|
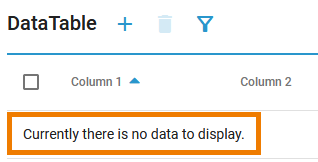
Data Table Configuration Options
Use the Attributes panel to edit the form element.
| ||||||||||||||||||||||||||||||||||||||||||||||||||||
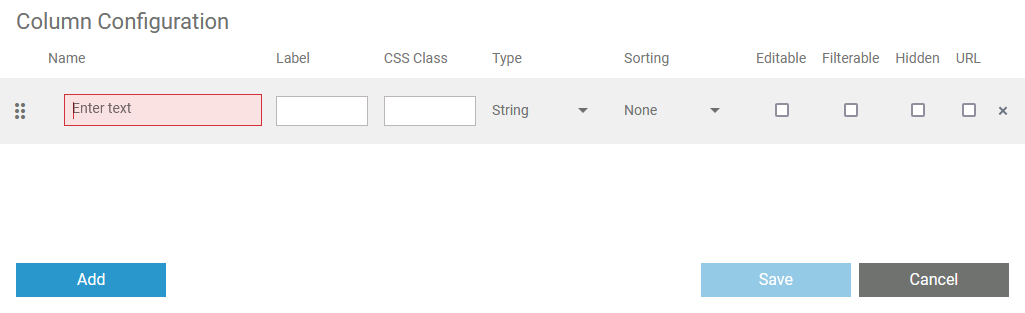
Column Configuration Options
Click on Column Configuration  to open the Column Configuration editor:
to open the Column Configuration editor:

Use the editor to add data columns to your data table and configure the contents. Find below a list of editor and configuration options:
| Editor Option | Description | Values | |
|---|---|---|---|
| |||
| Click to delete a row. | ||
| |||
| |||
| |||
| Configuration Option | Description | ||
Name | |||
Label | |||
CSS Class | |||
Type | Select a data type for the particular column. | Select one of:
| |
Sorting | Specify whether the content of this column should be sorted. You can only select one column for sorting. | None | No sorting (default). |
Ascending | The column is sorted in ascending order. | ||
Descending | The column is sorted in descending order. | ||
Editable | Specify whether the user can edit the content of this column during execution. | checked | The column content can be edited. |
unchecked | The column content can not be edited (default). | ||
Filterable | Specify whether the column should be usable as a filter in the executed form. | checked | The table data can be filtered by the contents of this column. |
unchecked | No filtering enabled for this column (default). | ||
Hidden | checked | The column content is populated but not displayed. | |
unchecked | The column and it's contents are displayed (default). | ||
URL | Specify whether the content of this column should be presented as a clickable link
| checked | The column content will be displayed as a link. |
unchecked | The column does not contain links (default). | ||
Item Meta Data of Data Table Rows
You can get item meta data on data table rows during process execution that you can use when implementing your service. For data tables these are:
| Meta Attribute | Type | Description | Values | |
|---|---|---|---|---|
| lastClicked | Boolean | Specifies whether the row has been clicked last. You can use this attribute together with the click event of data table rows to let the user click on rows to select data and continue with the process. This is described in detail on Handling the Click Event of Data Table Rows. | true | This row has been clicked last. |
| false | This row has not been clicked last. | |||
| selected | Boolean | Specifies whether this row has been selected. | true | This row has been selected. |
| false | This row has not been selected. | |||
| added | Boolean | Specifies whether this row has been added. | true | This row has been added. |
| false | This row has not been added. | |||
| removed | Boolean | Specifies whether this row has been removed. | true | This row has been removed. |
| false | This row has not been removed. | |||
| modified | Boolean | Specifies whether this row has been modified. | true | This row has been modified. |
| false | This row has not been modified. | |||
You can evaluate them in the On Exit execution of user tasks (refer to Working with the Execution Editor for more information). The form data contains an array representing the data table and its rows. Each row has an additional attribute _meta that contains the listed attributes. Using action script and the select you can easily evaluate the meta data. The following example code snippet shows how to get all table rows that have been added:
select each from formData.table where element._meta.added = true |