Attributes Panel
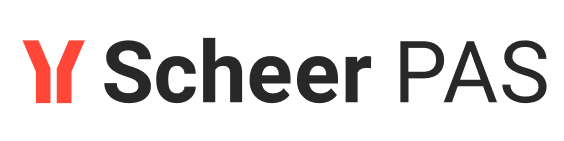
The Designer comes with an Attributes panel that displays the attributes of the currently selected element. Element in this case means every Designer element, e.g. form, form element, diagram, diagram element, execution, execution element, and more. Some attributes are locked and cannot be changed, some are changeable. If you use the panel preset, the Attributes panel is displayed in the bottom left corner below theControls Panel:

To return to the panel preset, go to the user preferences and use the button Reset Panels.
Refer to Customizing Editors and Panels for detailed information about panel management in general.
Attributes Panel Contents
The Attributes panel contains a list of attributes that describe the selected element. These attributes may differ depending on what element you have selected. If you click on the diagram pane itself, the attributes of the diagram are displayed.
Also, Designer elements can have stereotypes applied that extend the set of attributes that describe the element with additional ones.
Attribute: Name
All Designer elements have a Name attribute that specifies the name of the element.
Element names are generated automatically when you create an element and can be changed afterwards. Names of imported elements, e.g. from a connector, cannot be changed.
A BPMN model name must be unique within one service.
In addition, the following name restrictions apply to all service panel elements:
Element names...
... must not be empty.
... must not contain spaces. Exception: Spaces are allowed in operation names.
... must not start with numbers.
... must not end with a period (.).
... must not contain one of the following characters: <, >, :, ", /, \, |, ?, *
Furthermore, the following strings must not be used as element names: CON, PRN, AUX, NUL, COM1, COM2, COM3, COM4, COM5, COM6, COM7, COM8, COM9, LPT1, LPT2, LPT3, LPT4, LPT5, LPT6, LPT7, LPT8, LPT9.
Attribute: Description
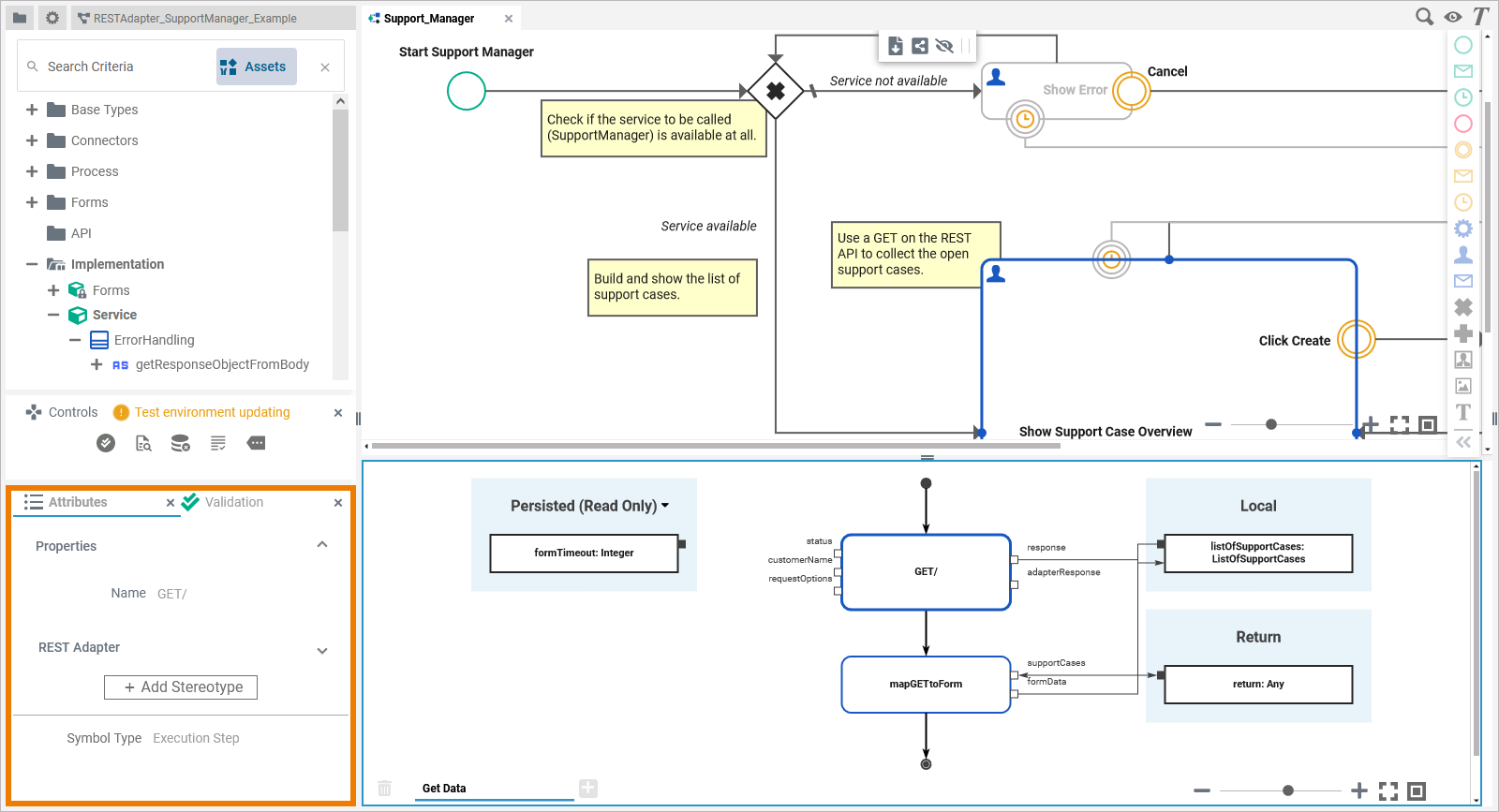
Most of the Designer elements have a Description attribute where developers can enter explanatory text about the element and its usage. The attribute contains a built-in text editor with various formatting functions that can be used to enter a sophisticatedly designed description. A meaningful description is especially important when you want to share your developed elements with other users (refer to Sharing Designer Content for further details).

Attribute: Type
Most of the Designer elements have a Type attribute. It specifies the type of the element and the class path, e.g. Base Types.Boolean or Message.Form_SupportCaseList.table_SupportCaseList_Item. You can change the type of an element as described below. Types of imported elements, e.g. from a connector, cannot be changed.
Specific Attributes
Depending on their type and stereotype, elements can have specific attributes. These specific attributes are listed where the related element is described:
Displaying an Attribute on the Diagram Pane
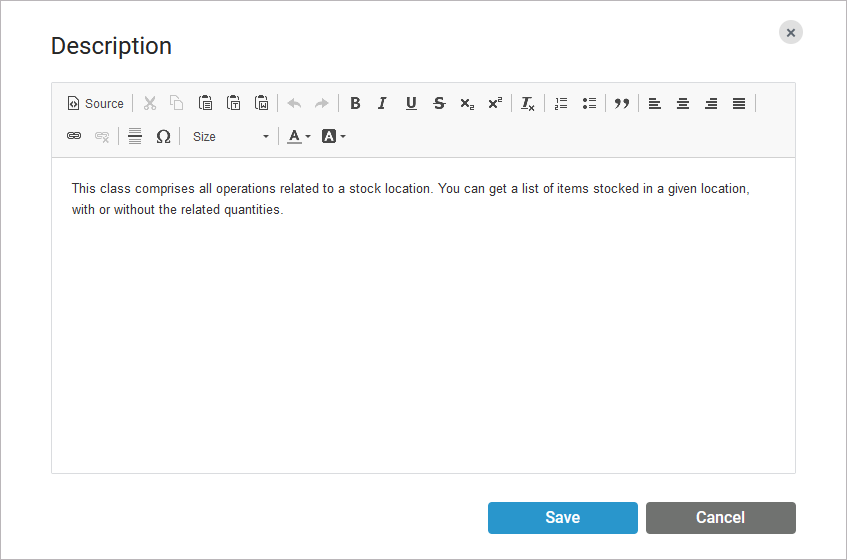
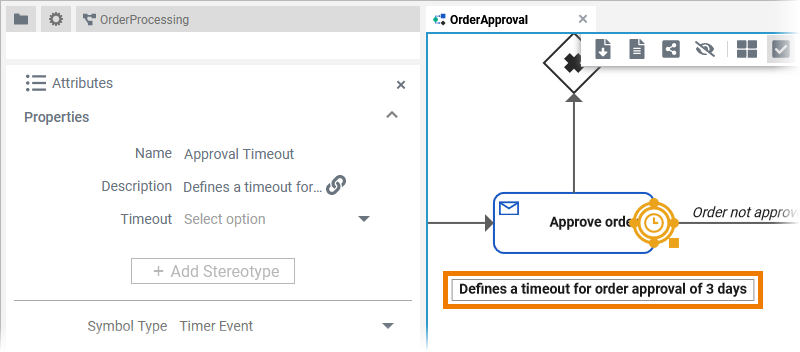
It is possible to display the attributes of a BPMN element on the diagram pane. Click on the name of the desired attribute and move it to the diagram pane using drag & drop:

The attribute is displayed on the pane:

You can change the formatting of the display in the Styling Panel.
Changing the Type of an Element
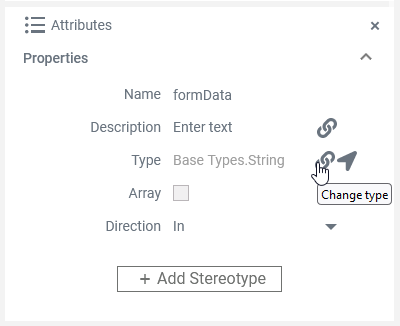
Select an element in the Service Panel to display the corresponding attributes in the Attributes panel. To change the type of an element, click Change type next to the type:

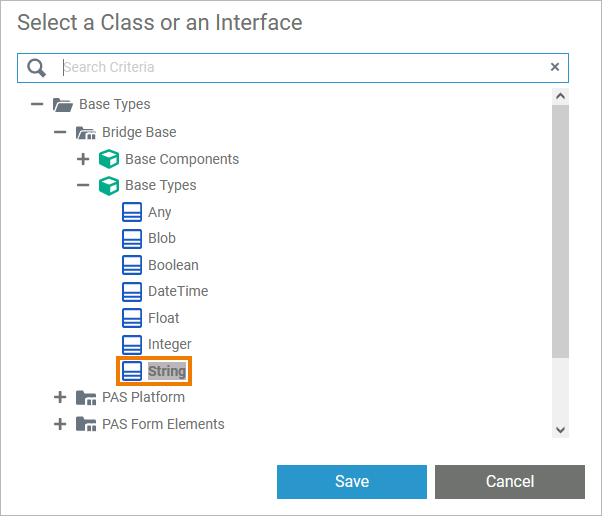
A dialog opens with the list of available types. The current type of the element is highlighted (here type String):

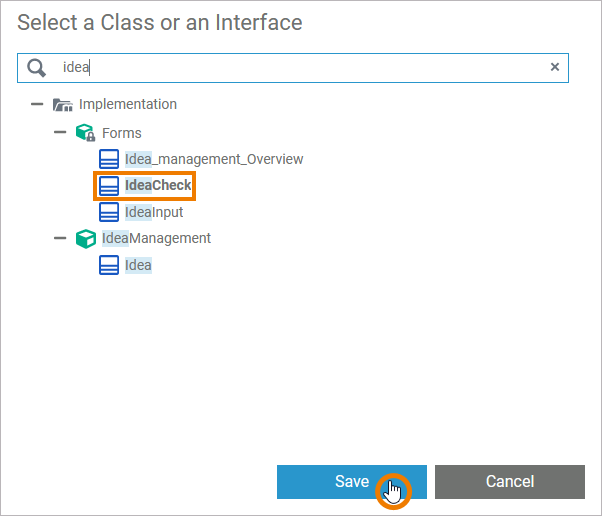
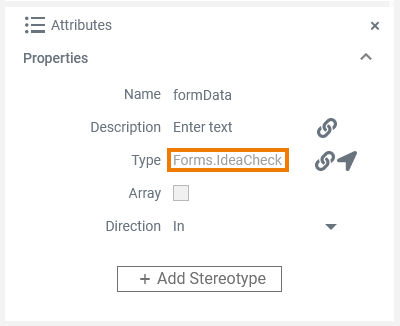
You can use the search function at the top of the dialog to find the desired type (here type IdeaCheck). As soon as you start typing, the list will be filtered accordingly:

Only types and root nodes that contain types are shown.
Select the desired type and click Save. The new type is displayed in the attributes panel:

Jumping to the Type of an Element
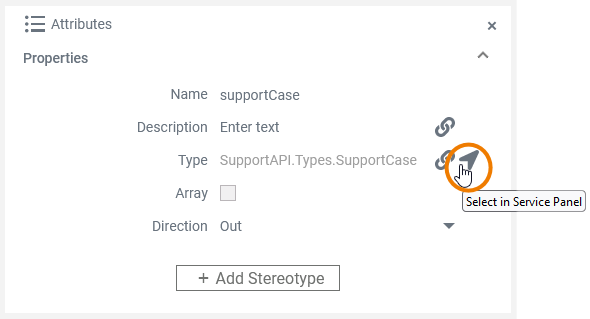
Select an element in the Service panel to display the corresponding attributes in the Attributes panel. By clicking Select in Service Panel the focus jumps to the corresponding type in the service panel, and the related details are displayed in the Attributes panel:

This option is especially useful for complex types to show their details.
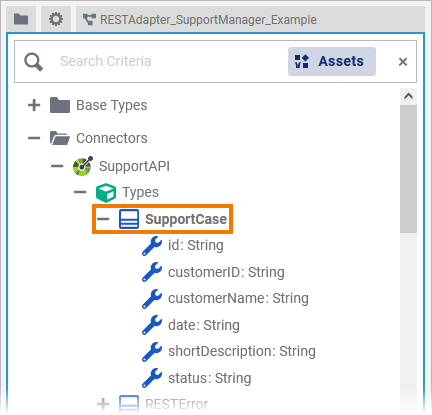
The type is selected in the service panel. You can expand it to see its properties:

Defining a Variable as an Array
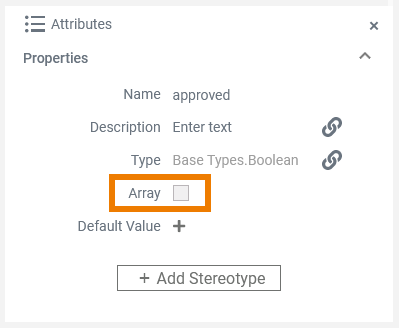
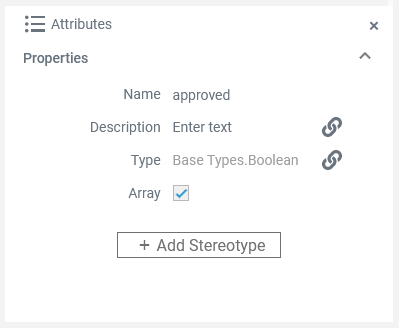
Use the attribute Array to define a variable as an array. If checkbox Array is not activated, the variable has a multiplicity of 0..1 (default):

Activate the checkbox to enable multiplicity. The variable now has a multiplicity of 0..*:

It is not possible to set default values for arrays. Therefore, the option to set a Default Value for the respective property disappears when the option Array is enabled.
Adding More Attributes via a Stereotype
To extend the set of available attributes, you can add one or more stereotypes to an element. This is possible for:
Location | Element |
|---|---|
Data Model |
|
Activity Diagram |
|
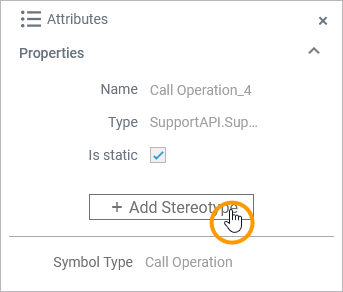
To add a stereotype to an element, click + Add Stereotype in the Attributes panel:

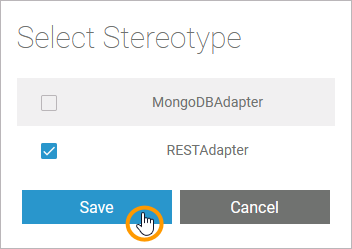
Select the stereotype(s) you want to apply from the list of available stereotypes and click Save:

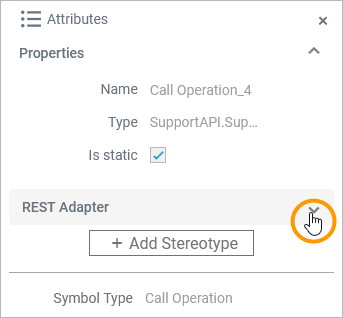
The applied stereotype is displayed in the Attributes panel. Click the arrow on the right of the stereotype name to open the list of additional attributes that come with this stereotype:

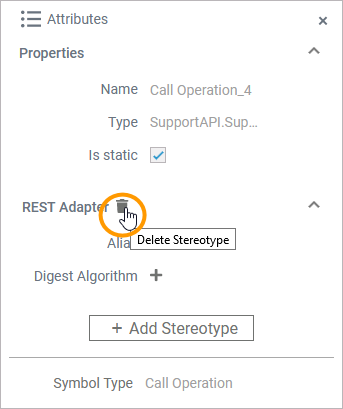
If you hover over the name of the stereotype you have the option to delete it:

Click Yes to confirm deletion, click Cancel to abort:

For more information on the additional attributes, refer to the documentation dedicated to the selected stereotype.