TO DO: Translate excerpts and excerpt titles to English!
Note for authors: Please do not attach any pictures to this excerpt page! Upload all images you want to use in an excerpt to the page _BPaaS_images.
Starting BPaaS
The Content Area
delete_tile
To delete a tile from cockpit, please klick on the Recycle Bin icon. Confirm Delete in the pop-up window.
create_tile
To create a new tile use the Sidebar Neue Elemente link.
create_tile_note
Modellers can create project, app and link tiles. App users are only authorized to create tiles and app tiles for external links.
Sidebar Additional Actions
cockpit_import
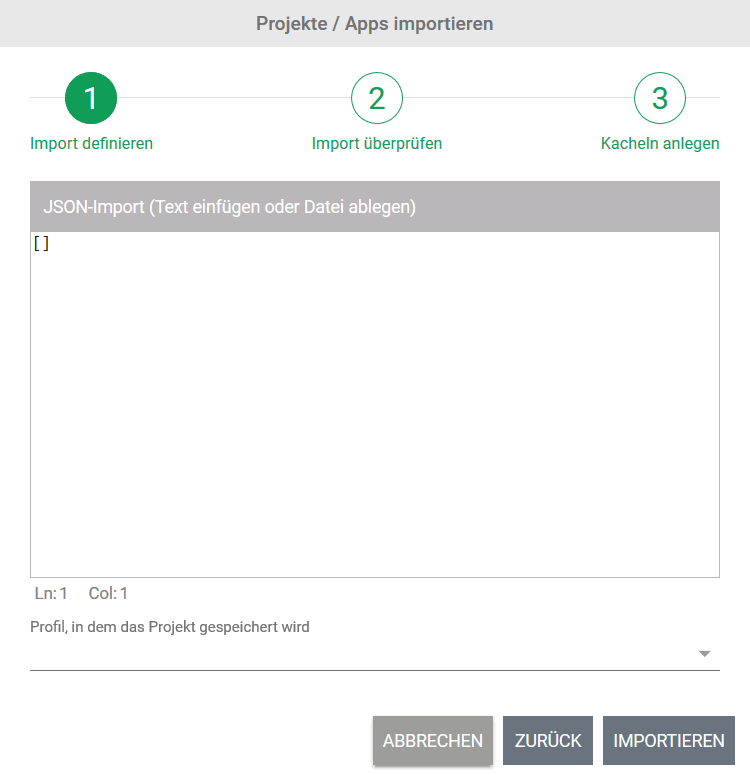
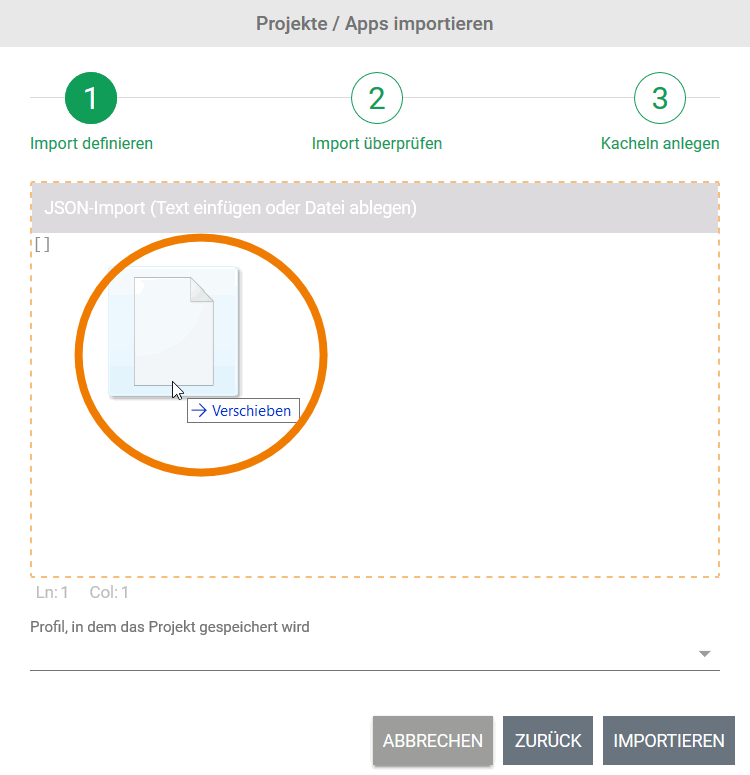
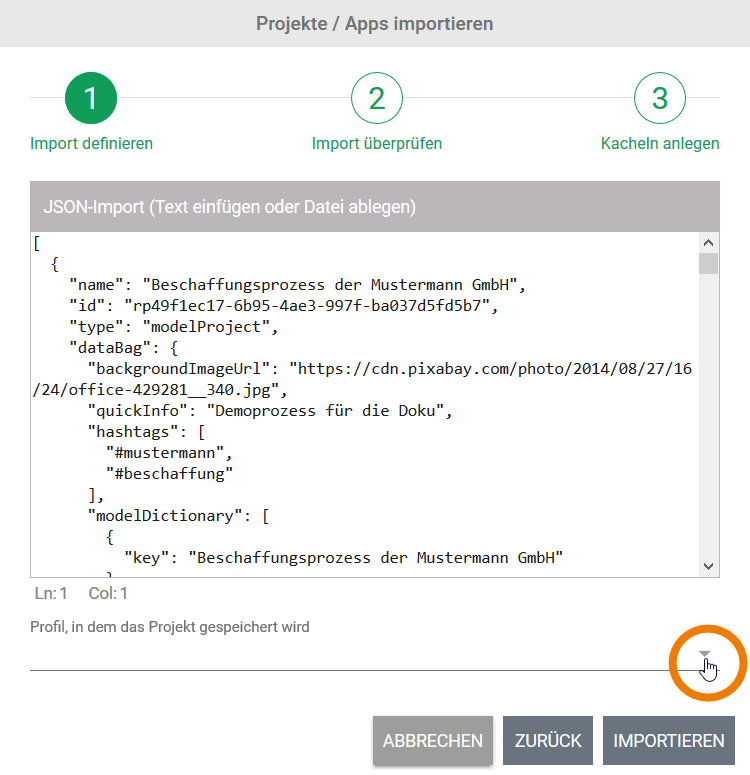
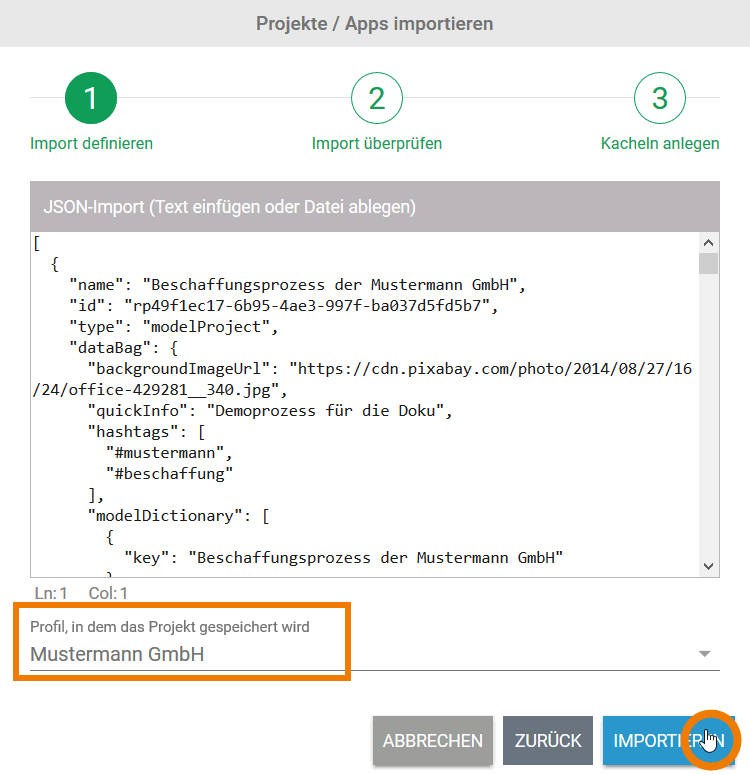
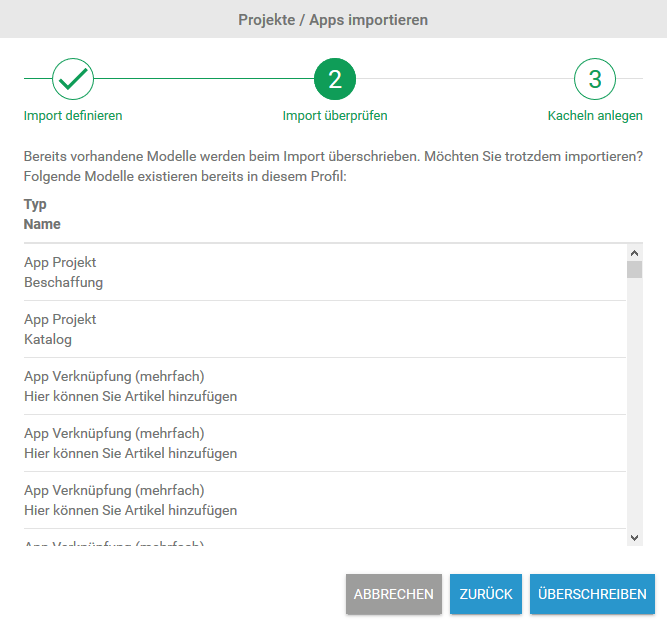
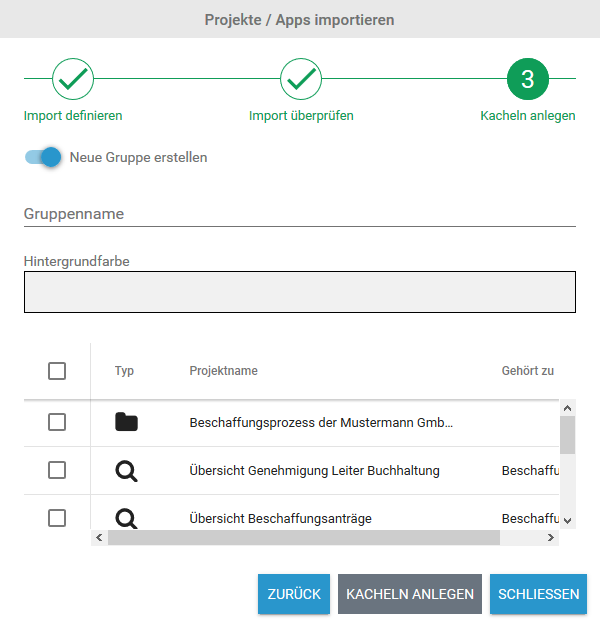
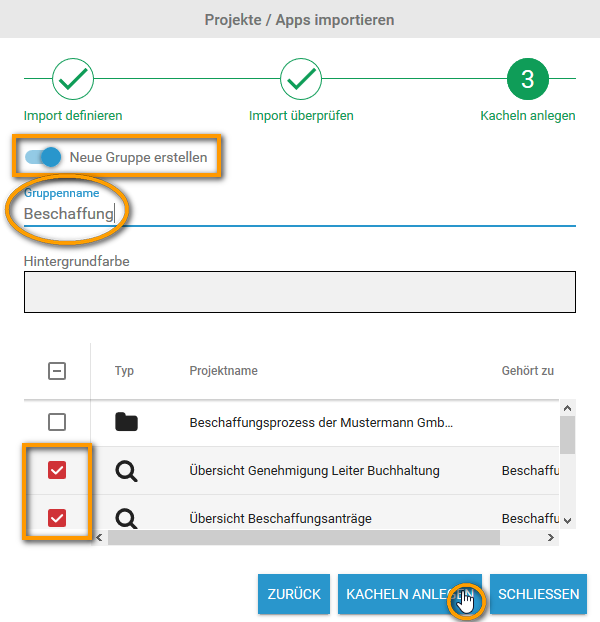
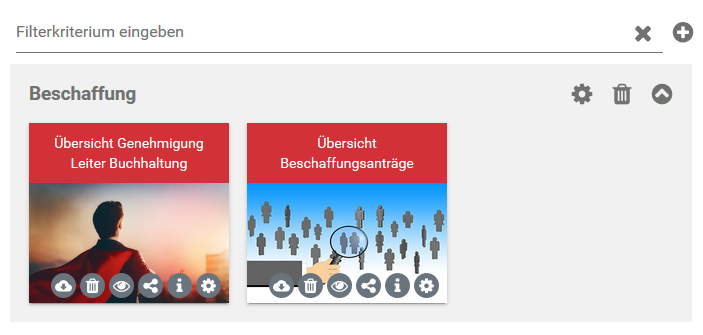
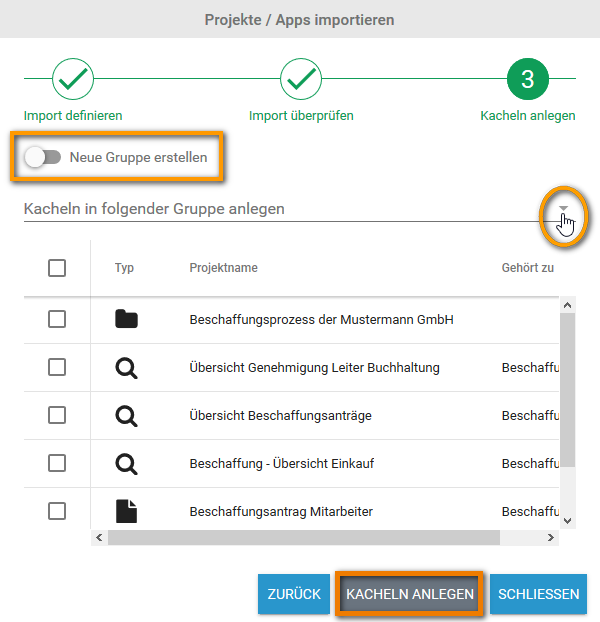
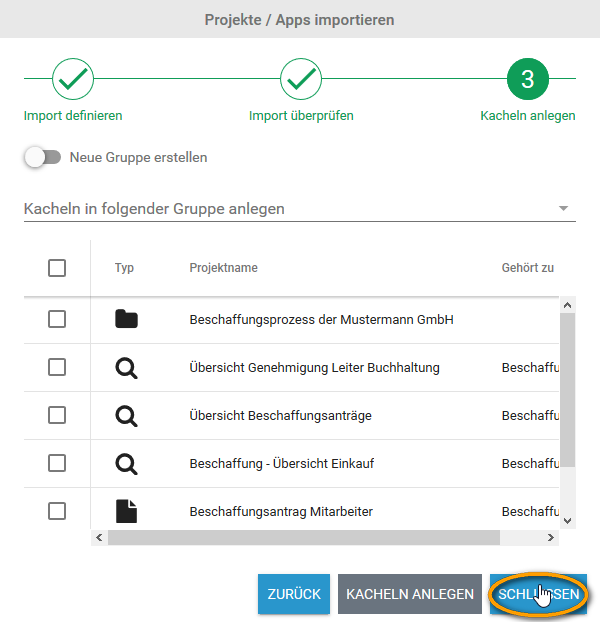
Exported apps or entire projects can be imported into the cockpit. There are two different options to add the to be imported project or app as JSON object to the JSON import window: Use UTF-8 coded files. Now define in which profile the import shall be saved. Use the drop-down menu to select a profile. If the chosen profile already contains models with the same name, then these will be listed alongside their element type and element name. If you wish to continue your import, then these elements will be overwritten with your import elements. To continue, please click the button OVERWRITE. To discontinue klick CANCEL. To change the import object, choose BACK to return to step 1. In Schritt 3 können Sie entscheiden, ob im Cockpit direkt Kacheln für die importieren Modelle angelegt werden sollen. Im Cockpit können Kacheln für Projekte und Process Apps nur in einer Gruppe abgelegt werden. Wenn Sie Kacheln erstellen möchten, haben Sie daher zwei Optionen: Kacheln in einer neuen Gruppe anlegen Um die Kacheln in einer neuen Gruppe anzulegen muss der Schalter Neue Gruppe erstellen aktiviert sein. Sie können dann einen Namen für die neue Gruppe eingeben und eine Hintergrundfarbe auswählen (analog zu Die Navigationsleiste > Neue Gruppe hinzufügen). Wählen Sie im Anschluss aus der Liste die Elemente aus, für die Sie Kacheln erzeugen möchten. Schließen Sie den Vorgang ab, indem Sie den Button Kacheln anlegen anklicken. Kacheln in einer bestehenden Gruppe anlegen Sie können die Kacheln auch in einer Gruppe anlegen, die bereits im Cockpit vorhanden ist. Deaktivieren Sie dafür den Schalter Neue Gruppe erstellen. Öffnen Sie die Auswahlliste Kacheln in folgender Gruppe anlegen und wählen Sie eine der bestehenden Gruppen aus. Wählen Sie anschließend aus der Liste die Elemente aus, für die Sie Kacheln erzeugen möchten. Schließen Sie den Vorgang ab, indem Sie den Button Kacheln anlegen anklicken. Import abschließen ohne Anlage von Kacheln Wenn Sie den Import ohne die Anlage von Kacheln beenden möchten, klicken Sie auf Schließen. Wenn Sie zu einem späteren Zeitpunkt Kacheln für die importierten Elemente anlegen möchten, können Sie dies über die Sidebar Neue Elemente oder die Sidebar Hierarchie-Baum tun. Anlage von Kacheln nicht möglich Wenn die Import-Datei nur Process App Elemente enthält, für die die Eigenschaft Im Cockpit verbergen aktiviert wurde, kann Schritt 3 des Imports nicht ausgeführt werden. Das Importfenster zeigt dann eine entsprechende Meldung an. Auf der Seite Importierte Modelle verwenden erfahren Sie, wie Modellierer trotzdem Zugriff auf die importierten Modelle erhalten.In the Sidebar Weitere Aktionen click on the button Import Projects/Apps. The import dialog opens in a separate pop-up window. Step 1: Define Import
The Import Button only activates once import object and profile are entered. Step 2: Review Import
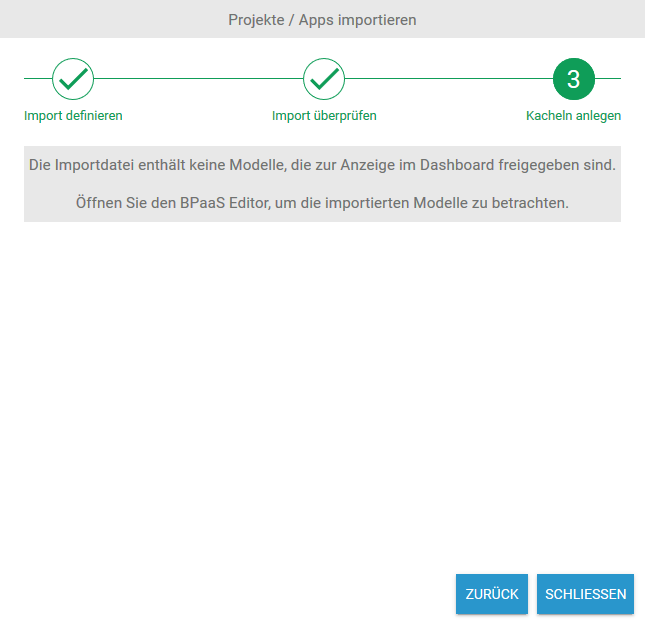
Once the import has started, all to be imported files will be initially analyzed to avoid duplicates. Step 3: Create Tiles
Werden keine vorhandenen Modelle gefunden oder haben Sie sich in Schritt 2 für Überschreiben entschieden, wird der Import durchgeführt.
Die Kacheln für die ausgewählten Elemente werden im Cockpit in der neuen Gruppe angelegt.
Browser Support
bpaas_supported_browser
Internet Explorer 11* Microsoft Edge 38 oder aktueller * Verwendung des Internet Explorers Verwenden Sie für die Nutzung von BPaaS 16.04 oder höher den Internet Explorer 11 oder seinen Nachfolger Edge, da der Support für den Internet Explorer 10 seitens Microsoft eingestellt wurde und BPaaS den IE10 nicht mehr unterstützt. Wenn Sie den Internet Explorer 11 verwenden, achten Sie bitte darauf, dass er im Modus Edge läuft. Wie Sie den Modus des Internet Explorers einstellen, erfahren Sie in unseren FAQ - BPaaS unter Technische Fragen > Die Benutzeroberfläche von BPaaS wird nicht korrekt angezeigt... . Es gibt eine Reihe weiterer Webbrowser, mit denen BPaaS aufgerufen werden kann, aber der Support der Scheer GmbH beschränkt sich auf die in der Tabelle gelisteten Browser.Anbieter Unterstützte Versionen Apple Safari 11 oder aktueller Google Chrome 60 oder aktueller Microsoft
Mozilla Firefox 52 ESR oder aktueller
Working with BPaaS Editor
Searching in BPaaS Editor
search_maximum
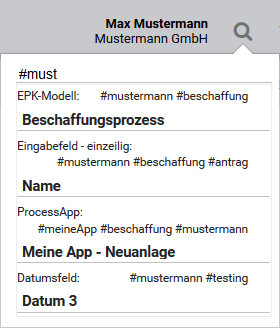
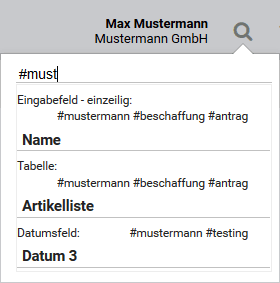
Die Trefferliste zeigt maximal 15 Ergebnisse an. Ist das gesuchte Objekt nicht darunter, verfeinern Sie die Such-Eingabe. Gesucht wird nach mehreren Kriterien: Name, Übersetzung für die aktuelle Sprache, Objekttyp und Hashtag.
bpaas_search
Hilfreiche Tipps zur Verwendung der globalen Suche finden Sie auf der Seite Suchen im BPaaS-Editor.
Modeling Processes
pop-up_save
Use the SAVE button to save changes in a pop-up window. link_function
Avoid linking functions (reuse functions via the search or content menu, see EPK-Elemente kopieren und einfügen). Linked functions within an EPC or sub-EPC, will lead to errors during process execution.
close_pop-up
Leave the pop-up window via the CLOSE button.
Caution: Changes will not be saved!
EPC Elements
note_mobile_elements
Mobile elements can only be executed in Scheer PAS Mobile.
developer_options
| Open the developer options menu to use functions for advanced BPaaS design user. |
doubleclick_editor
Double click on the element to open editor.
sidebar_categories
The drop-down menu in the Sidebar New Elements will only show available elements to be created on this current editor tier.
Options in Edit Sidebar
epc_elements_css
CSS Modell
If lay-out specifications were defined in your own CSS model, please insert its name in this field. Your predefined design will then be in effect for this model.
epc_elements_execute
EXECUTE
Use this button to start your model.
epc_elements_first_level
Elements, that are saved to the project editor work area cannot be tied together via connections.
epc_elements_app_start
Start
Use the start button or double click on the element to execute the process app.
epc_elements_activate_roles
Activate this option to verify during app execution if the user was assigned the necessary roles. For further information visit Berechtigungskonzept mit Rollen.
epc_elements_cockpit_hide
Hide elements in cockpit
If this checkbox is marked, then this element will not be shown in the cockpit sidebar and no tile creation is possible for this element in cockpit.
epc_elements_hide_mobile
Hide element in mobile app If this checkbox is marked, then this element will not be shown in the Scheer PAS Mobile app.
epc_elements_query
Elements query In this search query you can define which information of an instance shall be searched for. Click on the gearwheel to open editor to save the search query as JSON object.
epc_elements_eye
This field uses auto-complete. Use the icon to open the underlying EPC.
epc_elements_defining_app_project
If you define a model directly at the app element, then the model assigned to the app project will be ignored.
epc_elements_init_model
Initialization model The initialization model defines process steps that shall be completed prior to executing the app. The to be executed initiation model will be defined globally at the element App Projekt. If you have already configured an initialization model that shall be used for this precise entry link, please save its name here. This model will then be used prior to executing the elements.
epc_elements_execution_model
Execution model
The execution model is defined globally in the App Projekt element. If you configurated an EPC model, that shall be used with only this precise entry link, please save its name here.
epc_elements_admin_model
Administration model The administration model verifies that all users were assigned the necessary roles. The administration model is defined globally in the App Projekt element. If you configurated an administration model, that shall be used with only this precise entry link, please save its name here. DEPRECATED mit Version PAS 1.0 Deprecated with PAS 1.0: Do not use the administration model for role based apps but manage roles centrally via Scheer PAS Administration. For further information visit Berechtigungskonzept mit Rollen.
epc_elements_fieldname_rest
Fieldname in container Assigne a name under which the server answer is saved to the container. If the fieldname in container remains empty, integration.result will be used.
epc_elements_show_favorites
Show favorites PAS 1.0 Activate this checkbox to show this entry link in Favoritenansicht of Scheer PAS Mobile App.
epc_elements_role_for_link
Role for link Insert the name of the role to receive app authorization here. The field role for link is supported by auto-complete, which will list matching suggestions.
note_roles_in_apps
Keep in mind to always issue two roles! Each role must have a create and an overview element.
bpaas_collection_name
Collection name
All app data are saved in its own name space. In this field you can define sub-name spaces for the instances of this precise entry link in the data bank.
As soon as a collections own name is entered in the entry link, the instances of this link will no longer be saved at the same spot as the data of the remaining entry links of the project. We urgently recommend to use this option for trial only. Preferably define the name of the collection by the app project.
note_process_apps_until_17.2
css_template_blue
As a standard both the reference model and the overview model of newly created app projects are assigned the CSS template CSS blue.
css_templates
Template CSS blue Template CSS red Template CSS grey
restifier_url_internal
If your SAP-Restifier is situated in a customer environment, do not forget to fill out the field URL (internal) in the System element.
volatile_data
Without further modeling the data is volatile, meaning they have been deposited in the container, but not saved! For further information see Instanzen speichern und löschen and Flüchtige Werte in die Datenbank speichern.
epc_elements_edit
Edit the element via edit sidebar.
epc_elements_name
Name
Name of the element within modeling.
epc_elements_description
Beschreibung
A commentary field for the modeler. Its content is invisible to users and its sole purpose is internal documentation.
epc_elements_hashtags
Hashtags
Possibility to highlight with your own Hashtags. The leading hashtag sign # (pound) will be inserted automatically.
Use the spacebar to insert mulitple hashtags:
One hashtag may be issued for multiple elements:
epc_elements_mandatory
Obligatory
Marks the corresponding element as a requiered entry field.
epc_elements_save_instance
Save instance
Use this option to save instances to database.
epc_elements_connector_constraints
In order to prevent an EPC from being ineffective always verify event and counterevent when designating constraints.
Example: A form offers the answers YES aund NO. In the process yes-answers shall follow a different path than no-answers. Therefore after sending the form, it has to be verified which of both paths needs to be followed. Instead of checking if YES or NO was specified, check if YES or NOT YES was entered. This is how you also pick up cases, in which neither answer was specified.
The Counterevent to YES ins not NO, but NOT YES!
logical_operators
Eine Übersicht über häufig verwendete logische Operatoren haben wir hier zusammengestellt: In der Regel ist immer der strikte (Un-)Gleichheitsoperator zu verwenden. Dadurch ist gewährleistet, dass zwei Operanden nicht nur vom Wert, sondern auch vom Typ übereinstimmen.Operator Bedeutung == Gleichheitsoperator != Ungleichheitsoperator === Strikter Gleichheitsoperator !== Strikter Ungleichheitsoperator < Kleiner-als-Operator <= Kleiner-als-oder-gleich-Operator > Größer-als-Operator >= Größer-als-oder-gleich-Operator && Logischer AND-Operator. Die damit verbundenen logischen Ausdrücke müssen alle erfüllt sein, damit die Bedingung erfüllt ist. || Logischer OR-Operator. Mindestens einer der damit verbundenen logischen Ausdrücke muss erfüllt sein, damit die Bedingung erfüllt ist. ! Logischer NOT-Operator. Dreht einen Wahrheitswert um.
