Text Box
Element |  |
|---|---|
Icon | |
Description | Input field for character strings (text) of all kinds without line breaks. Input is always saved as character string, even if numbers are listed. |
Type | String |
Prepopulation | This element can be prepopulated.
|
Editing | Refer to Modeling Forms for further information regarding editing of form elements using the context menu. |
Configuration Options
Use the Attributes panel to edit the form element.
Attribute | Description | Allowed Values | |
|---|---|---|---|
Name | Technical identifier for data processing and not visible for the end user. | Alphanumercial characters and underscore. It is not allowed to start the name with a number. | |
Description | A commentary field for the developer. The content is invisible to users and its sole purpose is internal documentation. | Any string. | |
Label | Field name shown in the form. | Any string. | |
Mandatory | The element must be filled or used if the checkbox is activated. | true | Element must be filled. |
false | Element may remain empty (default). | ||
Read-only | This field is write-protected. When you use the option, Read-only is added to the bottom right of the element:  | true | User cannot enter values. |
false | User can enter values (default). | ||
Text | In this field, you can enter text. Content added to attribute Text is shown in the element. If the user does not change the content of the field during form execution, the content of Text will be saved to the database. | Any string. | |
Placeholder | The content of this attribute is displayed in the element when attribute Text has not been filled. The placeholder is a sample value, it is not saved to the database. When a user overwrites the placeholder, it disappears and the user's input is saved to attribute Text. If content is added to both attributes Text and Placeholder, the content of Text is displayed in the element. | Any string. | |
Regular Expression | You can check the input of a Text Box regarding form and content via regular expressions. The regular expressions are validated during runtime. Refer to Validating Form Fields for more information on regular expressions and how to use them. | Any string. | |
Validation Note | The attribute allows you to enter a text that will be displayed as an error message beside the Text Box if the content validation fails (see also Regular Expression above). | Any string. | |
Max length | Use this attribute to limit the number of characters that can be entered into the Text Box. | Any integer. | |
0 or empty (default) | The length of the text that can be entered into the input field has no limit. | ||
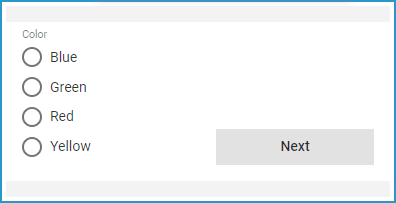
Vertical Alignment | The attribute is used to adjust the position of a form element in context to a bigger neighboring element. Example: The Radio Button Group Color is much bigger than the Button Next, but the button should be shown at the bottom of the form. Therefore, the button's attribute Vertical Alignment is set to Bottom.  | Top | Align the element on top of the element cell (default). |
Center | Align the element in the middle of the element cell. | ||
Bottom | Align the element at the bottom of the element cell. | ||
CSS Class | Enables a field-acurate layout customization. | A valid CSS class. | |
Custom Attributes | The attribute is used to activate Angular directives, that are created as development kit (devkit) library to expand the default functionality. For detailed information about Angular directives, visit the official Angular documentation. For details about the usage of the Custom Attributes, refer to Developing Custom Directives. |
| |
Symbol Type | Displays the type of the form element in read-only mode. | _ | |
Simple_Form_Example
Click here to download a simple example model that shows how you can configure form elements in Scheer PAS Designer.