Select Field
Element |  |
|---|---|
Icon | |
Description | The developer determines the contents of a Select Field. The user can later choose one of the options in the list. |
Type | String |
Prepopulation | This element can be prepopulated.
|
Editing | Refer to Modeling Forms for further information regarding editing of form elements using the context menu. |
Configuration Options
Use the Attributes panel to edit the form element.
Attribute | Description | Allowed Values | |
|---|---|---|---|
Name | Technical identifier for data processing and not visible for the end user. | Alphanumercial characters and underscore. It is not allowed to start the name with a number. | |
Description | A commentary field for the developer. The content is invisible to users and its sole purpose is internal documentation. | Any string. | |
Label | Field name shown in the form. | Any string. | |
Mandatory | The element must be filled or used if the checkbox is activated. | true | Element must be filled. |
false | Element may remain empty (default). | ||
Read-only | This field is write-protected. When you use the option, Read-only is added to the bottom right of the element:  | true | User cannot enter values. |
false | User can enter values (default). | ||
Options | Click Open configuration to open the Field Configuration editor where you can define the contents of the select field. | Any string. | |
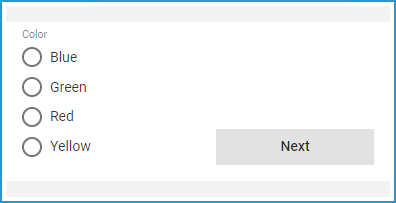
Vertical Alignment | The attribute is used to adjust the position of a form element in context to a bigger neighboring element. Example: The Radio Button Group Color is much bigger than the Button Next, but the button should be shown at the bottom of the form. Therefore, the button's attribute Vertical Alignment is set to Bottom.  | Top | Align the element on top of the element cell (default). |
Center | Align the element in the middle of the element cell. | ||
Bottom | Align the element at the bottom of the element cell. | ||
CSS Class | Enables a field-acurate layout customization. | A valid CSS class. | |
Custom Attributes | The attribute is used to activate Angular directives, that are created as development kit (devkit) library to expand the default functionality. For detailed information about Angular directives, visit the official Angular documentation. For details about the usage of the Custom Attributes, refer to Developing Custom Directives. |
| |
Symbol Type | Displays the type of the form element in read-only mode. | _ | |
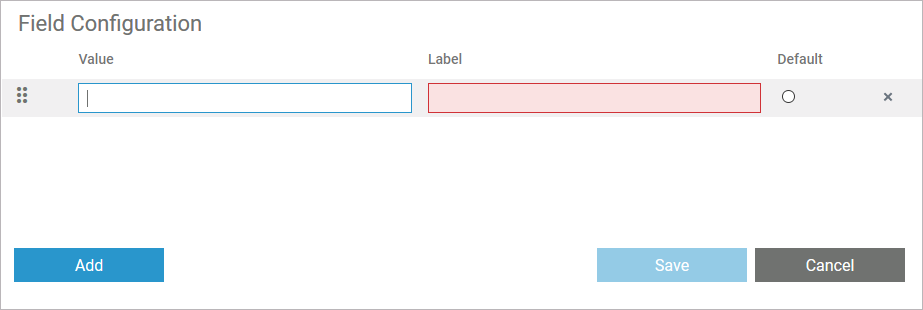
Field Configuration Editor
If you use option Open configuration the Field Configuration editor opens:

Use the editor to add and manage the content of your element:
Option | Description |
|---|---|
 | Click Add to insert new rows. |
 | Use option Drag to change the order of the rows. |
|
You can enter the options for this element as value pairs. When entering value pairs, always the first value (Value) is saved as key in the data container. The second value (Label) is used as notification to the user. The label is displayed in the form. | |
 | Enter a Value for your element option. It is not possible to assign the same value to different labels. |
 | Enter a Label for your element option. The label is displayed in the form. |
 | Use this option to set the element option as default. |
 | Use this option to delete the element option. |
 | Click Save to save your changes. |
 | Click Cancel to discard your changes. |
Setting the Default Value of a Select Field
Sometimes you might want to set the default value of a select field, so that the field is not empty when displayed on the form.
There are two options to set the default value of a select field:
via the property defaultKey
via the field value
If you set both values in the mapping diagram, defaultKey takes priority over the field value. In that case, the value of defaultKey is displayed as the default value for the select field in the executed form.
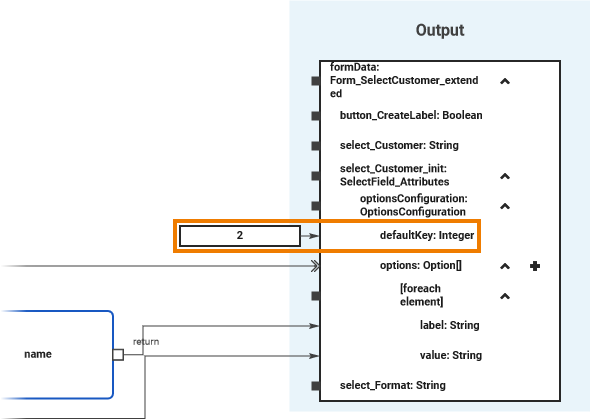
Via the Property defaultKey
The defaultKey defines the number of the select field entry that should be displayed as the default value in the executed form. You can use this option for fixed and dynamic lists if you always want the value of a specific position in the list to be displayed as the default value. With dynamic lists, however, it usually only makes sense to always select the first position of the list as the default value.
Assign a list position number to the property defaultKey, for example via a literal as in the example below:

The value of this list position is then displayed as the default value in the select field of the executed form.
The select field entry list always starts with the number 0.
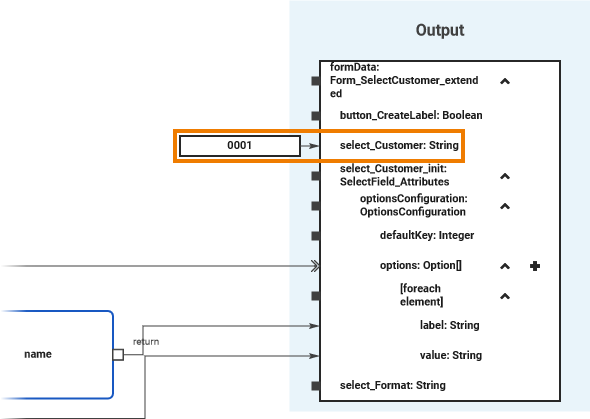
Via the Field Value
The field value defines the value of the select field entry that should be displayed as the default value in the executed form. Select this option for a dynamic list if the content of a specific element of the list should always be displayed as the default value.
In the example below, the default value to be displayed in the executed form is assigned via the field value Customer ID:
Field Value (Customer ID) | Label (displayed default value) |
|---|---|
0001 | Rose Bloom |
0002 | Adam Sun |
0003 | Liv Falls |
0004 | John Snow |

Simple_Form_Example
Click here to download a simple example model that shows how you can configure form elements in Scheer PAS Designer.
UseLib_CustomerData_Example
Click here to download a simple example model that uses the CustomerAddress_Lib library.
Related Pages: