Managing Files
Uploading Files
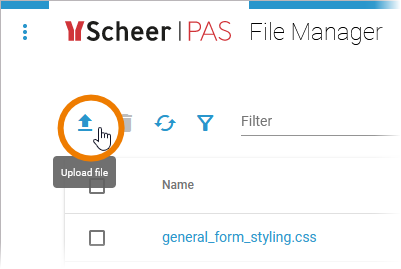
If you want to add a file to the file storage, open the file manager and click Upload file:

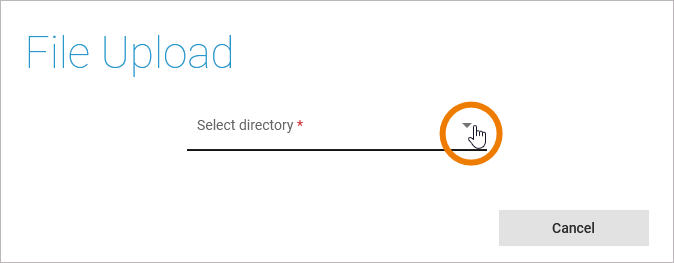
In the upload pop-up, you can select the directory you want to upoad your file to:

Upload directories are limited to specific file types:
Directory | Valid Types |
|---|---|
css | .css .scss |
js | .js .ts |
mail-templates | .html .txt |
npm | .tar.gz |
other | unlimited (.*) |
report-templates | .docx .xlsx |
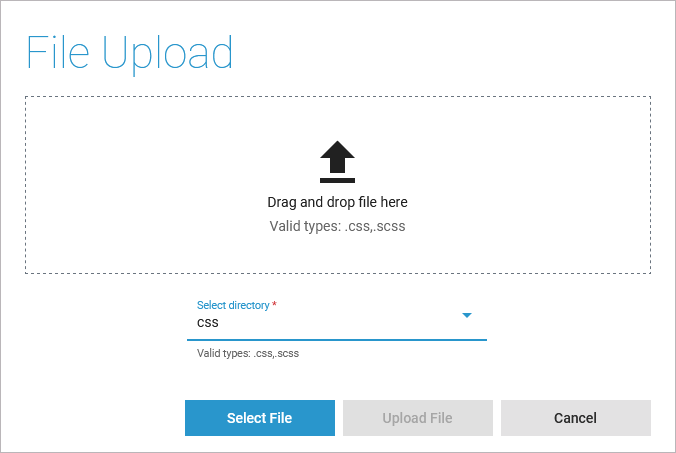
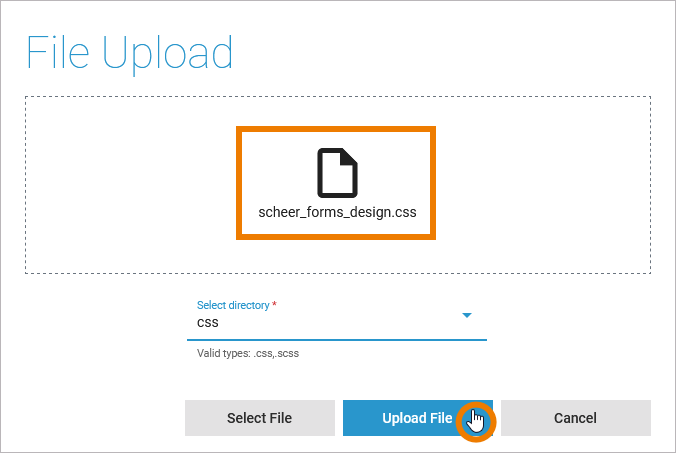
Once you have selected a directory, the upload field is enabled:

Drag and drop the file you want to upload to the displayed frame or
click Select File to browse your computer and select the file.
The name of your selected file is displayed in the frame. Click Upload File to start the upload or click Cancel to abort:

A toast message indicates a successful upload:

The upload fails if the file name contains a forbidden character. Forbidden characters are: ~, (, ), [, ], {, }, @ and blank space:

If you want to update a file, just upload it again. A file with the same name and type overwrites the file already present in the file manager.
Using Uploaded Resources
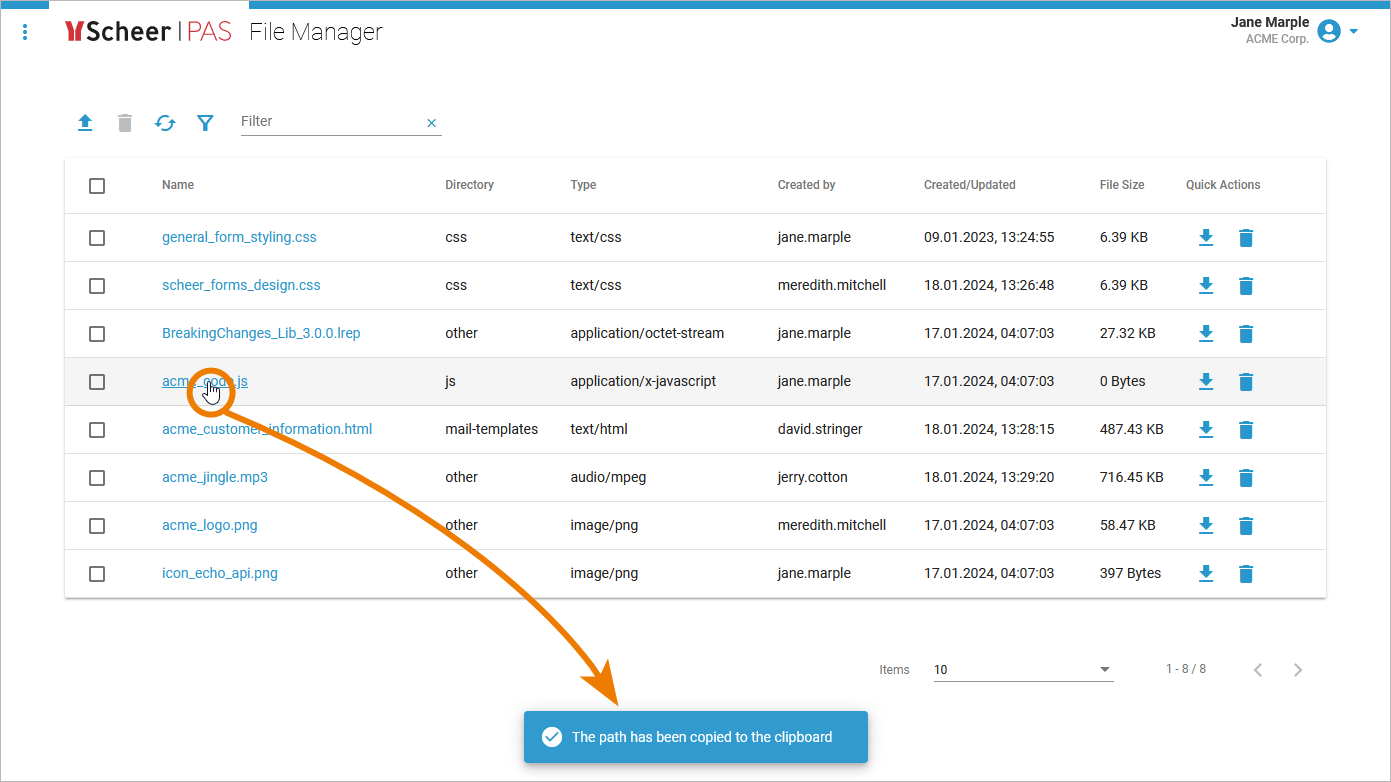
Within your processes, you have access to the uploaded files via their path. Click on the name of a file in the file manager, to copy its path to the clipboard:

If you want to use the files in your processes, please note:
Users involved in the process must have the profile file_manager_user.
The file storage does not check for namespaces. Each user with access to the file URL is able to download the file.
Resource File | Usage |
|---|---|
css | Use css resource files to style your applications in the Designer (see Designer Guide > Styling Form Elements). |
js | Currently not in use. |
mail-templates | Use mail templates to send emails via the mailer-service by using the mail library in the Designer. |
npm | Currently not in use. |
other | Use for all other file format uploads. |
report-templates | Upload report templates to use them in the reporting-service. |
Downloading Files
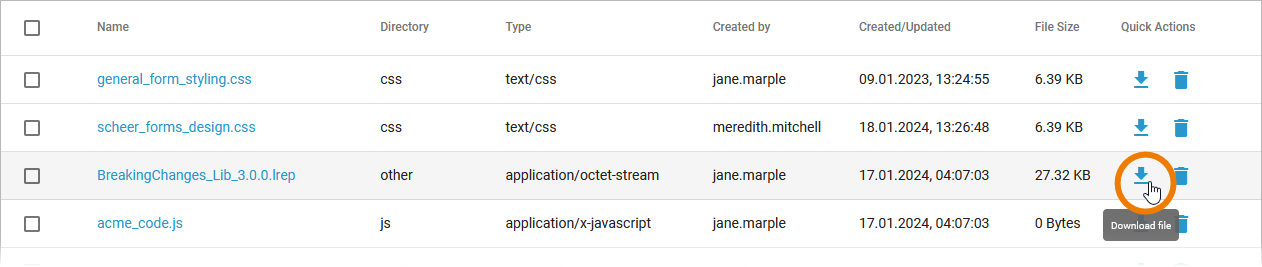
You can also download a file that has been uploaded to the file manager: Use the quick action Download to download the file:

