Date Picker
Element |  |
|---|---|
Icon |  |
Description | Date field with the options of manual or calendar supported input. |
Type | DateTime |
Prepopulation | This element can be prepopulated.
|
Editing | Refer to Modeling Forms for further information regarding editing of form elements using the context menu. |
Configuration Options
Use the Attributes panel to edit the form element.
Attribute | Description | Allowed Values | |
|---|---|---|---|
Name | Technical identifier for data processing and not visible for the end user. | Alphanumercial characters and underscore. It is not allowed to start the name with a number. | |
Description | A commentary field for the developer. The content is invisible to users and its sole purpose is internal documentation. | Any string. | |
Label | Field name shown in the form. | Any string. | |
Mandatory | The element must be filled or used if the checkbox is activated. | true | Element must be filled. |
false | Element may remain empty (default). | ||
Read-only | This field is write-protected. When you use the option, Read-only is added to the bottom right of the element:  | true | User cannot enter values. |
false | User can enter values (default). | ||
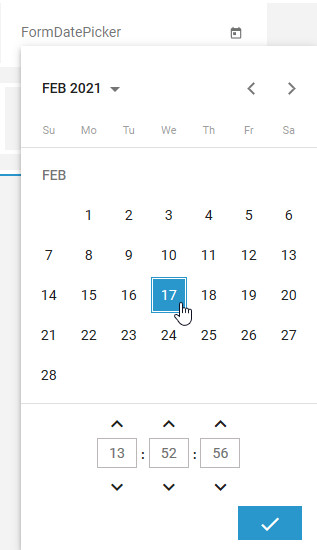
Default Date | By default the field is empty. Use the calendar in the element or in the Attributes panel to preset a date:  Save your default date by clicking on the check button. The set date and time are displayed in the element:  | - | |
Date Format | Use this field to define the format, in which the date shall be displayed. You can choose between three date formats. | DD.MM.YYYY | Date is displayed in order day-month-year (default). |
MM.DD.YYYY | Date is displayed in order month-day-year. | ||
YYYY.MM.DD | Date is displayed in order year-month-day. | ||
Use Current Date | The current date and time is used. If Use Current Date is enabled, you cannot use the calendar (attribute Default Date) any more. | true | The current date is displayed. |
false | The entered date is displayed. | ||
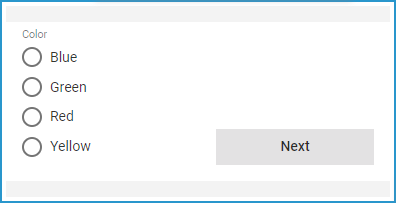
Vertical Alignment | The attribute is used to adjust the position of a form element in context to a bigger neighboring element. Example: The Radio Button Group Color is much bigger than the Button Next, but the button should be shown at the bottom of the form. Therefore, the button's attribute Vertical Alignment is set to Bottom.  | Top | Align the element on top of the element cell (default). |
Center | Align the element in the middle of the element cell. | ||
Bottom | Align the element at the bottom of the element cell. | ||
CSS Class | Enables a field-acurate layout customization. | A valid CSS class. | |
Custom Attributes | The attribute is used to activate Angular directives, that are created as development kit (devkit) library to expand the default functionality. For detailed information about Angular directives, visit the official Angular documentation. For details about the usage of the Custom Attributes, refer to Developing Custom Directives. |
| |
Symbol Type | Displays the type of the form element in read-only mode. | _ | |
Simple_Form_Example
Click here to download a simple example model that shows how you can configure form elements in Scheer PAS Designer.
Related Pages: