Important Note
This space contains files and text snippets that are used throughout the Scheer PAS documentation.
This content is not meant to be read independently from the rest of the documentation.
- Created by Annegret Bernhardt, last modified on Dec 04, 2018
You are viewing an old version of this page. View the current version.
Compare with Current View Page History
« Previous Version 6 Next »
Für Autoren: Bilder, die in Exzerpten verwendet werden, werden auf der Seite _Bilder_BPaaS hochgeladen und anschließend hierher verlinkt. Bitte keine Bilder an die Exzerptseite anhängen!
Starten von BPaaS
Der Inhaltsbereich
kachel_entfernen
Um eine Kachel aus dem Cockpit zu entfernen, klicken Sie auf den Papierkorb. Bestätigen Sie den Dialog im Pop-up-Fenster mit Löschen.
kachel_neuanlage
Über die Sidebar Neue Elemente können Sie mit dem zugehörigen Einstiegslink jederzeit wieder eine neue Kachel auf dem Cockpit erzeugen.
hinweis_kachelanlage
Modellierer können Projekt-, App- und Link-Kacheln anlegen. App-Anwender haben nur die Berechtigung, App-Kacheln und Kacheln für externe Links anzulegen.
Die Sidebar Weitere Aktionen
import_cockpit
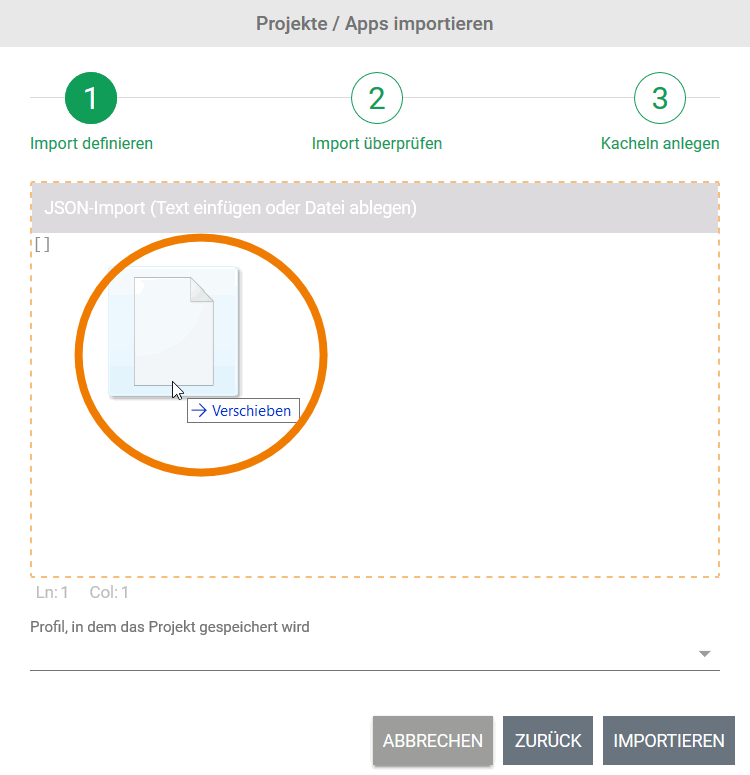
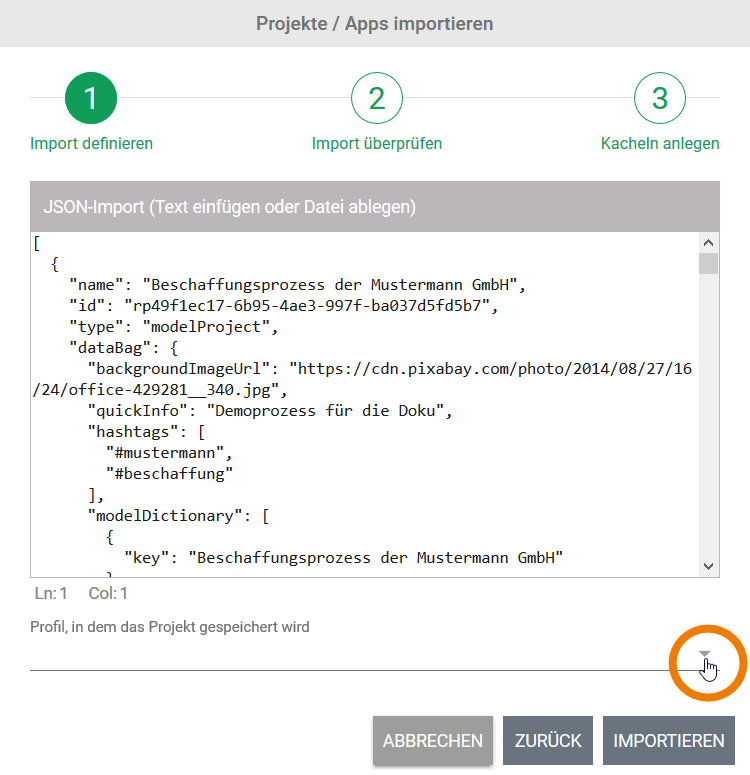
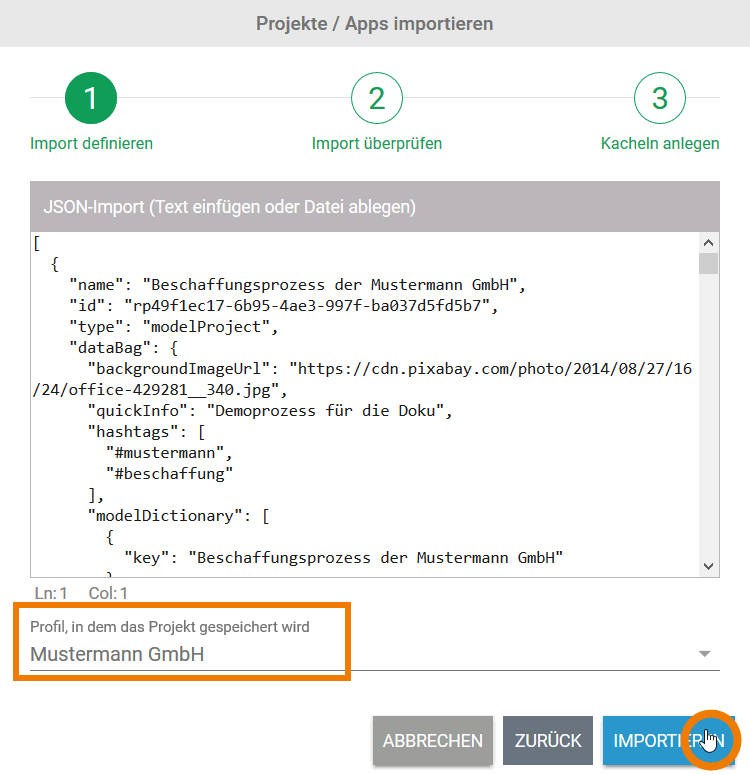
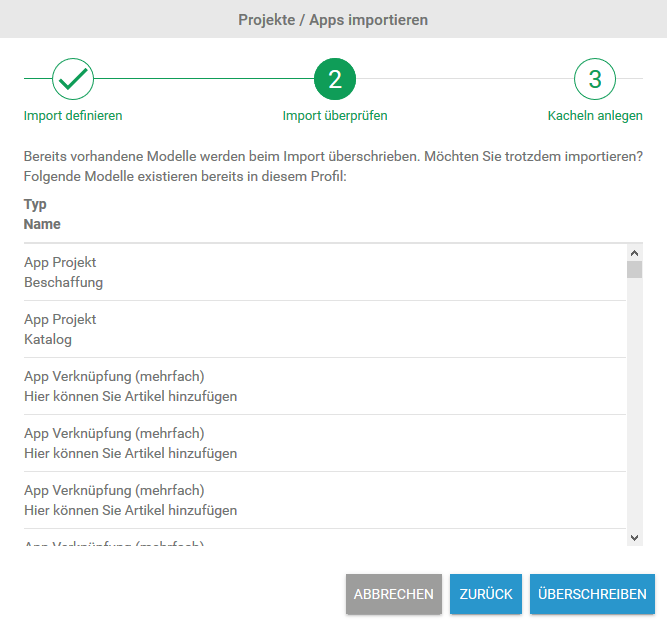
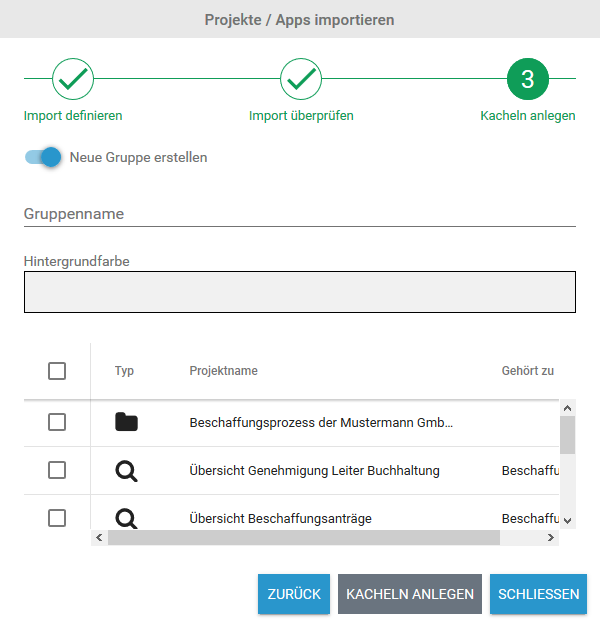
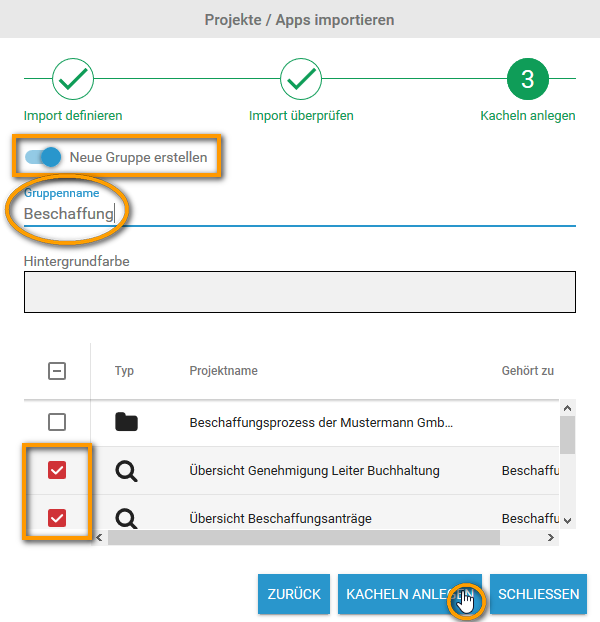
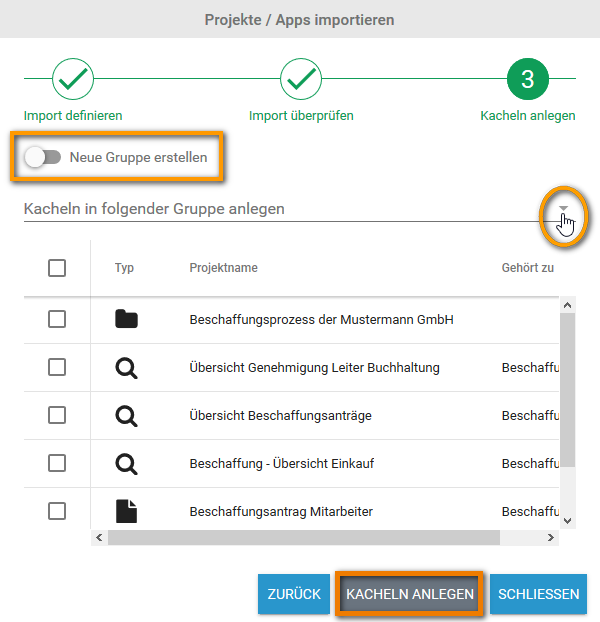
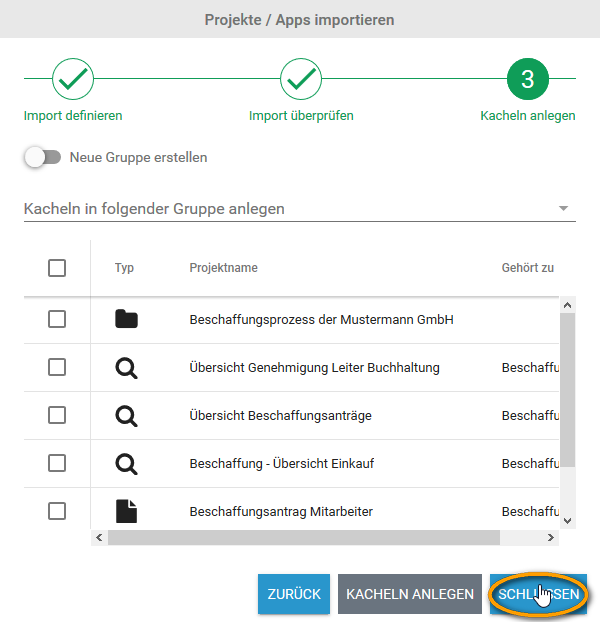
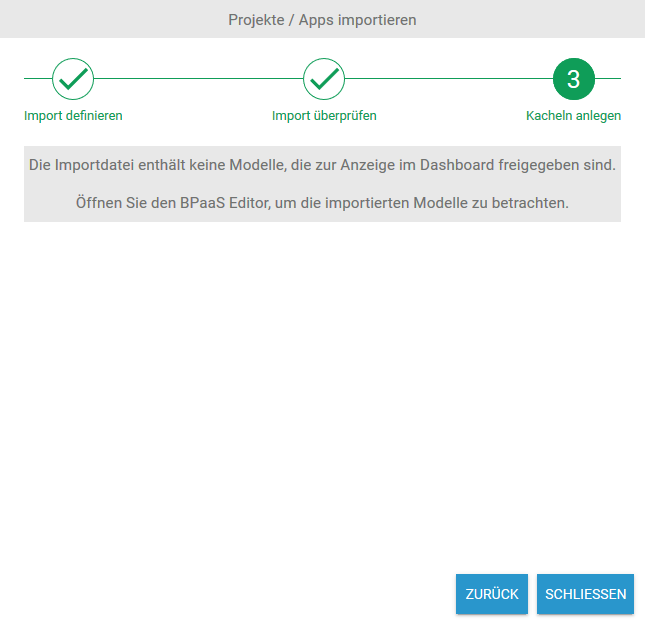
Exportierte Apps oder ganze Projekte können Sie über das Cockpit importieren. Sie haben dafür zwei Möglichkeiten: Verwenden Sie Dateien, die UTF-8 codiert sind. Im Anschluss muss noch definiert werden, in welchem Profil der Import gespeichert werden soll. Öffnen Sie die Auswahlliste, um ein Profil auszuwählen. Befinden sich im ausgewählten Profil bereits Modelle gleichen Namens, werden diese in einer Liste unter Nennung von Elementtyp und -name aufgeführt. Wenn Sie den Importvorgang fortsetzen, werden diese Elemente mit den Elementen aus dem Import überschrieben. Möchten Sie den Import fortsetzen, klicken Sie auf den Button Überschreiben. Sie können den Vorgang auch Abbrechen. Wenn Sie das Import-Objekt abändern möchten, benutzen Sie den Button Zurück, um wieder zu Schritt 1 zu gelangen. In Schritt 3 können Sie entscheiden, ob im Cockpit direkt Kacheln für die importieren Modelle angelegt werden sollen. Im Cockpit können Kacheln für Projekte und Process Apps nur in einer Gruppe abgelegt werden. Wenn Sie Kacheln erstellen möchten, haben Sie daher zwei Optionen: Kacheln in einer neuen Gruppe anlegen Um die Kacheln in einer neuen Gruppe anzulegen muss der Schalter Neue Gruppe erstellen aktiviert sein. Sie können dann einen Namen für die neue Gruppe eingeben und eine Hintergrundfarbe auswählen (analog zu Die Navigationsleiste > Neue Gruppe hinzufügen). Wählen Sie im Anschluss aus der Liste die Elemente aus, für die Sie Kacheln erzeugen möchten. Schließen Sie den Vorgang ab, indem Sie den Button Kacheln anlegen anklicken. Kacheln in einer bestehenden Gruppe anlegen Sie können die Kacheln auch in einer Gruppe anlegen, die bereits im Cockpit vorhanden ist. Deaktivieren Sie dafür den Schalter Neue Gruppe erstellen. Öffnen Sie die Auswahlliste Kacheln in folgender Gruppe anlegen und wählen Sie eine der bestehenden Gruppen aus. Wählen Sie anschließend aus der Liste die Elemente aus, für die Sie Kacheln erzeugen möchten. Schließen Sie den Vorgang ab, indem Sie den Button Kacheln anlegen anklicken. Import abschließen ohne Anlage von Kacheln Wenn Sie den Import ohne die Anlage von Kacheln beenden möchten, klicken Sie auf Schließen. Wenn Sie zu einem späteren Zeitpunkt Kacheln für die importierten Elemente anlegen möchten, können Sie dies über die Sidebar Neue Elemente oder die Sidebar Hierarchie-Baum tun. Anlage von Kacheln nicht möglich Wenn die Import-Datei nur Process App Elemente enthält, für die die Eigenschaft Im Cockpit verbergen aktiviert wurde, kann Schritt 3 des Imports nicht ausgeführt werden. Das Importfenster zeigt dann eine entsprechende Meldung an. Auf der Seite Importierte Modelle verwenden erfahren Sie, wie Modellierer trotzdem Zugriff auf die importierten Modelle erhalten.
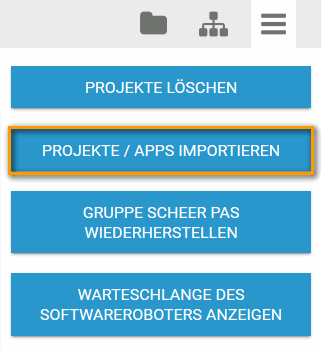
Klicken Sie in der Sidebar Weitere Aktionen auf den Button Projekte/Apps importieren. 
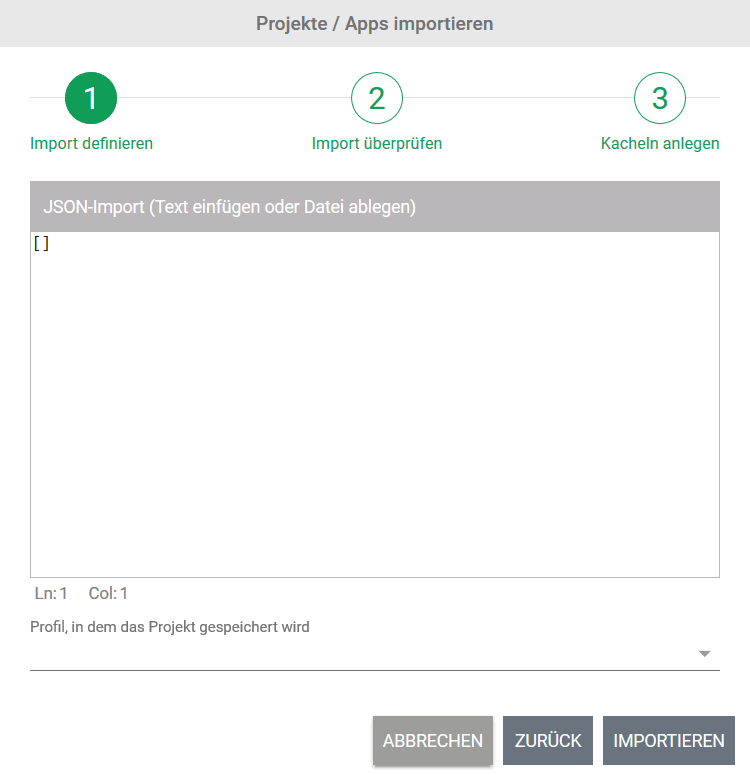
Der Import-Dialog öffnet sich in einem separaten Pop-up-Fenster. Schritt 1: Import definieren



Der Button Importieren wird erst aktiv, wenn Import-Objekt und Profil eingetragen sind. Schritt 2: Import überprüfen

Wenn der Import gestartet wurde, werden die zu importierenden Modelle zunächst analysiert. Dabei wird geprüft, ob im ausgewählten Profil bereits Modelle gleichen Namens vorliegen. 
Schritt 3: Kacheln anlegen

Werden keine vorhandenen Modelle gefunden oder haben Sie sich in Schritt 2 für Überschreiben entschieden, wird der Import durchgeführt. 

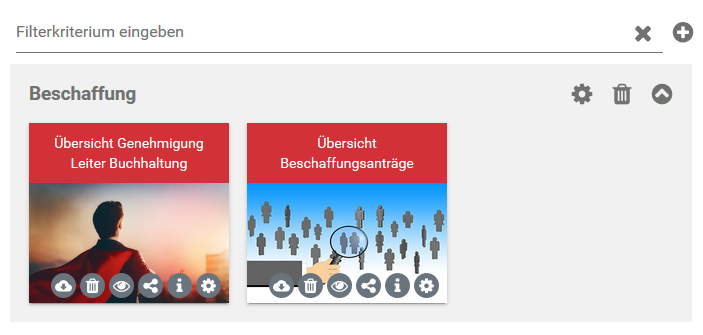
Die Kacheln für die ausgewählten Elemente werden im Cockpit in der neuen Gruppe angelegt. 


Browserunterstützung
unterstützte_browser
Internet Explorer 11* Microsoft Edge 38 oder aktueller * Verwendung des Internet Explorers Verwenden Sie für die Nutzung von BPaaS 16.04 oder höher den Internet Explorer 11 oder seinen Nachfolger Edge, da der Support für den Internet Explorer 10 seitens Microsoft eingestellt wurde und BPaaS den IE10 nicht mehr unterstützt. Wenn Sie den Internet Explorer 11 verwenden, achten Sie bitte darauf, dass er im Modus Edge läuft. Wie Sie den Modus des Internet Explorers einstellen, erfahren Sie in unseren FAQ unter Technische Fragen > Die Benutzeroberfläche von Scheer BPaaS wird nicht korrekt angezeigt... . Es gibt eine Reihe weiterer Webbrowser, mit denen BPaaS aufgerufen werden kann, aber der Support der Scheer GmbH beschränkt sich auf die in der Tabelle gelisteten Browser.Anbieter Unterstützte Versionen Apple Safari 11 oder aktueller Google Chrome 60 oder aktueller Microsoft
Mozilla Firefox 52 ESR oder aktueller
Arbeiten im BPaaS Editor
Suchen im BPaaS Editor
suche_maximal_15_treffer
Die Trefferliste zeigt maximal 15 Ergebnisse an. Ist das gesuchte Objekt nicht darunter, verfeinern Sie die Such-Eingabe. Gesucht wird nach mehreren Kriterien: Name, Übersetzung für die aktuelle Sprache, Objekttyp und Hashtag.
hinweis_bpaas_suche
Hilfreiche Tipps zur Verwendung der globalen Suche finden Sie auf der Seite Suchen im BPaaS-Editor.
Prozesse modellieren
pop-up_speichern
Sichern Sie Änderungen im Pop-up-Fenster mit dem Button Speichern. funktion_verlinken
Vermeiden Sie es, Funktionen zu verlinken (Wiederverwendung der Funktion über die Suche oder das Kontextmenü, siehe Seite EPK-Elemente kopieren und einfügen). Wenn eine EPK oder eine ihrer Unter-EPKs eine verlinkte Funktion enthält, kann der Prozess nicht fehlerfrei ausgeführt werden.
pop-up_schliessen
Über den Button Abbrechen verlassen Sie das Pop-up-Fenster.
Achtung: Änderungen werden dann nicht gespeichert!
EPK-Elemente
entwickleroptionen
| Klappen Sie die Entwickler-Optionen auf, um Funktionalitäten für fortgeschrittene BPaaS Design-User zu nutzen. |
doppelklick_editor
Der Editor kann auch per Doppelklick auf das Element geöffnet werden.
sidebar_kategorien
Die aufklappbaren Kategorien in der Sidebar Neue Elemente enthalten immer nur die Elemente, die auf der jeweiligen Ebene des Editors angelegt werden können.
Optionen Sidebar Editieren
projekt_elemente_css-modell
CSS Modell
Haben Sie Layout-Vorgaben in einem eigenen CSS Modell definiert, können Sie in diesem Feld den Namen des CSS angeben. Das definierte Design ist dann für dieses Modell gültig.
projekt_elemente_ausführen
Ausführen
Über diesen Button können Sie das Modell starten.
projekt_elemente_erste_ebene
Elemente, die auf der Arbeitsfläche des Projekt-Editors abgelegt sind, lassen sich nicht über Kanten verbinden.
projekt_elemente_app_start
Start
Über den Start-Button oder per Doppelklick auf das Element können Sie die Process App direkt ausführen.
rollenprüfung_aktivieren
Rollenprüfung aktivieren Wenn diese Option aktiviert ist, wird bei Ausführung der App geprüft, ob die Anwender die nötigen Berechtigungen besitzen. Dafür ist es nötig, allen Anwendern in der Benutzer Rollen Verwaltung ihre Rollen zuzuordnen.
projekt_elemente_cockpit_verbergen
Im Cockpit verbergen
Ist die Checkbox aktiviert, wird das Element in der Sidebar des Cockpits nicht angezeigt. Es kann dann im Cockpit auch keine Kachel für das Element erzeugt werden.
in_mobile_app_verbergen
In der Mobile App verbergen Wenn diese Checkbox aktiviert ist, wird das Element in der Scheer PAS Mobile App nicht angezeigt.
such-query
Such-Query Im Feld Such-Query kann man angeben, nach welchen Informationen einer Instanz gesucht werden soll. Ein Klick auf das Zahnrad öffnet einen Editor, in dem man die Such-Query als JSON-Objekt hinterlegen kann. Die Farbe des Zahnrads zeigt an, ob das Element leer ist (hellgrau) oder ob bereits Inhalt gespeichert wurde (dunkelgrau).
hinweis_icon_auge
Das Feld verfügt über eine Autovervollständigung. Zudem können Sie über das Icon ![]() das zugrunde liegende EPK-Modell öffnen.
das zugrunde liegende EPK-Modell öffnen.
hinweis_modellzuordnung_process_app
Sobald Sie ein Modell direkt am App Element definieren, wird das dem App Projekt zugeordnete Modell ignoriert.
projekt_elemente_initialisierungsmodell
Initialisierungsmodell Das Initialisierungsmodell definiert Prozessschritte, die vor der Ausführung der App geschehen sollen. Das auszuführende Initialisierungsmodell wird am Element App Projekt gobal definiert. Wenn Sie ein Initialisierungsmodell konfiguriert haben, das nur für diesen konkreten Einstiegslink ausgeführt werden soll, können Sie hier den Namen abspeichern. Das Modell wird vor der Ausführung des Elements durchlaufen.
projekt_elemente_ausführungsmodell
Ausführungsmodell
Das Ausführungsmodell wird am Element App Projekt gobal definiert. Wenn Sie ein EPK Modell konfiguriert haben, das nur mit diesem konkreten Einstiegslink ausgeführt werden soll, können Sie hier den Namen abspeichern.
projekt_elemente_verwaltungsmodell
Verwaltungsmodell Das Verwaltungsmodell prüft ab, ob die Anwender die nötigen Berechtigungen besitzen. Das Verwaltungsmodell wird am Element App Projekt gobal definiert. Wenn Sie ein Verwaltungsmodell konfiguriert haben, das nur mit diesem konkreten Einstiegslink ausgeführt werden soll, können Sie hier den Namen abspeichern. DEPRECATED mit Version PAS 1.0 Deprecated mit PAS 1.0 Für rollenbasierte Apps sollten Sie ab Version PAS 1.0 nicht mehr das Verwaltungsmodell verwenden, sondern Rollen zentral über die Scheer PAS Administration verwalten. Weiterführende Informationen erhalten Sie im Kapitel Berechtigungskonzept mit Rollen.
feldname_rest
Feldname im Container Legt fest unter welchem Namen die Serverantwort im Container hinterlegt wird. Wenn Feldname im Container leer bleibt, wird der Feldbezeichner integration.result verwendet.
als_favorit_anzeigen
Als Favorit anzeigen PAS 1.0 Aktivieren Sie diese Checkbox, wenn der Einstiegslink in der Favoritenansicht der Scheer PAS Mobile App angezeigt werden soll.
projekt_elemente_apps_rolle_link
Rolle für Link In dieses Feld wird der Name der Rolle eingetragen, für die diese App freigegeben ist. Das Feld Rolle für Link wird durch eine Autovervollständigen-Funktion unterstützt, die beim Eintragen passende Vorschläge auflistet.
process_apps_hinweis_rollen
Achten Sie darauf, die Rolle stets paarweise einzutragen. Zu jeder Rolle muss es ein Element Neuanlage und eine Übersicht geben.
name_der_kollektion
Name der Kollektion
Die Daten einer App werden in einem eigenen Namespace gespeichert. In diesem Feld kann für die Instanzen dieses konkreten Einstiegslinks ein "Unter-Namespace" in der Datenbank definiert werden.
Sobald am Einstiegslink ein eigener Name der Kollektion eingetragen wird, werden die Instanzen dieses Links nicht mehr an der gleichen Stelle gespeichert wie die Daten der übrigen Einstiegslinks des Projekts. Es wird dringend empfohlen, diese Option nur zu Testzwecken zu nutzen. Der Name der Kollektion sollte bevorzugt am App Projekt definiert werden.
hinweis_process_apps_bis_17.2
Erst seit Version 17.3 ist es möglich, die Modelle einer App zentral am App Projekt zu pflegen. In älteren Versionen müssen Ausführungs-, Initialisierungs- und Verwaltungsmodell sowie der Name der Kollektion einzeln an den Elementen Process App - Neuanlage und Process App - Übersicht definiert werden.
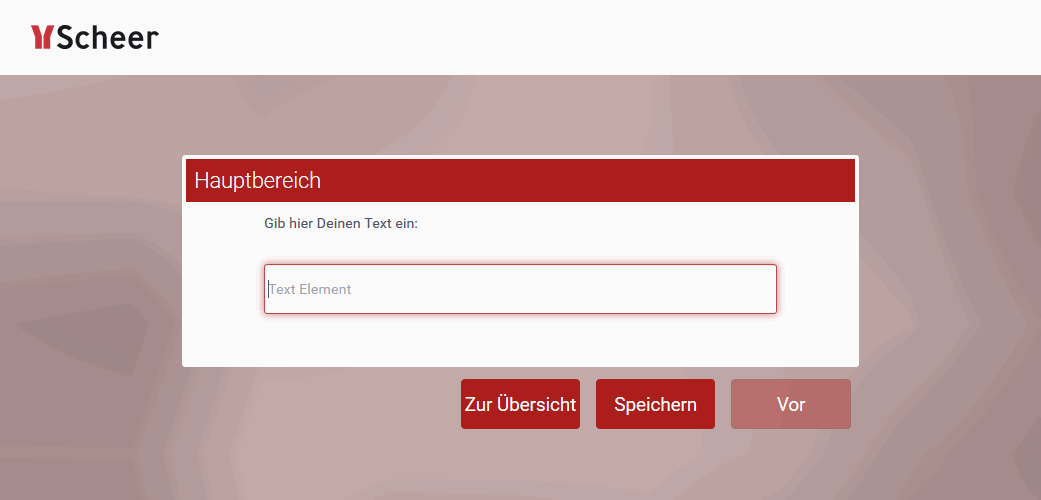
css_vorlage_rot
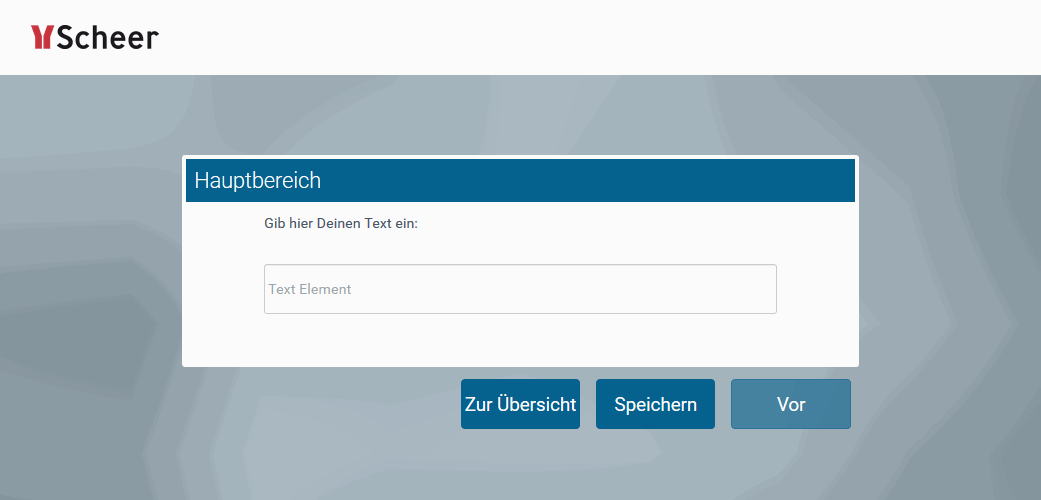
Standardmäßig ist dem Referenzmodell und dem Übersichtsmodell eines neu angelegten App Projekts die CSS-Vorlage CSS Blau zugewiesen.
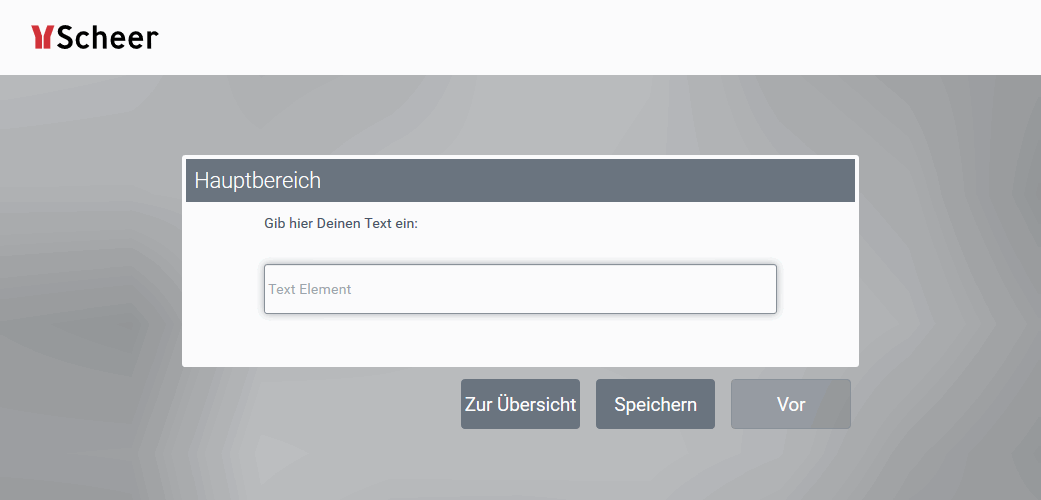
css_vorlagen
Vorlage CSS Blau Vorlage CSS Rot Vorlage CSS Grau 


restifier_url_intern
Wenn Ihr SAP-Restifier in Ihrer Kundenumgebung liegt, vergessen Sie nicht, im Element System auch das Feld URL (Intern) auszufüllen.
fluechtige_daten
Ohne weitere Modellierung sind die Daten flüchtig, das heißt sie werden im Container nur hinterlegt, nicht gespeichert. Weiterführende Informationen zum Thema finden Sie auf den Seiten Instanzen speichern und löschen und Flüchtige Werte in die Datenbank speichern.
sidebar_kategorien
Die aufklappbaren Kategorien in der Sidebar Neue Elemente enthalten immer nur die Elemente, die auf der jeweiligen Ebene des Editors angelegt werden können.
epk_elemente_editieren
Über die Sidebar Editieren kann das Element bearbeitet werden.
epk_elemente_name
Name
Bezeichnung des Elementes innerhalb der Modellierung.
epk_elemente_beschreibung
Beschreibung
Ein Kommentarfeld für den Modellierer. Sein Inhalt ist nicht für den Anwender sichtbar, sondern dient ausschließlich der internen Dokumentation.
epk_elemente_hashtags
Hashtags
Möglichkeit zur Kennzeichnung mit eigenen Schlüsselbegriffen (Hashtags). Das führende Hash-Zeichen # (Raute) wird automatisch eingefügt.
Durch Leerzeichen getrennt können mehrere Hashtags angegeben werden:

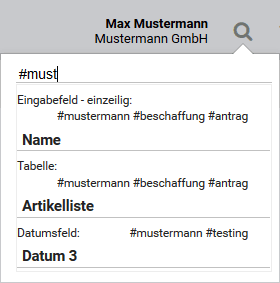
Ein Hashtag darf für mehrere Elemente vergeben werden:

epk_elemente_obligatorisch
Obligatorisch
Kennzeichnet das zugehörige Element als Mussfeld.
instanz_speichern
Instanz speichern
Wenn diese Option ausgewählt ist, werden Instanzen in die Datenbank gespeichert.
konnektoren_bedingungen
Damit eine EPK nicht ins Leere läuft, sollten Sie bei der Angabe der Bedingungen darauf achten, dass Sie stets auf Ereignis und Gegenereignis prüfen.
Beispiel: In einem Formular gibt es die Antwortmöglichkeiten JA und NEIN . Die Ja-Anworten sollen im Prozess einem anderen Zweig folgen als die Nein-Antworten. Nach Absenden des Formulars muss also geprüft werden, welcher der beiden Zweige durchlaufen werden soll. Anstatt zu prüfen ob JA oder NEIN angegeben wurde, prüfen Sie ob JA oder NICHT JA angegeben wurde. Damit fangen Sie auch die Fälle ab, in denen gar keine der beiden Antworten gegeben wurde.
Das Gegenereignis zu JA ist nicht NEIN, sondern NICHT JA!
logische_operatoren
Eine Übersicht über häufig verwendete logische Operatoren haben wir hier zusammengestellt: In der Regel ist immer der strikte (Un-)Gleichheitsoperator zu verwenden. Dadurch ist gewährleistet, dass zwei Operanden nicht nur vom Wert, sondern auch vom Typ übereinstimmen.Operator Bedeutung == Gleichheitsoperator != Ungleichheitsoperator === Strikter Gleichheitsoperator !== Strikter Ungleichheitsoperator < Kleiner-als-Operator <= Kleiner-als-oder-gleich-Operator > Größer-als-Operator >= Größer-als-oder-gleich-Operator && Logischer AND-Operator. Die damit verbundenen logischen Ausdrücke müssen alle erfüllt sein, damit die Bedingung erfüllt ist. || Logischer OR-Operator. Mindestens einer der damit verbundenen logischen Ausdrücke muss erfüllt sein, damit die Bedingung erfüllt ist. ! Logischer NOT-Operator. Dreht einen Wahrheitswert um.
gelöschter_prozessschritt
Vorsicht beim Löschen eines Prozessschrittes aus einer (produktiven) EPK: Instanzen, die in diesem Prozessschritt stehen, können anschließend nicht mehr geöffnet werden. Beim Versuch, eine betroffene Instanz zu öffnen, wird in der Übersicht eine Meldung eingeblendet. Die Meldung enthält den Namen und die ID des gelöschten Prozessschrittes:

Prozesse ausführen
App Projekt anlegen
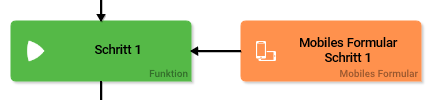
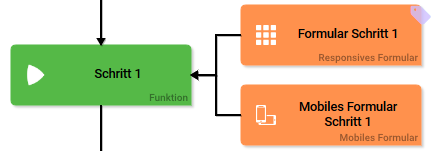
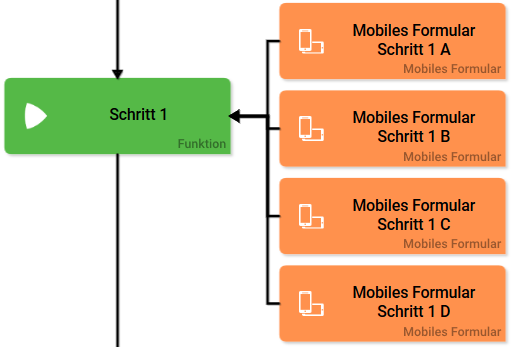
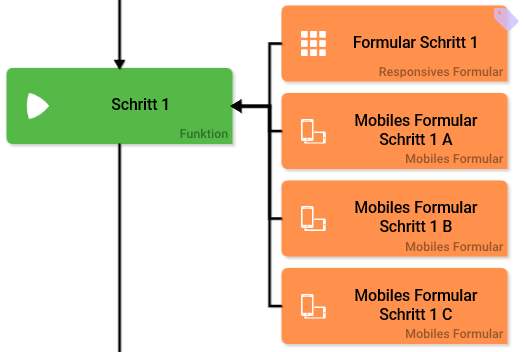
formularkombinationen
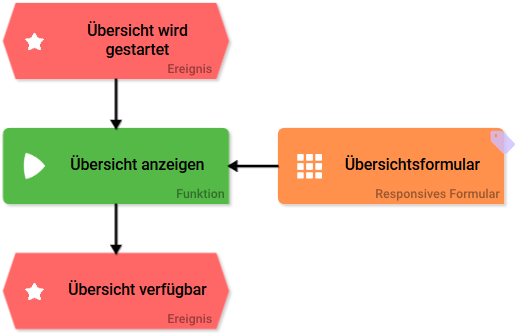
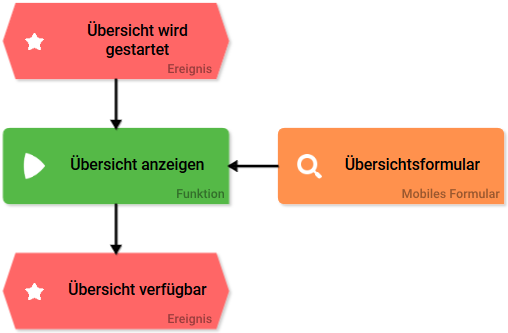
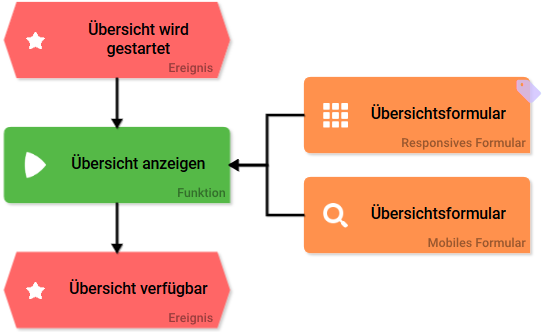
Formulare müssen immer an eine Funktion angehängt werden. Beim Modellieren einer EPK sind folgende Formularkombinationen erlaubt: Übersichtsmodelle sollten nur eine einfache EPK mit Übersichtsformular enthalten. Erlaubt sind die folgenden Inhalte:








hinweis_ausfuehrungsmodell
Ausführungsmodell Wenn im Vorfeld bereits ein eigenes EPK-Modell erstellt wurde, auf dessen Grundlage die Process App ausgeführt werden soll, kann der Eintrag im Feld Ausführungsmodell überschrieben werden. Das Feld verfügt über eine Autovervollständigung.
hinweis_initialisierungsmodell
Initialisierungsmodell Gleiches gilt für das Initialisierungsmodell. Ein Initialisierungsmodell wird angelegt, wenn ein Prozess vor der Ausführung der Process App durchlaufen werden soll. Dies ist zum Beispiel der Fall, wenn vor der Ausführung Daten aus einem anderen System abgerufen und für die Ausführung der Process App bereitgestellt werden sollen.
Formular-Elemente
hinweis_tabellenkonfig
Tabellen müssen vom Modellierer konfiguriert werden. Auf der Seite Tabellenspalten konfigurieren erfahren Sie, welche Konfigurationsmöglichkeiten zur Verfügung stehen.
formular_elemente_editiermodus_option
Um eine Option als Vorbelegung auszuwählen, muss per Klick aufformular_elemente_editiermodus_text
Um einen Text als Vorbelegung eingeben zu können, muss per Klick aufzahnradfarbe
Die Farbe des Zahnrads zeigt an, ob das Element leer ist (hellgrau) oder ob bereits Inhalt gespeichert wurde (dunkelgrau).
formular_sidebar_editieren
Über die Sidebar Editieren kann das Formularfeld bearbeitet werden.
formulare_editieren_name
Name
Feldbezeichnung, die im Formular angezeigt wird.
formulare_editieren_beschreibung
Beschreibung
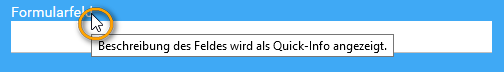
Ein Kommentarfeld, dessen Inhalt dem Anwender im Formular als Quick-Info angezeigt wird:

formulare_editieren_hashtags
Hashtags
Möglichkeit zur Kennzeichnung mit eigenen Schlüsselbegriffen (Hashtags). Das führende Hash-Zeichen # (Raute) wird automatisch eingefügt.
Durch Leerzeichen getrennt können mehrere Hashtags angegeben werden:

Ein Hashtag darf für mehrere Formularfelder verwendet werden:

formulare_editieren_css_zusatzklassen
CSS Zusatzklassen
Möglichkeit zur feldgenauen Layoutanpassung.
formulare_editieren_breite_tablet
Breite in Spalten (Tablet)
Anzahl der Spalten, die das Element auf einem Tablet mit mittlerer Auflösung einnehmen soll.
formulare_editieren_breite_phone
Breite in Spalten (Phone)
Anzahl der Spalten, die das Element auf einem SmartPhone mit geringer Auflösung einnehmen soll.
formulare_editieren_abstand_tablet
Linker Abstand in Spalten (Tablet)
Anzahl der freien Spalten links des Elements auf einem Tablet mit mittlerer Auflösung.
formulare_editieren_abstand_phone
Linker Abstand in Spalten (Phone)
Anzahl der freien Spalten links des Elements auf einem SmartPhone mit geringer Auflösung.
formulare_editieren_aktueller_wert
Aktueller Wert
Das Feld kann genutzt werden, um das Formular-Element vorzubelegen. Das Feld Aktueller Wert enthält einen Vorschlagswert, der bei der Ausführung des Formulars angezeigt wird. Dieser Wert wird beim Speichern auch in den Container geschrieben, wenn er vom Anwender nicht vorher geändert wird.
formulare_editieren_mögliche_werte
Wird im Feld Mögliche Werte ein Wertepaar mit gleichen Werten eingegeben, z.B. 2;2 oder ja;ja wird beim Speichern einer der Werte aus der Feldanzeige gelöscht. In der Datenbank wird dieser Wert sowohl als value als auch als label abgespeichert.
Hilfreiche Informationen zum Thema finden Sie auch im Kapitel Mögliche Werte: value und label.
formulare_editieren_mussfeld
Pflichtfeld
Das gekennzeichnete Element muss ausgefüllt bzw. verwendet werden.
formulare_editieren_nur_lesbar
Nur lesbar
Das Feld ist schreibgeschützt.
formulare_editieren_fokussieren
Element fokussieren
Das Feld ist eingabebereit und wird bei der Formularausführung optisch hervorgehoben.
formulare_editieren_name_im_feld_anzeigen
Name im Feld anzeigen
Der Feldbezeichner wird im Feld selbst angezeigt und durch die Eingabe überschrieben.
formulare_editieren_name_anzeigen
Name anzeigen Ist diese Option aktiviert, wird in der obersten Zeile des Elementes dessen Name eingeblendet.
formulare_editieren_eingabe_verstecken
Eingabe verstecken
Statt der eingegebenen Zeichen sind nur Punkte sichtbar. Diese Funktionalität findet vor allem bei der Eingabe von Passwörtern Verwendung.
formulare_editieren_feldname_container
Feldname im Container
Legt fest, unter welchem Namen das Formularfeld im Datencontainer gespeichert wird. Wenn Feldname im Container leer bleibt, wird der Feldbezeichner (Name) zum Speichern im Container verwendet. Zwei verschiedene Formularfelder, bei denen derselbe Feldname im Container hinterlegt ist, greifen auf denselben Wert im Container zu.
Der Feldname im Container ist ein technischer Bezeichner. Er wird oft für erweitertes Coding eingesetzt. Der Feldname im Container sollte daher keine Leerzeichen, Sonderzeichen oder Umlaute enthalten. Weitere Informationen zum Thema finden Sie auf der Seite Das Container-Prinzip.
formular_elemente_containername_werte
Containername für mögliche Werte
Mögliche Werte können nicht nur per Hand eingetragen werden, es können auch Datenobjekte aus einem Container referenziert werden. In diesem Fall wird im Feld Containername für mögliche Werte die Referenz auf das im Container definierte Datenobjekt eingetragen. Das Konfigurationsfeld Mögliche Werte wird dann freigelassen.
formulare_editieren_wert_in_instanz_speichern
Wert in Instanz speichern
Ist diese Checkbox aktiviert, dann wird der Wert des Feldes bei der Ausführung des Formulars in die Datenbank gespeichert.
button_formular_schliessen
Achtung: Alle nachfolgenden Funktionsschritte werden nicht mehr ausgeführt, der Prozess wird an dieser Stelle abgebrochen.
formulare_editieren_modell_ausführen
Modell ausführen Hier besteht die Möglichkeit ein anderes EPK-Modell aus dem aktuellen BPaaS Projekt einzuhängen.
formulare_editieren_app_projekt
Process App Projekt
In diesem Feld wird der Name des App Projektes eingetragen, auf das sich die Verknüpfung bezieht. Das Feld verfügt über eine Autovervollständigung und zeigt zur Eingabe passende App Projekte in einer Vorschlagsliste. Wurde ein App Projekt eingetragen, kann man das zugehörige Modell über das Icon Auge öffnen.
formulare_editieren_standard_tabellenseite
Standardgröße für Tabellenseite
Wie viele Zeilen die Instanz Tabelle standardmäßig anzeigen soll, kann man hier auswählen.
formulare_editieren_spaltenkonfig
Spalten konfigurieren Per Klick auf das Zahnrad öffnet sich ein Editor, in dem die Spalten der Tabelle bearbeitet werden können. Eine Übersicht über die zur Verfügung stehenden Optionen haben wir auf der Seite Tabellen manuell konfigurieren für Sie zusammengestellt.
spaltentyp_konfiguration
Spaltentyp konfigurieren
Mit Hilfe dieser Option können Sie eigene Spaltentypen definieren. So können Sie die tatsächlichen Werte einer Spalte durch andere Ausgabe-Werte ersetzen, zum Beispiel ein Bild in einer Tabellenspalte anzeigen statt des Wertes aus dem Container. Wann ein Ausgabewert durch einen definierten Wert ersetzt wird, legt man mit Hilfe von Bedingungen fest. Wie Sie einen eigenen Spaltentyp anlegen, wird im Kapitel Spaltentyp definieren beschrieben.
formulare_editieren_suche_neuer_tab
Übersicht im neuen Tab öffnen Ist diese Option aktiviert, wird bei einem Klick auf für die Suchübersicht ein neuer Tab im Browser geöffnet.
für die Suchübersicht ein neuer Tab im Browser geöffnet.
formulare_editieren_neuanlage_neuer_tab
Neuanlage im neuen Tab öffnen Ist diese Option aktiviert, wird bei einem Klick auf  für die Neuanlage ein neuer Tab im Browser geöffnet.
für die Neuanlage ein neuer Tab im Browser geöffnet.
formulare_editieren_instanz_neuer_tab
Instanz im neuen Tab öffnen Aktiviert man diese Option, wird eine Instanz, die man per Klick auswählt, in einem neuen Browsertab geöffnet.
tipp_blockelemente
Es ist empfehlenswert, im Blockelement nur die Standardformatierung vorzunehmen und individuelle Anpassungen wie Schriftart und -farbe für alle Überschriften im CSS zu definieren.
applink_eltern_kind
Kindinstanz = Instanz in der sich öffnenden App
Elterninstanz = Instanz in der aktuell geöffneten App
hinweis_unterschrift_skalierung
Die Eingabe wird mittig ausgerichtet. Je genauer die Seitenverhältnisse des Unterschriftenfeldes der Zeichenfläche entsprechen, desto größer wird die Eingabe das Feld ausfüllen. Die Seitenverhältnisse des Feldes werden zudem je nach Endgerät verschieden skaliert. Verwenden Sie die Vorschau, um die Größe des Unterschriftenfeldes an das Endgerät anzupassen.
beispiel_suchkonfig_upload
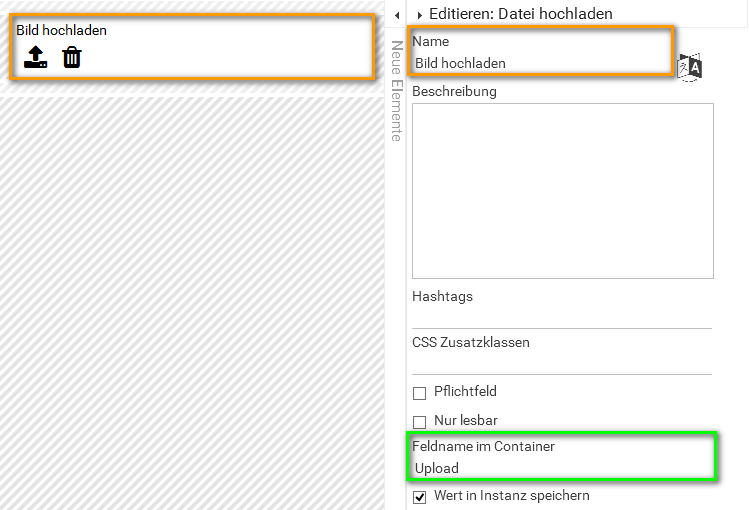
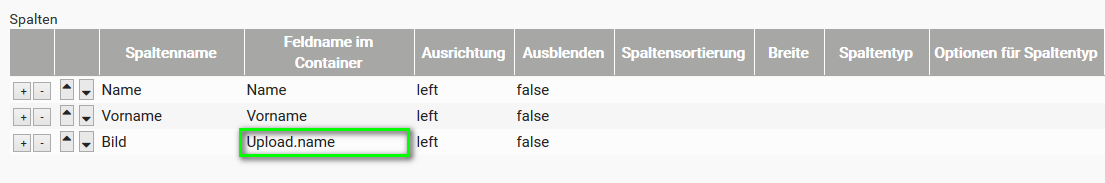
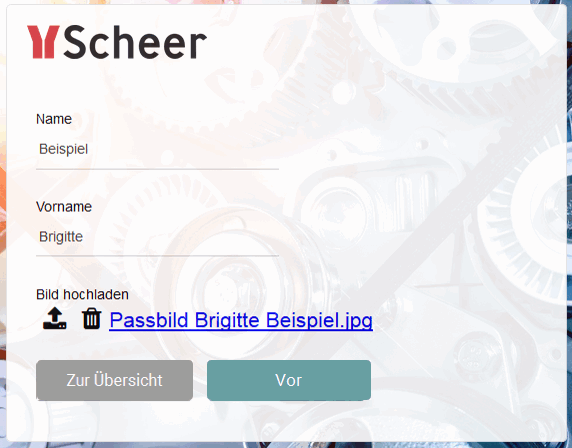
Beispiel: Konfiguration der Suchübersicht zur Anzeige einer hochgeladenen Datei In einem Formular wurde neben den Eingabefeldern Name und Vorname ein Element Datei hochladen eingefügt und mit dem Namen Bild hochladen versehen. Als Feldname im Container wurde Upload eingetragen. Bei der Konfiguration der Suchübersicht wird für das Element Bild hochladen der Feldname im Container ergänzt um die Eingabe .name. Beim Aufruf der Suchübersicht wird der Name der hochgeladenen Datei (ergänzt um das Dateiformat) in der entsprechenden Spalte Bild anzeigt: Passbild Brigitte Beispiel.jpg.



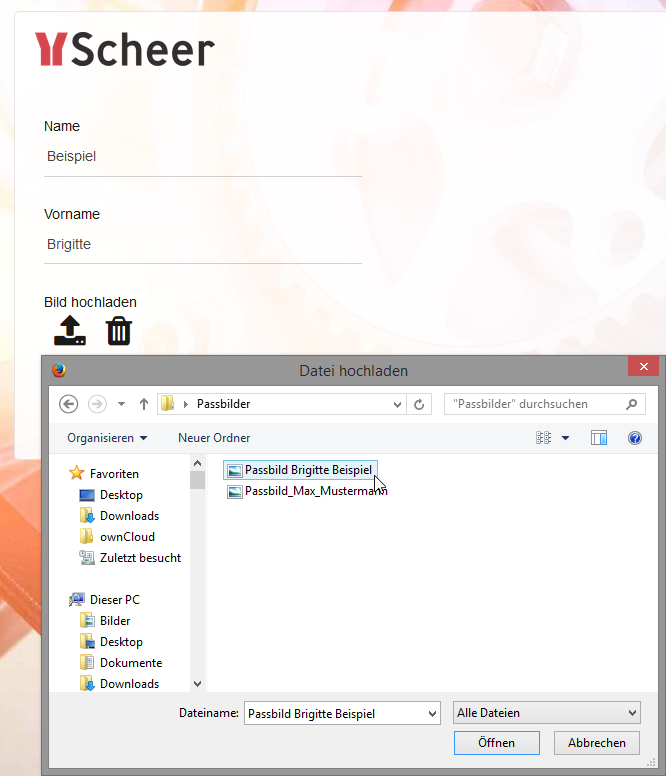
Beim Ausfüllen des Formulars wird über das Element Bild hochladen die Datei Passbild Brigitte Beispiel hochgeladen. 

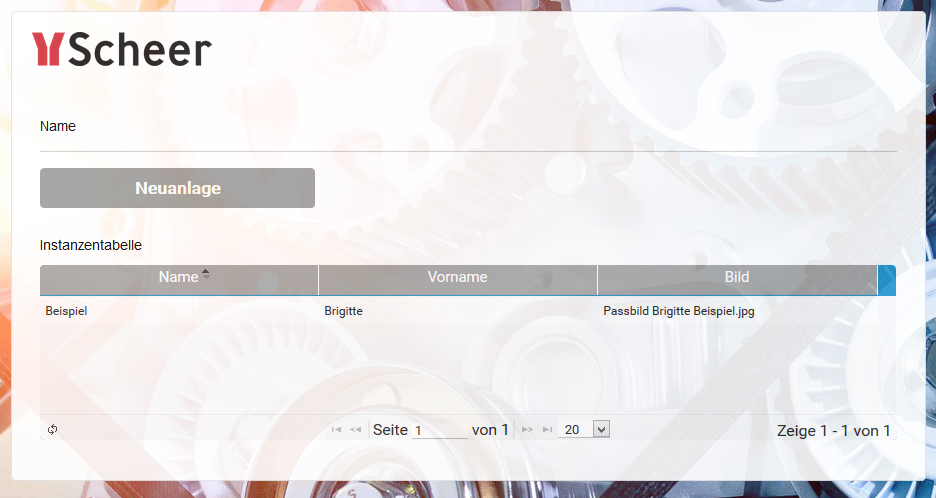
Ein Klick auf die Instanz in der Suchübersicht... 
...öffnet das Formular. Über das Element Bild hochladen wurde die Datei gespeichert. Daher kann der Link Passbild Brigitte Beispiel.jpg nun genutzt werden, um die entsprechende Datei herunter zu laden.
dateien_hochladen_instanztabelle
Mit dem Element Dateien hochladen ist der Mehrfachupload von Dateien möglich. Die Inhalte des Feldes werden als Array gespeichert. In der Suchübersicht kann pro Tabellenfeld aber nur ein Wert dargestellt werden. Wenn Sie den Inhalt des Formular-Elements Dateien hochladen in der Suchübersicht darstellen möchten, muss bei der Konfiguration der Suchübersicht festgelegt werden, welcher Wert aus dem Array verwendet werden soll. Der erste Wert des Arrays wird mit der Zahl 0 angesprochen. Da man bei einem Mehrfachupload nicht sicher sein kann, wie viele Dateien hochgeladen wurden, empfiehlt es sich, immer auf die erste Datei zu referenzieren. Zudem gibt es zwei Möglichkeiten, sich den Inhalt des Feldes anzeigen zu lassen: Beispiel: Anzeige der ersten hochgeladenen Datei in der Suchübersicht Beim Ausführen des Formulars werden drei Bilder für den Upload ausgewählt: In der Übersicht wird jeweils das erste hochgeladene Bild, Foto 1.jpg, angezeigt:
Ein Formular enthält das Dateien hochladen Element Bilder hochladen. Als Feldname im Container wurde bilder eingetragen.
spaltenwizard_starten
Der Button Wizard starten öffnet den Spaltenwizard.
spaltenwizard_info
Der Spaltenwizard steht nur für Instanztabellen zur Verfügung.
spaltenwizard_disabled
Der Spaltenwizard kann nur gestartet werden, wenn dem Modell eine Process App zugeordnet ist. Ist dies nicht der Fall, wird der Button deaktiviert:
default_buttons_konfig
| Button | Aktivierte Buttoneigenschaften | Beschreibung |
|---|---|---|
 |
| Vor Für den Button Vor sind standardmäßig die folgenden Optionen eingestellt:
Ein Klick auf diesen Button speichert die Formulareingaben und bringt die Instanz in den nächsten Prozessschritt. Wenn Eingabefelder mit Validierungsausdrücken versehen wurden, wird zudem geprüft, ob die Eingaben valide sind. |
 |
| Speichern Die Voreinstellungen für den Button Speichern sind:
Wenn dieser Button verwendet wird, werden die Formulareingaben gespeichert. Wenn Eingabefelder mit Validierungsausdrücken versehen wurden, wird zudem geprüft, ob die Eingaben valide sind. |
 |
| Zur Übersicht Der Button Zur Übersicht ist vorkonfiguriert mit der Option:
Per Klick auf diesen Button wechselt der Anwender aus dem aktuellen Formular zur zugehörigen Übersicht. Formulareingaben werden nicht gespeichert. |
gruppierungselement_löschen
Wichtiger Hinweis zum Löschverhalten von Gruppierungselementen: Wenn Sie ein Gruppierungselement löschen, wird es inklusive aller Inhalte von der Arbeitsfläche entfernt. Das Gruppierungselement wird dabei auch aus der Datenbank gelöscht. Seine Inhalte werden aber nur von der Arbeitsfläche entfernt und können über die Suche gefunden und weiter verwendet werden.
Wurde das Gruppierungselement vor dem Löschen an anderer Stelle verlinkt, wird nur das aktuelle Gruppierungselement gelöscht. Das verlinkte Element bleibt bestehen und kann auch weiterhin über die Suche gefunden und verwendet werden.
Erstellen von Formularen
uuid_hinweis
Verwendungszweck der Spalte "uuid"
Jede Instanz erhält auf der Datenbank eine UUID zugewiesen, über die man die Instanz eindeutig identifizieren kann. Instanztabellen enthalten die automatisch ausgeblendete Spalte uuid. Blenden Sie die Spalte ein, um die Identifikationsnummern der Instanzen anzuzeigen. Diese Information benötigt beispielsweise der BPaaS Support, wenn Sie eine Supportanfrage zu fehlerhaften Instanzen senden möchten.
Berechtigungskonzept mit Rollen
altes_rollenkonzept
Die hier beschriebene Verwendung von Rollen ist veraltet.
Ab der Version PAS 1.0 empfehlen wir dringend, Apps mit zentraler Rollenverwaltung zu erstellen. Verwenden Sie ab PAS 1.0 auch nur noch das Element Rolle.
Scheer PAS Mobile
Allgemeine Hinweise
mobile_app_sprache
Die Benutzeroberfläche von Scheer PAS Mobile wird in der Sprache angezeigt, die für das mobile Endgerät eingestellt ist.
hinweis_mobile_ausführung
Die App kann nur auf einem mobilen Endgerät ausgeführt werden, auf dem die Scheer PAS Mobile App installiert ist.
mobile_und_and
Prozesse, in denen der AND-Konnektor verwendet wird, können in der Scheer PAS Mobile App nicht ausgeführt werden.
mobile_nur_mobile_links
* In der Mobile App werden Profile und Projekte nur angezeigt, wenn sich Apps mit Mobilen Formularen darin befinden.
mobile_autosync
Der Schieberegler Instanzen automatisch synchronisieren wird nur Anwendern angezeigt, denen in der Scheer PAS Administration das Profil mobile_autosync zugewiesen wurde.
mobile_consultant
Wenn Sie diese Option in Apps einsetzen möchten, wenden Sie sich gerne an Ihren Scheer PAS Consultant.
mobile_elementfunktion
Bitte beachten Sie: Die Ausführung der Funktionen in Scheer PAS Mobile unterscheidet sich wesentlich von der Funktionsausführung in Scheer PAS BPaaS. Coding aus BPaaS kann daher nicht ohne Anpassungen in Mobile wiederverwendet werden.
Formulareigenschaften
hinweis_formulardesign
Änderungen, die Sie hier vornehmen, wirken sich nur auf das aktuell geöffnete Formular aus. Wie Sie die Einstellungen einer Formularvorlage anpassen, wird auf der Seite Design-Vorlagen erstellen Mobile ausführlich erläutert.
hinweis_design_einstellungen
Die Einstellungsmöglichkeiten der Design-Kategorien werden auf der Seite Formulareigenschaften bearbeiten ausführlich erläutert.
zwischenformular_css
Verwenden Sie diese Klasse mit einem !important, um das Standard-CSS zu überschreiben.
Formular-Elemente (Mobile)
formularelement_mobil_name
Name Feldbezeichnung, die im Formular angezeigt wird.
formularelement_mobil_feldname
Feldname im Container Legt fest, unter welchem Namen das Formularfeld im Datencontainer gespeichert wird. Der Feldname im Container und der Name des Feldes stimmen solange überein, bis für den Feldnamen im Container ein abweichender Bezeichner eingetragen wird. Zwei verschiedene Formularfelder, für die derselbe Feldname im Container hinterlegt ist, greifen auf denselben Wert im Container zu. Der Feldname im Container ist ein technischer Bezeichner. Er wird oft für erweitertes Coding eingesetzt. Der Feldname im Container sollte daher keine Leerzeichen, Sonderzeichen oder Umlaute enthalten.
formularelement_mobil_aktueller_wert
Aktueller Wert Das Feld kann genutzt werden, um das Formular-Element vorzubelegen. Das Feld Aktueller Wert enthält einen Vorschlagswert, der bei der Ausführung des Formulars angezeigt wird. Dieser Wert wird beim Speichern auch in den Container geschrieben, wenn er vom Anwender nicht vorher geändert wird.
formularelement_mobil_platzhalter
Platzhalter Der Inhalt wird im Formularfeld angezeigt und vom Eintrag des Anwenders überschrieben. Gibt der Anwender keine Daten ein, wird der Platzhalter nicht als Wert in den Container geschrieben. Verwenden Sie diese Option als Muster für die erwartete Eingabe:
mobile_farbpalette
Sie können den neuen Farbcode manuell eingeben oder über einen Klick auf den Button ![]() eine Farbpalette einblenden und eine Farbe auswählen:
eine Farbpalette einblenden und eine Farbe auswählen:
mobile_mögliche_werte
Ausführliche Erläuterungen zum Thema Wertepaare können Sie auf der Seite Mögliche Werte: value und label nachlesen.
mobile_plus_und_löschen
Jedes Wertepaar wird in einer eigenen Zeile eingetragen. Nutzen Sie die Buttons ![]() , um neue Zeilen hinzuzufügen bzw. überflüssige Zeilen zu löschen. Mit Hilfe der Buttons können
, um neue Zeilen hinzuzufügen bzw. überflüssige Zeilen zu löschen. Mit Hilfe der Buttons können ![]() Sie die Reihenfolge der Einträge ändern.
Sie die Reihenfolge der Einträge ändern.
mobile_hinweis_css_layout
Weitere Informationen zur Verwendung von CSS-Anweisungen finden Sie im Kapitel Layout und Design.
fehlermeldungen_mobile
Folgende Fehlermeldungen können in der App auftreten:Fehlermeldung Fehlerbehebung Die Instanz konnte nicht in der Datenbank angelegt werden. Es handelt sich vermutlich um einen technischen Fehler. Versuchen Sie bei bestehender Internetverbindung, die Daten erneut zu synchronisieren. Die Instanz wurde in der Datenbank angelegt, aber der Prozess konnte nicht fortgeführt werden. Da bereits Daten angelegt werden konnten, handelt es sich wahrscheinlich um einen Fehler im Prozess. Kontaktieren Sie einen BPaaS Design-User. Bei der Aktualisierung und Fortführung der angelegten Instanz ist ein Fehler aufgetreten. Überprüfen Sie die Internetverbindung des mobilen Endgerätes, um einen technischen Fehler auszuschließen. Sollte die Instanz auch bei bestehender Internetverbindung nicht übertragen werden, lassen Sie von einem BPaaS Design-User den zugrunde liegenden Prozess prüfen. Beim Upload der Daten ist ein unbekannter Fehler aufgetreten. Es handelt sich um einen technischen oder einen Berechtigungsfehler. Versuchen Sie, die Daten erneut zu synchronisieren. Sollte die Instanz auch bei bestehender Internetverbindung nicht übertragen werden, kontaktieren Sie den Systemadministrator.
Entwicklerhandbuch
Export von Instanzdaten
export_vorlage_bereitstellen
Die Vorlage kann in einem Formular hochgeladen oder von einem Administrator direkt im System bereit gestellt werden.
export_ausfuehrung
Das Coding muss für jedes Template individuell angepasst werden. Bei der Ausführung des Codes werden die Instanzdaten den entsprechenden Platzhaltern im Template zugewiesen und der Download der Datei veranlasst. Gerne helfen wir Ihnen bei der Umsetzung Ihrer Datenexporte. Wenn Sie die Exportfunktion von Scheer PAS BPaaS einsetzen möchten, wenden Sie sich an Ihren Scheer PAS Consultant.
FAQ
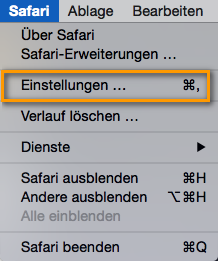
safari_entwicklerwerkzeuge
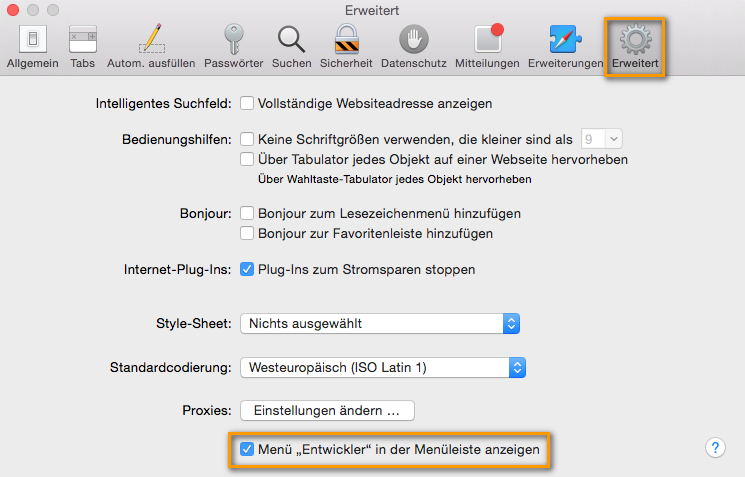
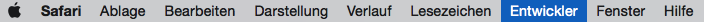
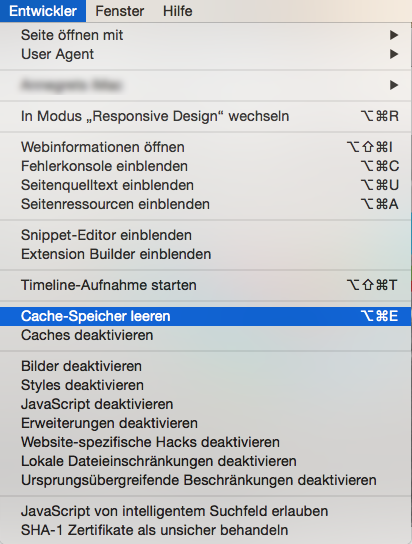
Öffnen Sie dafür im Menü Safari > Einstellungen und wechseln Sie hier zur Registerkarte Erweitert: Aktivieren Sie die Checkbox Menü "Entwickler" in der Menüleiste anzeigen: Die Option Entwickler wird in der Safari-Menüleiste hinzugefügt: Jetzt können Sie über das Entwicklermenü den Cache-Speicher leeren.



hinweis_fehlerbehandlung
Eine Übersicht über die BPaaS-Fehlermeldungen sowie Hinweise zu möglichen Ursachen und Lösungsansätzen finden Sie auf der Seite Fehlerbehandlung BPaaS.
Allgemeingültige Hinweise
hinweis_rollenkonzept
Weiterführende Informationen zur Erstellung rollenbasierter Apps finden Sie auf der Seite Berechtigungskonzept mit Rollen.
metainfos_nicht_veraenderbar
Metainformationen können nicht verändert werden. Wenn Sie Metainformationen in Formularfeldern anzeigen möchten, aktivieren Sie für die betreffenden Felder immer die Eigenschaft Nur lesbar. Wenn das Feld editierbar ist und Änderungen an der Metainformation vorgenommen werden, werden diese Änderungen nicht gespeichert!
fileupload
Alternativ können Sie über das Icon  auch eine Datei hochladen ( BPaaS 17.3).
auch eine Datei hochladen ( BPaaS 17.3).
fileupload_bildformate
Unterstützte Formate für Bild-Dateien sind *.bpm, *.gif, *.jpeg, *.jpg, *.png und *.tiff.
suchübersicht_ein_wert_pro_feld
Ein Feld in der Tabelle der Suchübersicht kann nur jeweils einen Wert anzeigen.
elementname
Achten Sie darauf, einem Element immer einen Namen zu geben. Außerdem sollte der Name keines der folgenden Sonderzeichen enthalten: $ * + ? . ( ) [ ] { } / \ | ^
Wird das Feld Name leer gelassen oder eines der Sonderzeichen verwendet, wird ein entsprechender Warnhinweis eingeblendet.
fokus_beim_bearbeiten
Tipp für die Arbeit in den BPaaS-Editoren
 | Klicken Sie einmal, um den Fokus in ein Feld zu setzen. |
 | Mit einem Doppelklick markieren Sie das angeklickte Wort. |
 | Ein Dreifachklick markiert den gesamten Feldinhalt. |
hinweis_testmodus_formular
Die Testmöglichkeiten eines Formulars sind im Play-Modus eingeschränkt. Um das Zusammenspiel mehrerer Apps mit der zugehörigen Fensterverwaltung zu testen, starten Sie die Apps über die Kacheln im Cockpit oder über die Process App Einstiegslinks im Projekt-Editor.
timestamp
rollenpruefung_beim_speichern
Beim Speichern wird immer eine Rollenprüfung durchgeführt.
schliessen_speichert_nicht
Achtung: Nicht gespeicherte Eingaben gehen beim Klick auf Schließen verloren!
abbrechen_speichert_nicht
Achtung: Nicht gespeicherte Eingaben gehen beim Klick auf Abbrechen verloren!
synchronisation
Bitte beachten Sie bei der Arbeit an Modellen und Formularen, dass keine Synchronisierung zwischen gleichzeitig geöffneten Browsertabs oder -fenstern stattfindet. Änderungen, die Sie in einem Fenster/Tab vornehmen, erscheinen nicht automatisch im zweiten Fenster/Tab. Um Änderungen in anderen Fenstern/Tabs angezeigt zu bekommen, muss die Seite dort neu geladen werden.
datumsformate
Folgende Platzhalter können für die Angabe eines Datumsformat verwendet werden: dd.mm.yy dd.mm.yyyy 31.01.2017 31.01.2017 m mm M MM Monat einstellig Monat zweistellig Monat abgekürzt Monat ausgeschrieben d.m.yy dd.mm.yy dd. M. yy d. MM yy 31.1.2017 31.01.2017 31. Jan. 2017 31. Januar 2017 d dd D DD Tag einstellig Tag zweistellig Wochentag abgekürzt Wochentag ausgeschrieben d.mm. yy dd. MM yy D dd.mm.yy DD, dd. MM yy 31.01. 2017 31. Januar 2017 So 31.01.2017 Dienstag, 31. Januar 2017 Die Platzhalter können mit Füllzeichen kombiniert werden, zum Beispiel Leerzeichen, Punkt, Komma, Bindestrich, Querstrich. Es können auch Füllworte eingegeben werden.Datumsangabe Platzhalter Ausgabe Eingabe Datumsformat Ausgabe im Datumsfeld
(am Beispiel des 31.01.2017)Jahr yy oder yyyy vierstellige Jahreszahl Monat Tag Füllzeichen Eingabe Datumsformat Ausgabe im Datumsfeld (am Beispiel des 31.01.2017) Punkt dd.mm.yy 31.01.2017 Bindestrich dd-mm-yy 31-02-2017 Querstrich yy/dd/mm 2017/31/01 Leerzeichen d. MM yy 31. Januar 2017 Komma DD, d. MM yy Dienstag, 31. Januar 2017 Mit Füllwort DD, den dd. MM yy Dienstag, den 31. Januar 2017
- No labels