The download also starts when you paste the copied path to a new browser tab (see Using Uploaded Resources).
Deleting Files
If you want to delete a file from the file manager, you have two options:
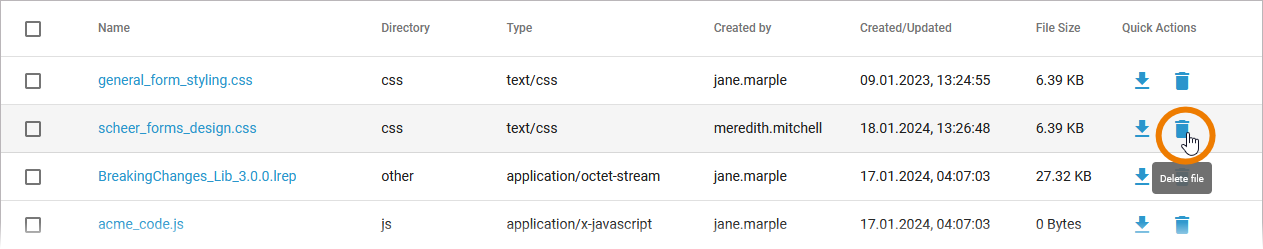
Use the quick action Delete file.

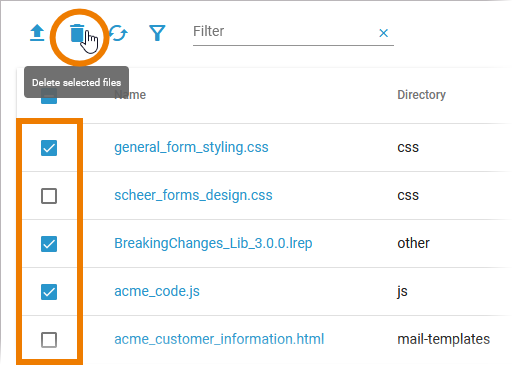
Activate the checkbox of the corresponding table row and use the option Delete selected files in the navigation bar.

Use this option to delete several files at once.
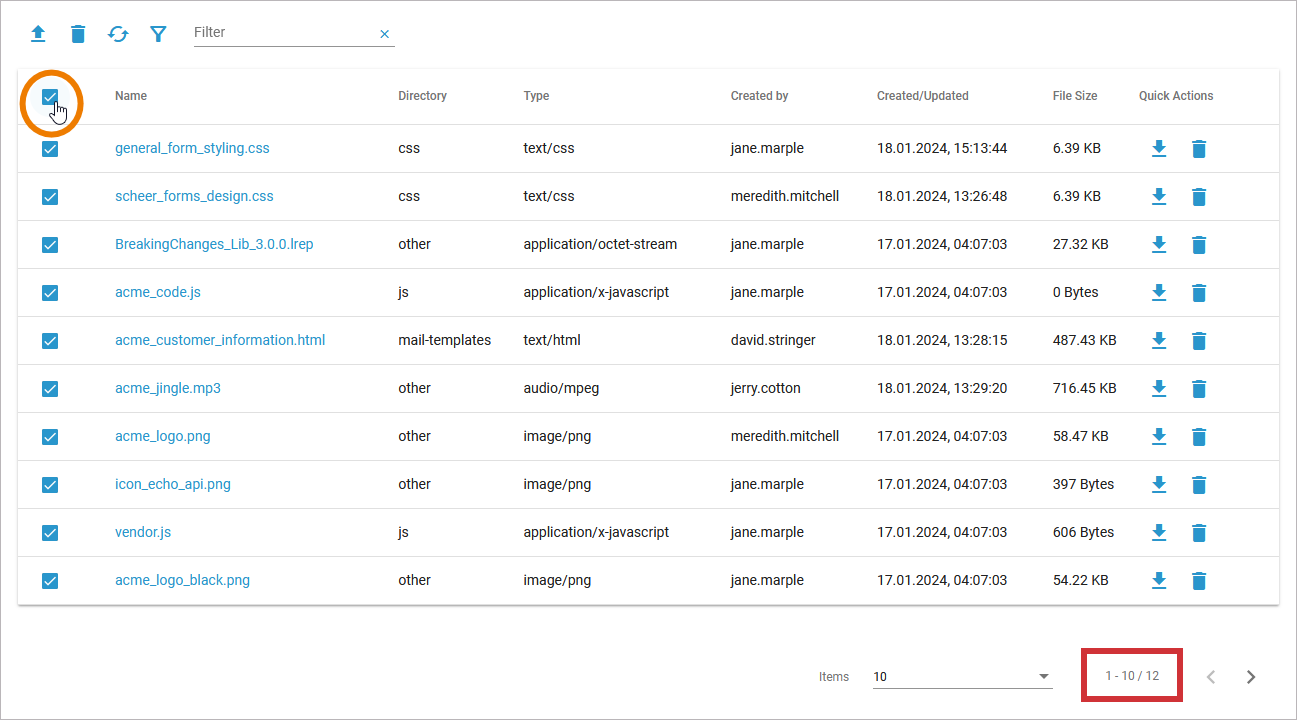
You can also use the checkbox in the header row to select all files:

Be careful using this option, because in that case all files are deleted, not only the displayed table view.
In any case, you must first confirm the deletion:

Related Pages: