Working with the JavaScript Editor
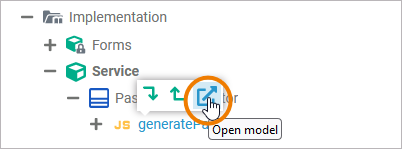
This page describes the basics of the integrated JavaScript editor. To open the JavaScript Editor, use quick action Open model of the corresponding JavaScript operation:

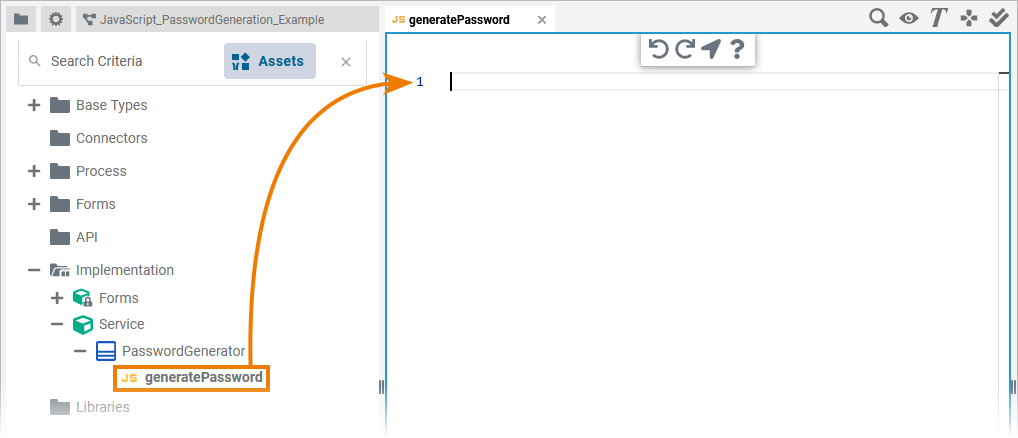
The editor will open in a new tab, and you can start entering your JavaScript:

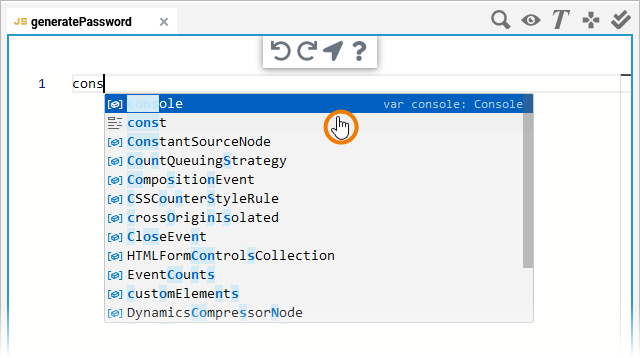
To create a JavaScript statement, start by typing JavaScript syntax. All available statements matching your input are listed. You can also select one of the listed statements to use it:

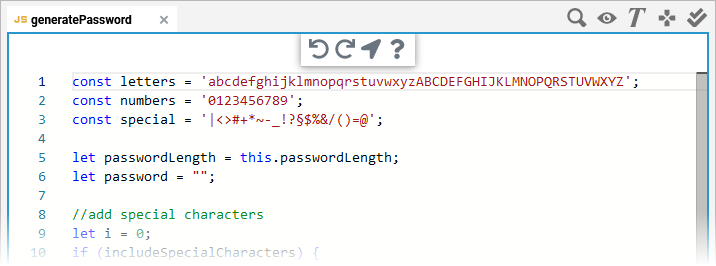
The statement is transferred to the editor:

The Toolbar
The JavaScript editor features a toolbar in the center top of the editor:
Icon | Description |
|---|---|
Undo the previous action you performed in...
If you click Undo in one of the Designer editors, this may also have an effect on the Implementation folder in the Service panel if you performed your previous action there. | |
Redo your previous action (after undo). | |
Click on Select in Service Panel to jump to the related JavaScript operation in the service panel. | |
Click on Go to documentation to open this JavaScript documentation. |
Highlighting in the JavaScript Editor
The highlighting of keywords supports you during your work in the editor:

Color | Content |
|---|---|
Blue | JavaScript Keywords |
Red | Syntax errors |
Maroon | Strings (single- and double-quoted) |
Green |
|