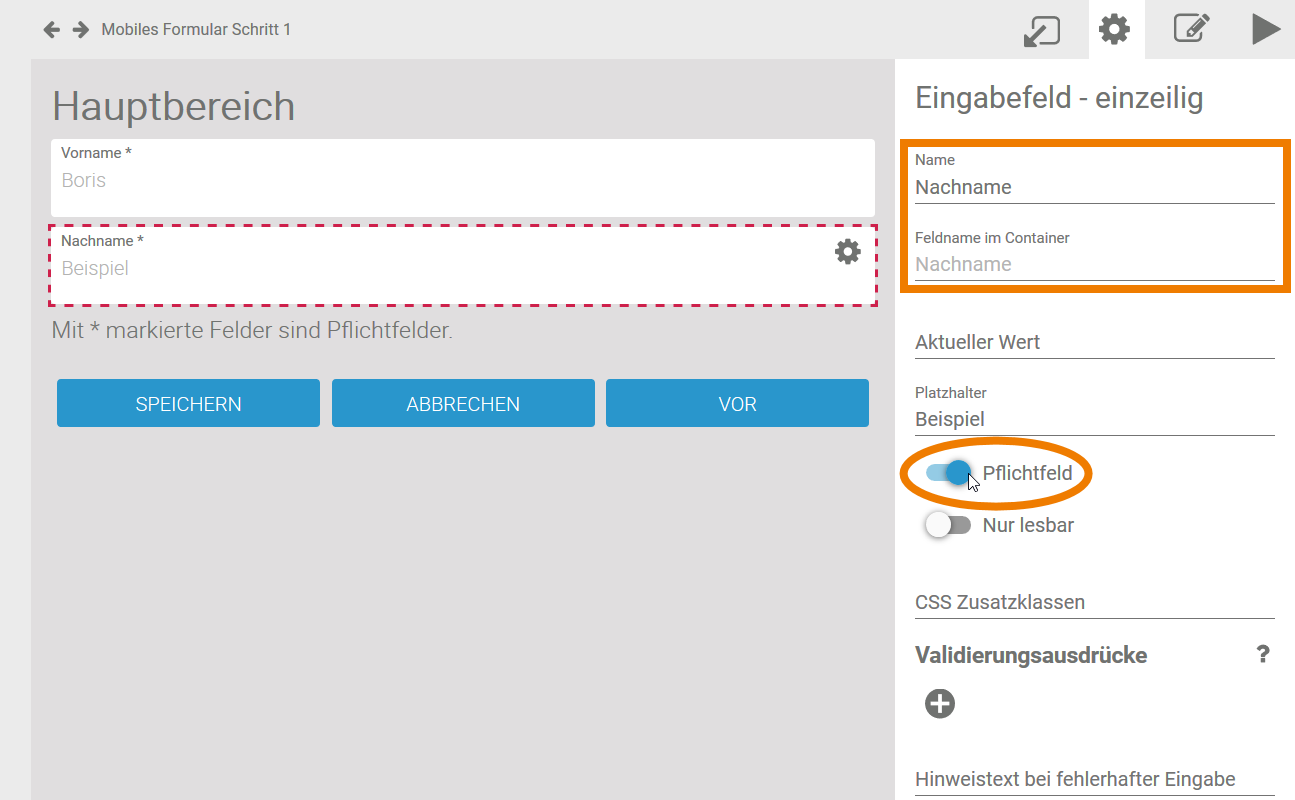
| Erstellen Sie ein weiteres Eingabefeld für den Nachname und kennzeichnen Sie beide Eingabefelder als Pflichtfelder. |
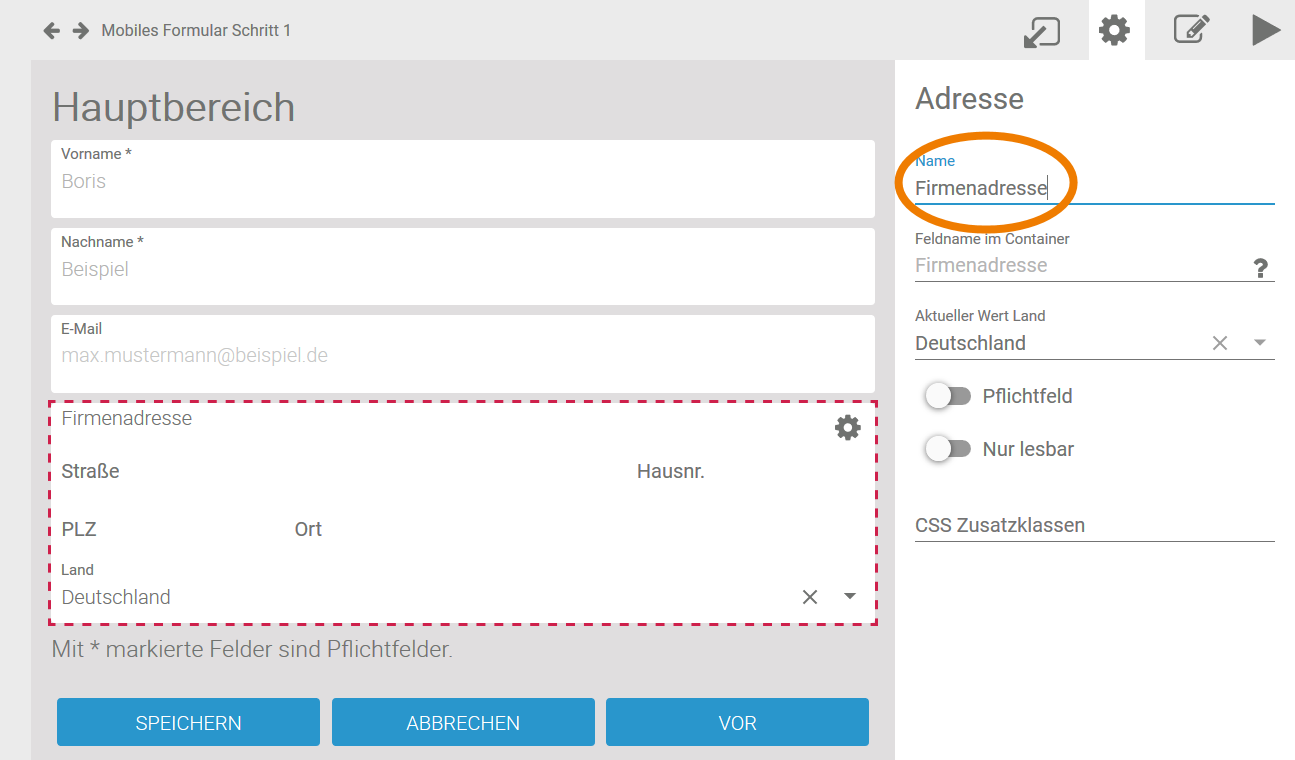
| Legen Sie zusätzliche Felder für Adresse und E-Mail an. |
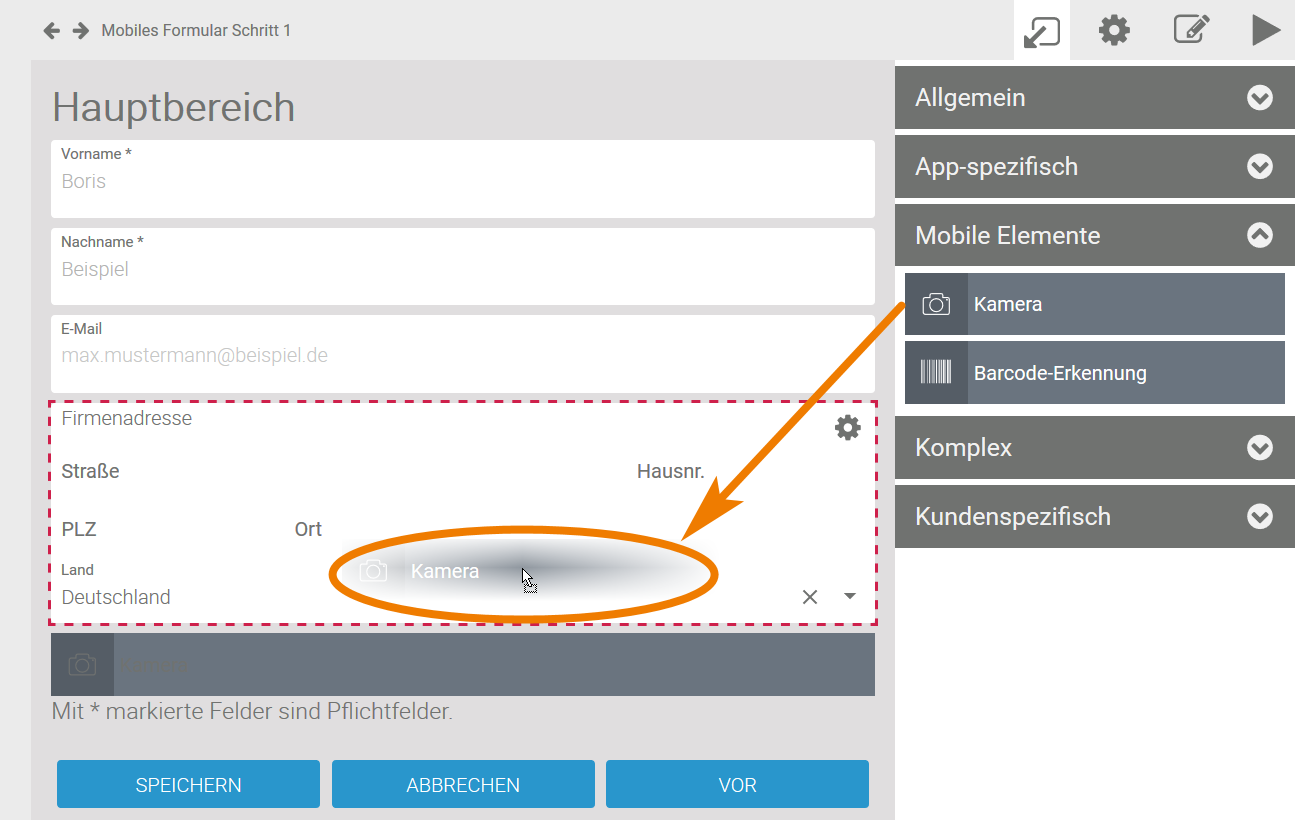
| Das Eintragen einer Adresse kann dem Anwender vor Ort zu lange dauern. Daher soll er die Möglichkeit bekommen, ein Bild der Visitenkarte des Kunden hochzuladen. So kann er die Daten sichern und später übertragen. Öffnen Sie die Kategorie Mobile Elemente und legen Sie ein Kamerafeld an. |
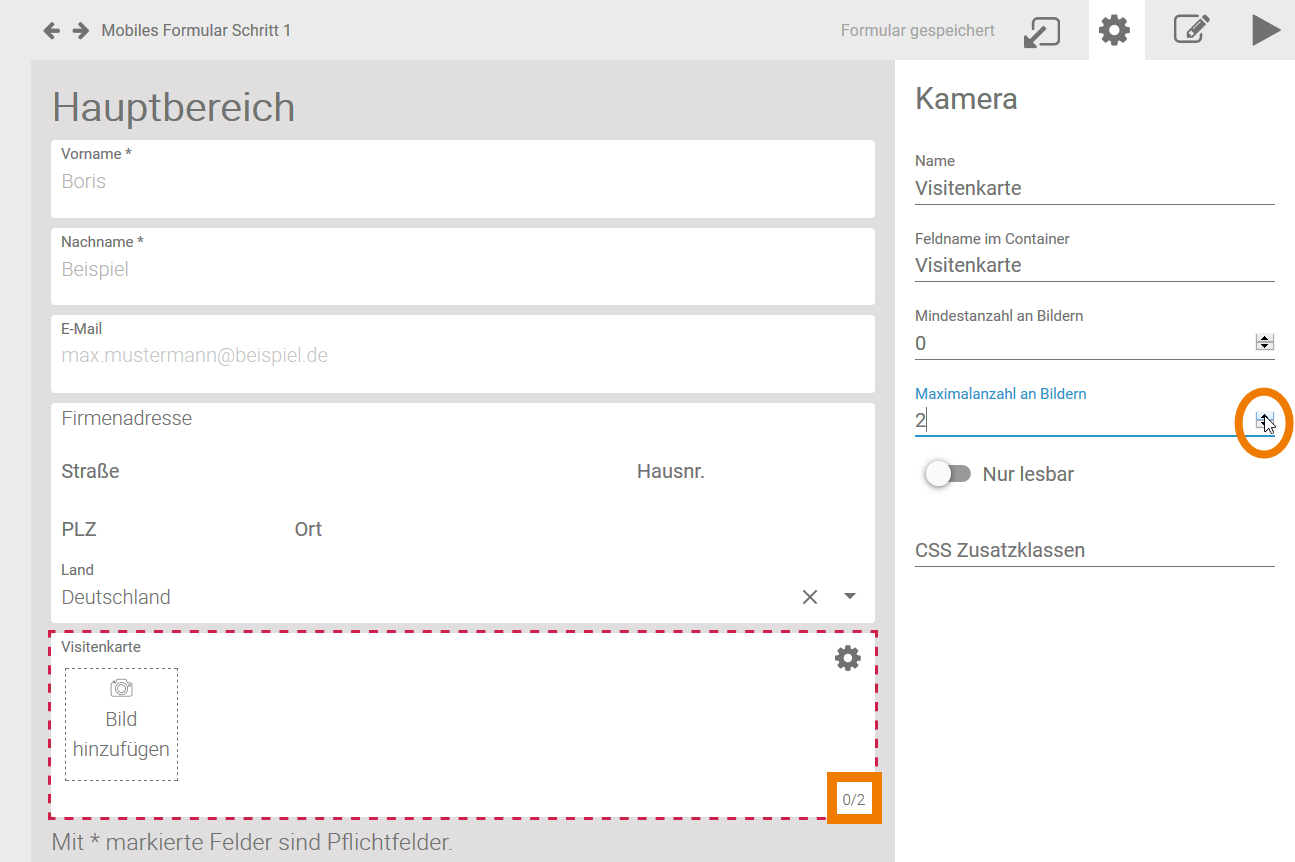
| Legen Sie eine Maximalanzahl an Bildern für das Kamerafeld fest. |
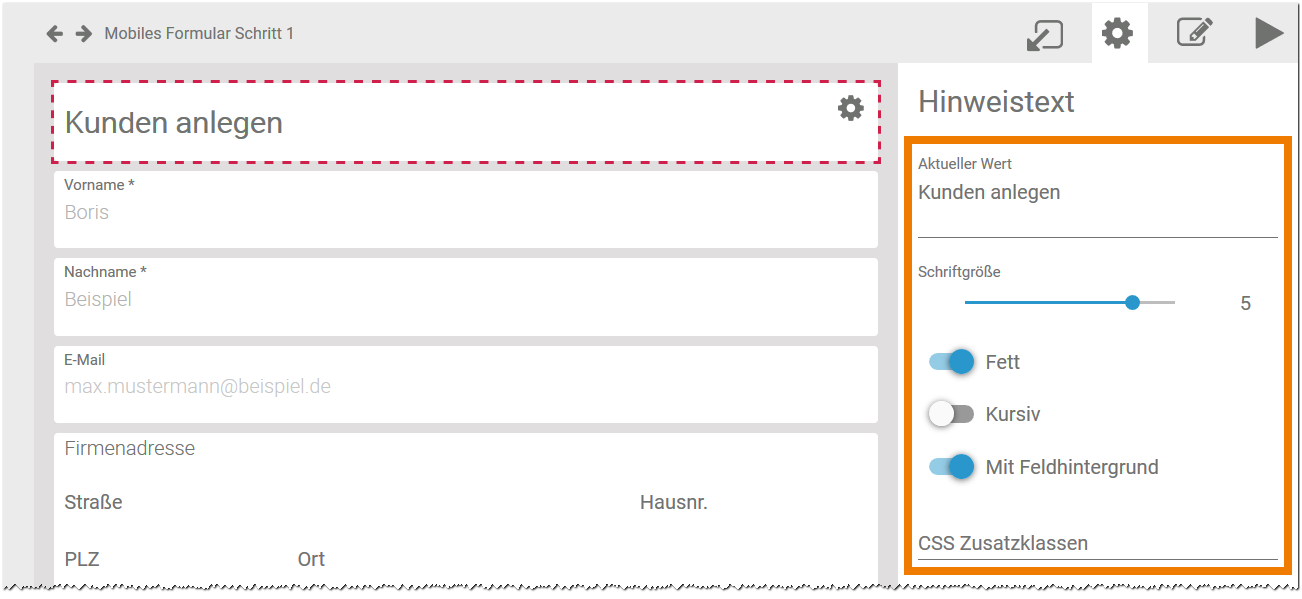
| Verwenden Sie das vorhandene Element Hinweistext für Ihre eigene Überschrift und nutzen Sie die Eigenschaften des Elements, um die Überschrift zu gestalten. |
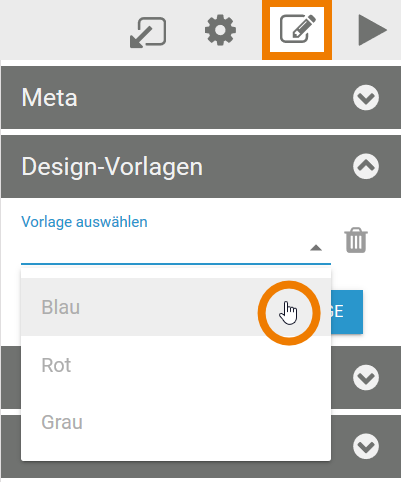
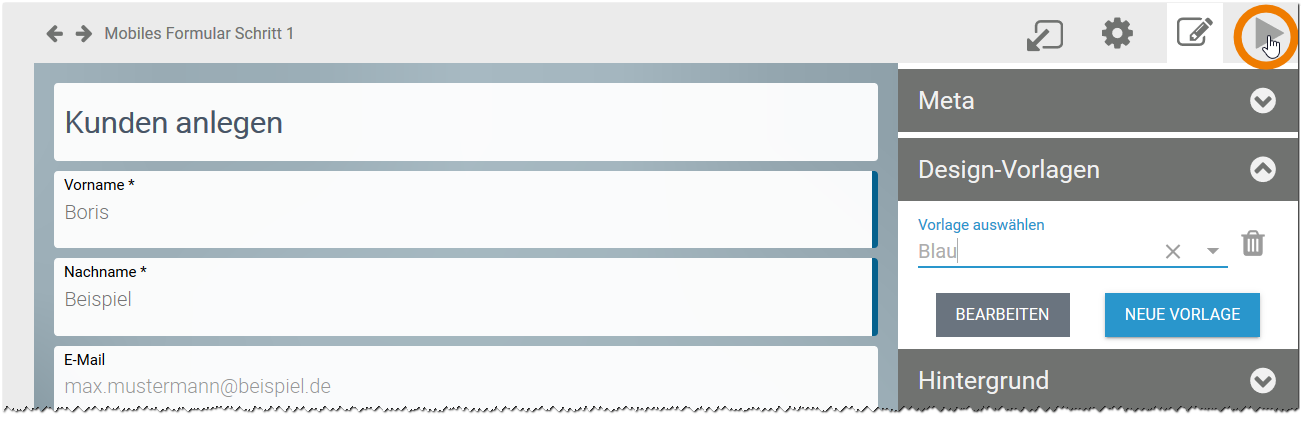
| Wechseln Sie zur Sidebar Eigenschaften des Formulars und öffnen Sie den Reiter Design-Vorlagen. Wählen Sie eine Vorlage. |
| Führen Sie das Modell mit dem Play-Button aus. |
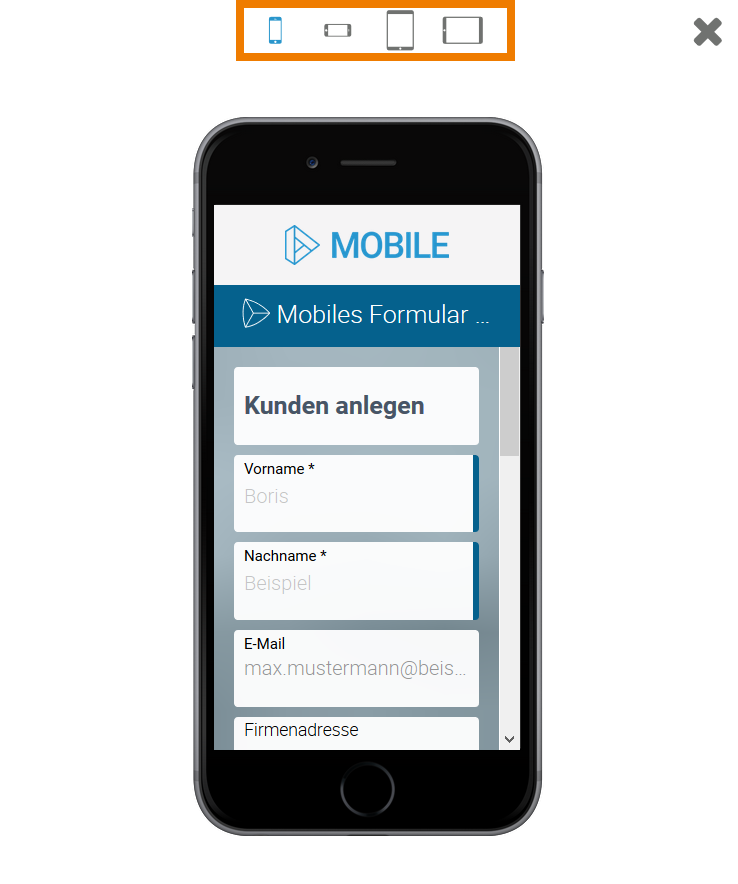
 | In einem Pop-up-Fenster wird Ihnen das Formular angezeigt. Per Klick auf die entsprechenden Icons können Sie zwischen den verschiedenen Anzeigen wechslen:
Probieren Sie verschiedene Formate aus und schließen Sie danach das Vorschau-Fenster. |
| Im Formular-Editor können Sie nun weitere Anpassungen vornehmen. Ist ihr Formular fertig, navigieren Sie im Editor zurück zur EPK. |
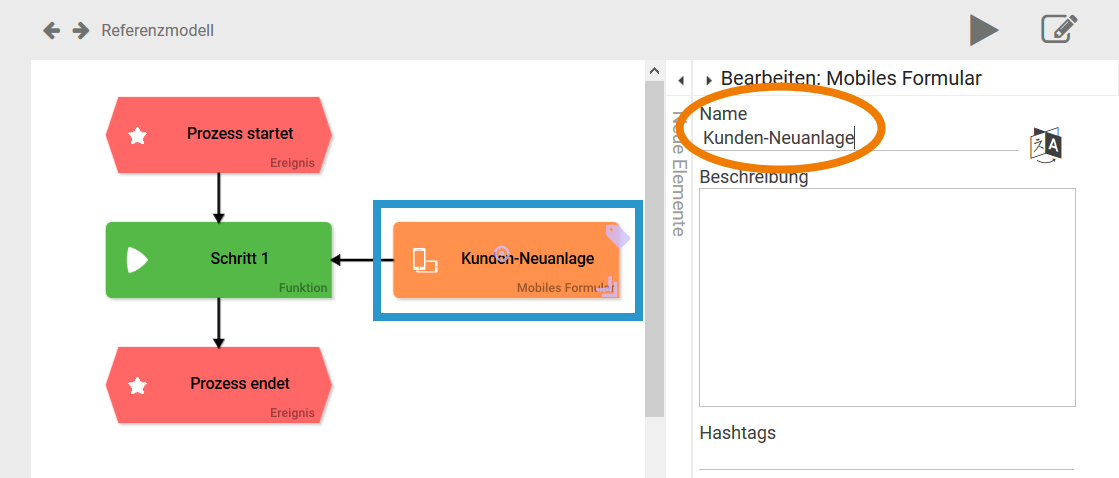
| Geben Sie dem Mobilen Formular einen Namen. Das Formular wird in der Mobile App unter diesem Namen angezeigt. |
| Navigieren Sie anschließend zurück zum App Projekt. |
- No labels