Page History
Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
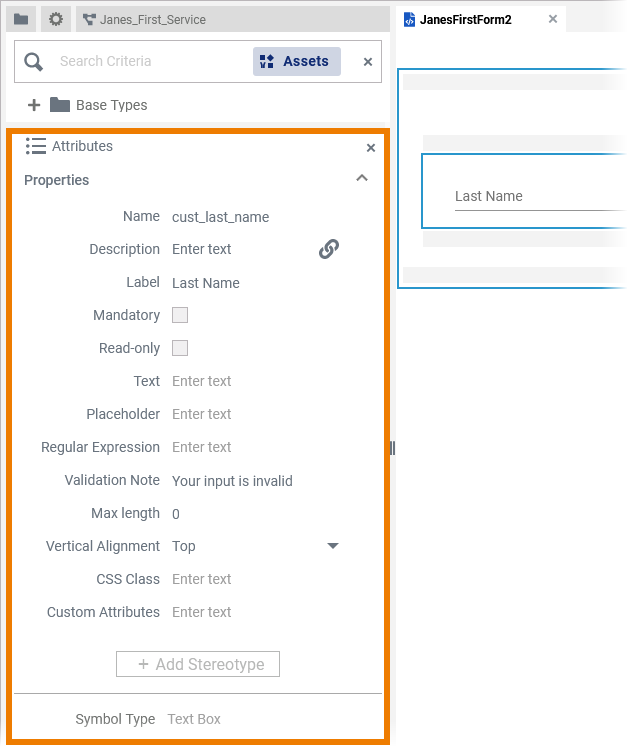
| Open the Attributes panel to configure a form element. The panel contains different settings for each element. For
| |||||
| The form itself also has its own attributes that you can customize here.
| |||||
|
|
| Multiexcerpt include | ||||||
|---|---|---|---|---|---|---|
|
Defining Preset Values
For some form elements you can preset values:
| Multiexcerpt include | ||||||
|---|---|---|---|---|---|---|
|
Text Box and Text Area
| |||||||||
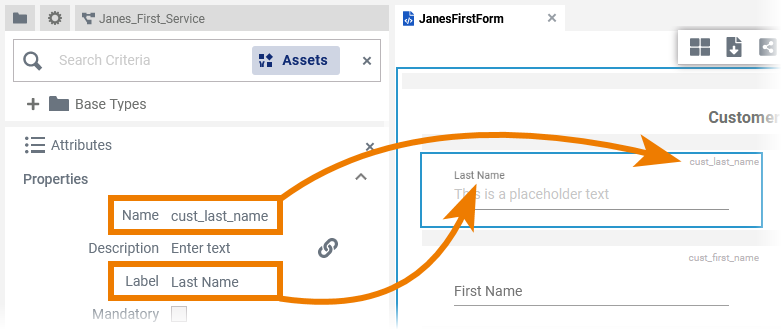
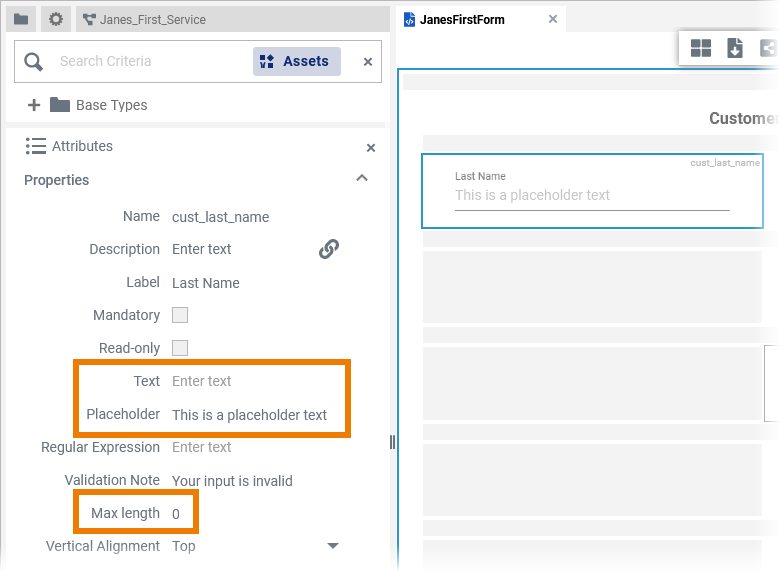
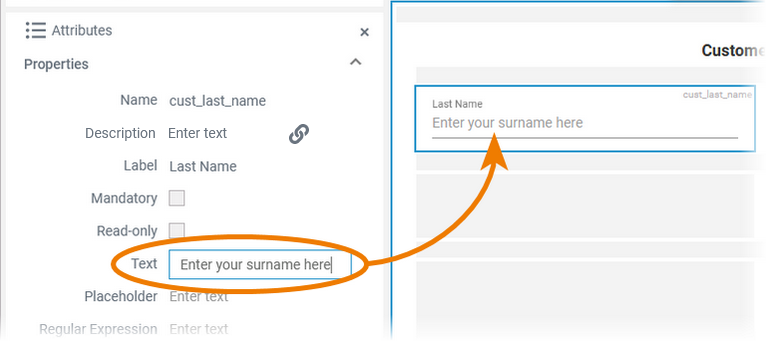
| TextContent added to attribute Text is shown in the element. If the user does not change the content of the field during form execution, the content of Text will be saved in to the database. | ||||||||
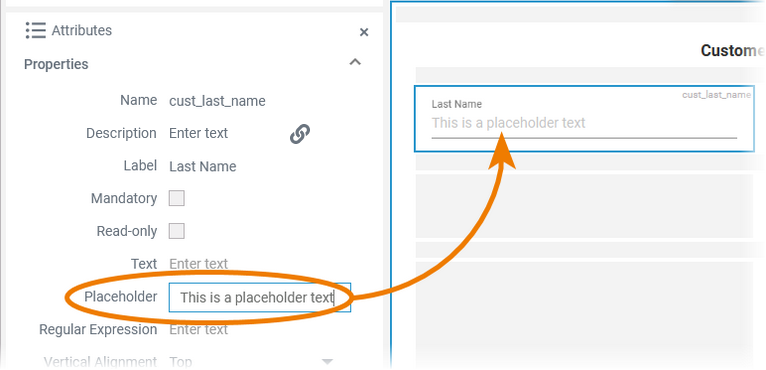
| Placeholder
| ||||||||
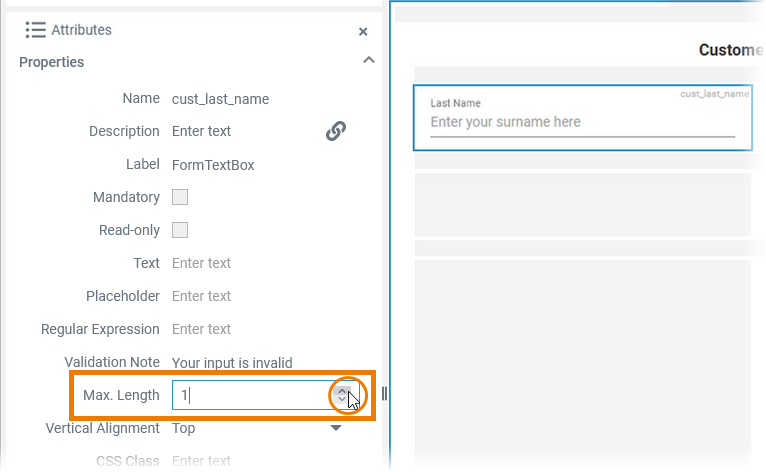
| Max. LengthThe attribute Max. Length allows you to limit the number of characters that can be entered into the input field. The default value is 0. If the value is empty or 0, the length of the text that can be entered into the input field has no limit. | ||||||||
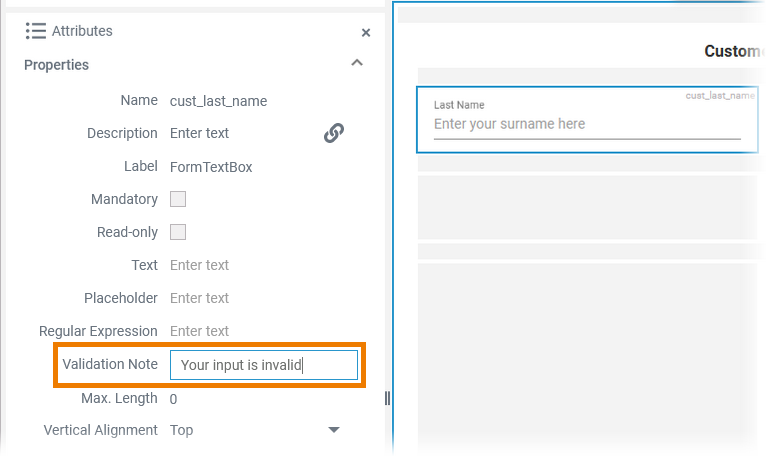
For the element Text Box the attribute Validation Note is additionally available: | |||||||||
| Validation NoteIf a regex is set, the validation for an input field is executed when a button is pressed and the form is submitted. | ||||||||
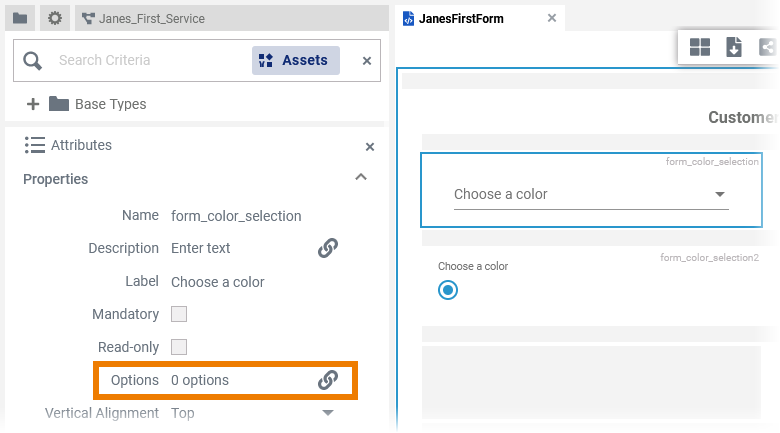
Select Field and Radio Button Group
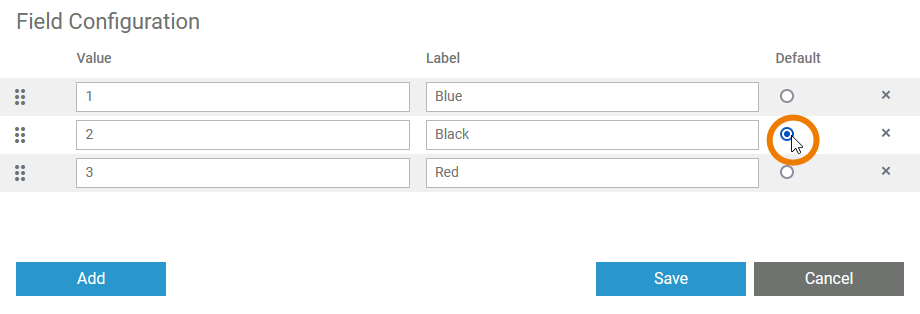
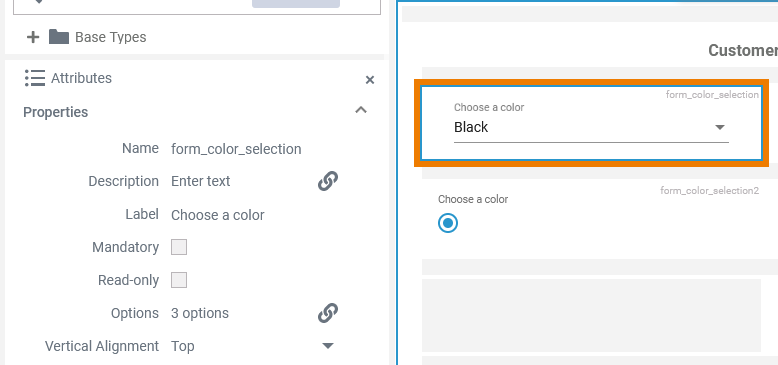
| The elements Select Field and Radio Button Group contain the attribute:
| ||
| If you click icon the icon Click Default Select the radio button in the Default column to preset this value as default in the element. | ||
| Example: The second value Black is preset as default value in the element. |
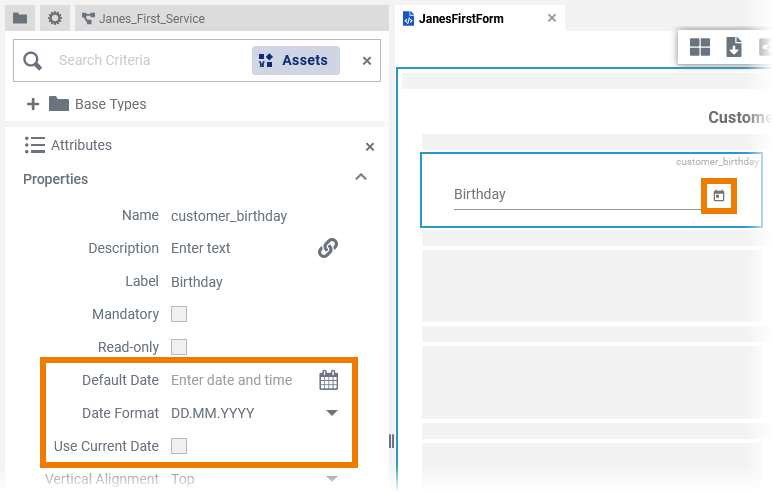
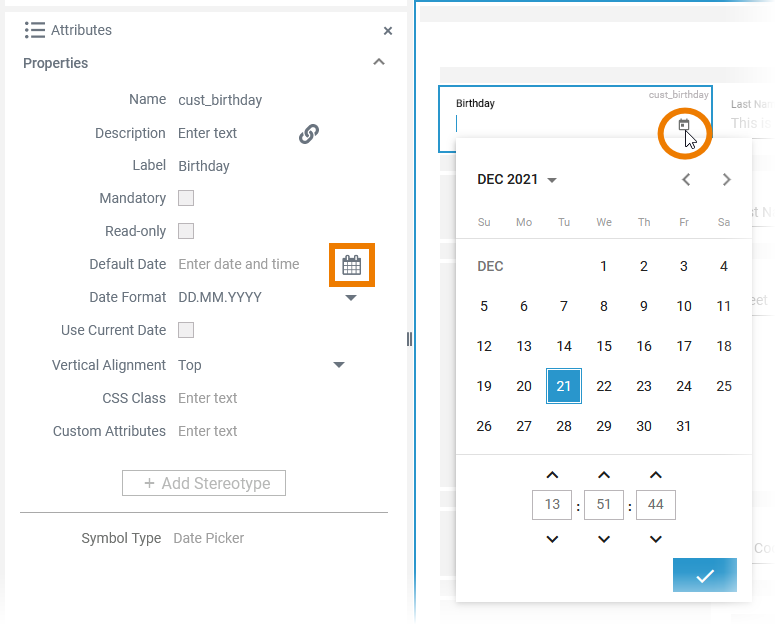
Date Picker
| The element Date Picker contains the three attributes: Use the
|
|
|
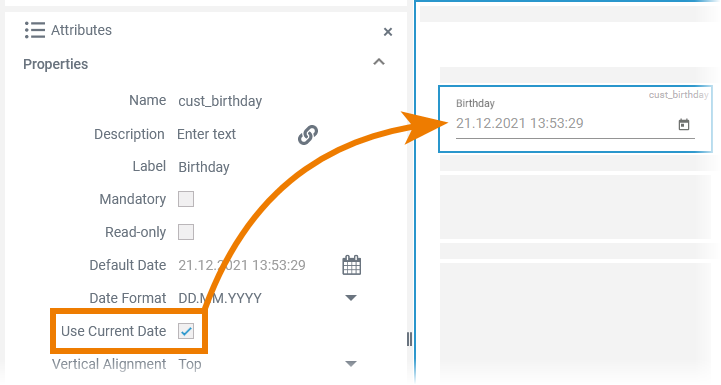
| By default the form date picker field is empty. You have two options to preset a date:
| ||
|
| ||
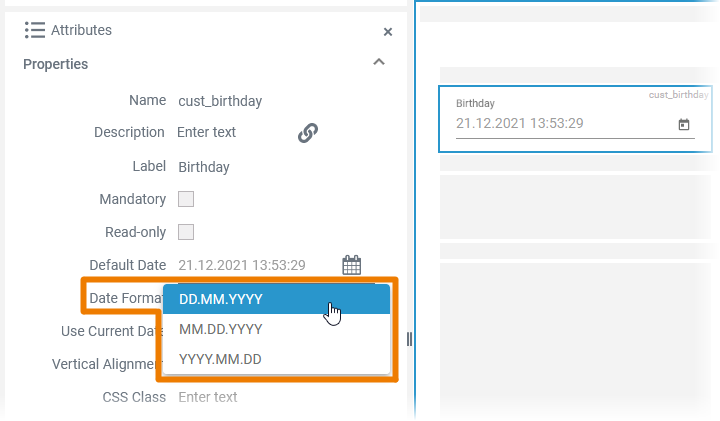
| Use the Date Format field to define the format, in which the date shall be displayed. You can choose between three different date formats:
|
| Panel | ||
|---|---|---|
| ||
|
| Panel | ||
|---|---|---|
|
| Otp | ||
|---|---|---|
|