Versions Compared
compared with
Key
- This line was added.
- This line was removed.
- Formatting was changed.
Comment:
Published by Scroll Versions from space WBRIDGE and version 20.1c
| Otp |
|---|
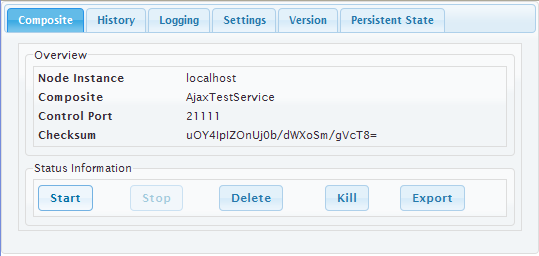
In general Tabs are used to break up content into multiple sections within one screen to be able to save space on a page. Each section contains its own content e.g. forms. The switching between each tab is done by clicking on the tabs label.
| Multiexcerpt include | ||||||
|---|---|---|---|---|---|---|
|
...
 Image Modified
Image Modified
Tabbed Pane Widget Specifications
The actual Tabbed Pane element is needed as a main template organizing the single tabs and their order and position. It is later assigned to the <<UITabState>>.
 Image Added
Image Added
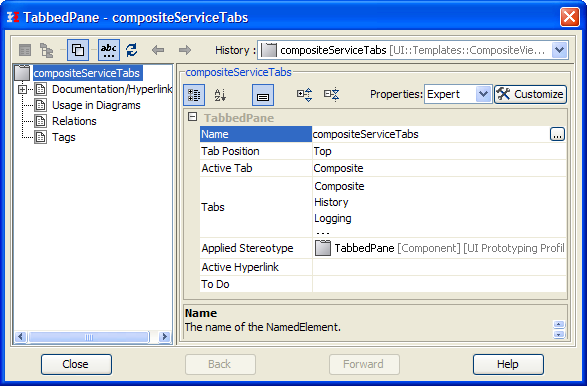
The way the tabs are organized is defined in the tabbed panes specifications.
...
Figure: Tabbed Pane Main UI Element
 Image Removed
Image Removed
...
 Image Modified
Image Modified
| Property | Description |
|---|---|
| Name | Name of the Tabbed Pane container |
| Active Tab | Defines which tab is initially active when the page is loaded. |
Tabbed Pane Navigation
...
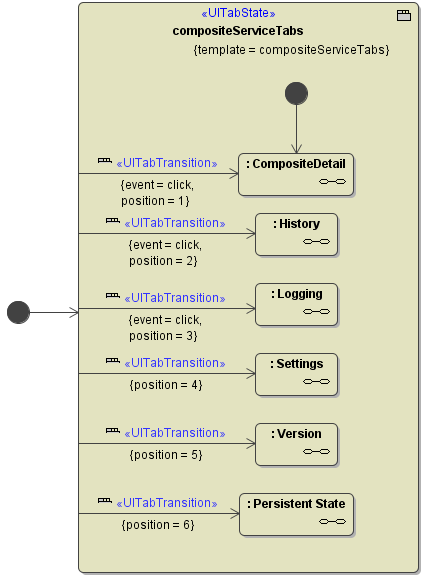
The tab navigation is defined in a Tabbed Pane Navigation (<<UITabState>>).
 Image Modified
Image Modified
The
...
xUML Compiler enforces some rules
...
:
- There must be exactly one start bubble within the <<UITabState>>
- A <<UITabTransition>> can only have one target state.
- The <<UITabState>> needs a template defined to be able to validate whether all positions could be found.
| Otp | ||
|---|---|---|
|
| Rp | ||||||
|---|---|---|---|---|---|---|
Usage of the UI Widgets:
|
Overview
Content Tools