process_step_deleted
Vorsicht beim Löschen eines Prozessschrittes aus einer (produktiven) EPK: Instanzen, die in diesem Prozessschritt stehen, können anschließend nicht mehr geöffnet werden. Beim Versuch, eine betroffene Instanz zu öffnen, wird in der Übersicht eine Meldung eingeblendet. Die Meldung enthält den Namen und die ID des gelöschten Prozessschrittes:
Executing Processes
Creating an App Project
form_combinations
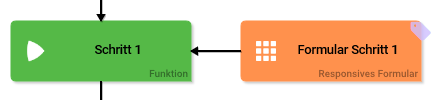
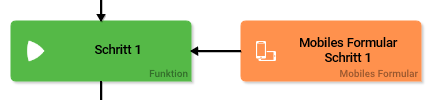
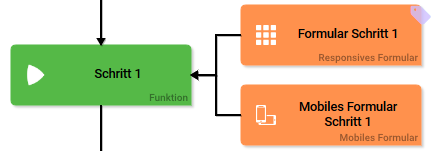
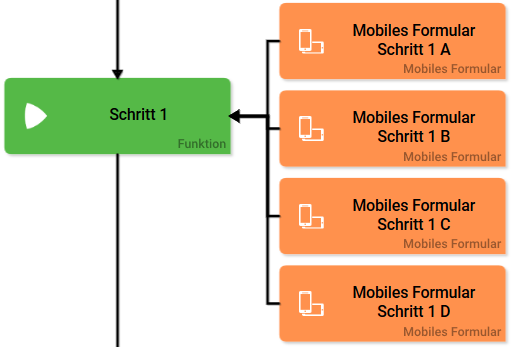
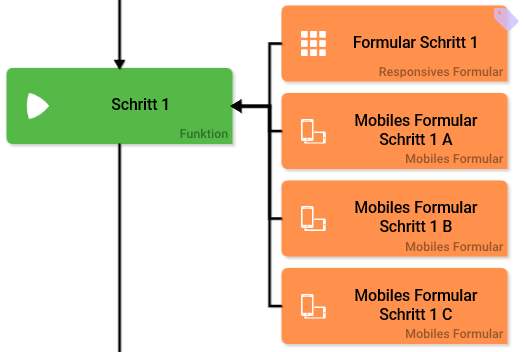
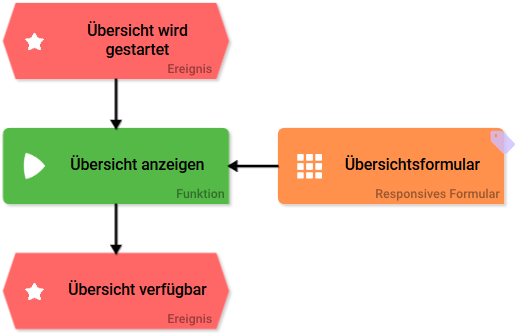
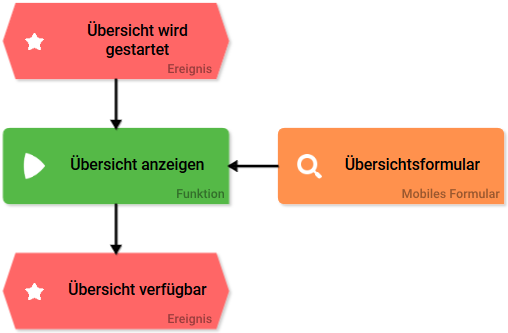
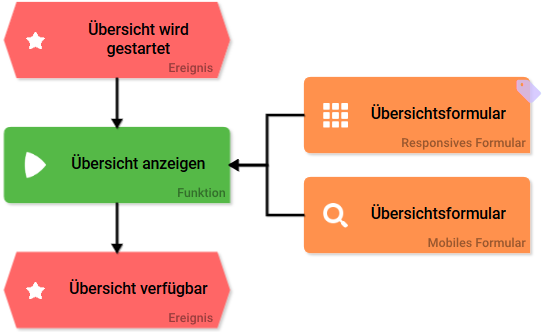
Formulare müssen immer an eine Funktion angehängt werden. Beim Modellieren einer EPK sind folgende Formularkombinationen erlaubt: Übersichtsmodelle sollten nur eine einfache EPK mit Übersichtsformular enthalten. Erlaubt sind die folgenden Inhalte:
note_execution_model
Ausführungsmodell Wenn im Vorfeld bereits ein eigenes EPK-Modell erstellt wurde, auf dessen Grundlage die Process App ausgeführt werden soll, kann der Eintrag im Feld Ausführungsmodell überschrieben werden. Das Feld verfügt über eine Autovervollständigung.
note_init_model
Initialisierungsmodell Gleiches gilt für das Initialisierungsmodell. Ein Initialisierungsmodell wird angelegt, wenn ein Prozess vor der Ausführung der Process App durchlaufen werden soll. Dies ist zum Beispiel der Fall, wenn vor der Ausführung Daten aus einem anderen System abgerufen und für die Ausführung der Process App bereitgestellt werden sollen.
Form Elements
forms_table_config
Tabellen müssen vom Modellierer konfiguriert werden. Auf der Seite Tabellenspalten konfigurieren erfahren Sie, welche Konfigurationsmöglichkeiten zur Verfügung stehen.
form_elements_edit_mode
Um eine Option als Vorbelegung auszuwählen, muss per Klick auf der Editiermodus des Formularfeldes aktiviert werden. Nach erfolgter Änderung wird der Editiermodus per Klick auf beendet.form_elements_edit_mode_text
Um einen Text als Vorbelegung eingeben zu können, muss per Klick auf der Editiermodus des Formularfeldes aktiviert werden. Nach erfolgter Änderung wird der Editiermodus per Klick auf beendet.gear_color
Die Farbe des Zahnrads zeigt an, ob das Element leer ist (hellgrau) oder ob bereits Inhalt gespeichert wurde (dunkelgrau).
forms_edit_sidebar
Über die Sidebar Editieren kann das Formularfeld bearbeitet werden.
form_elements_name
Name
Feldbezeichnung, die im Formular angezeigt wird.
form_elements_description
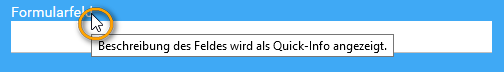
Beschreibung
Ein Kommentarfeld, dessen Inhalt dem Anwender im Formular als Quick-Info angezeigt wird:
form_elements_hashtags
Hashtags
Möglichkeit zur Kennzeichnung mit eigenen Schlüsselbegriffen (Hashtags). Das führende Hash-Zeichen # (Raute) wird automatisch eingefügt.
Durch Leerzeichen getrennt können mehrere Hashtags angegeben werden:
Ein Hashtag darf für mehrere Formularfelder verwendet werden:
form_elements_additional_css_classes
CSS Zusatzklassen
Möglichkeit zur feldgenauen Layoutanpassung.
form_elements_current_value
Aktueller Wert
Das Feld kann genutzt werden, um das Formular-Element vorzubelegen. Das Feld Aktueller Wert enthält einen Vorschlagswert, der bei der Ausführung des Formulars angezeigt wird. Dieser Wert wird beim Speichern auch in den Container geschrieben, wenn er vom Anwender nicht vorher geändert wird.
form_elements_possible_values
Wird im Feld Mögliche Werte ein Wertepaar mit gleichen Werten eingegeben, z.B. 2;2 oder ja;ja wird beim Speichern einer der Werte aus der Feldanzeige gelöscht. In der Datenbank wird dieser Wert sowohl als value als auch als label abgespeichert.
Hilfreiche Informationen zum Thema finden Sie auch im Kapitel Mögliche Werte: value und label.
form_elements_mandatory
Pflichtfeld
Das gekennzeichnete Element muss ausgefüllt bzw. verwendet werden.
form_elements_read_only
Nur lesbar
Das Feld ist schreibgeschützt.
form_elements_focus
Element fokussieren
Das Feld ist eingabebereit und wird bei der Formularausführung optisch hervorgehoben.
form_elements_show_name_in_field
Name im Feld anzeigen
Der Feldbezeichner wird im Feld selbst angezeigt und durch die Eingabe überschrieben.
form_elements_show_name
Name anzeigen Ist diese Option aktiviert, wird in der obersten Zeile des Elementes dessen Name eingeblendet.
form_elements_hide_input
Eingabe verstecken
Statt der eingegebenen Zeichen sind nur Punkte sichtbar. Diese Funktionalität findet vor allem bei der Eingabe von Passwörtern Verwendung.
form_elements_fieldname_in_container
Feldname im Container
Legt fest, unter welchem Namen das Formularfeld im Datencontainer gespeichert wird. Wenn Feldname im Container leer bleibt, wird der Feldbezeichner (Name) zum Speichern im Container verwendet. Zwei verschiedene Formularfelder, bei denen derselbe Feldname im Container hinterlegt ist, greifen auf denselben Wert im Container zu.
Der Feldname im Container ist ein technischer Bezeichner. Er wird oft für erweitertes Coding eingesetzt. Der Feldname im Container sollte daher keine Leerzeichen, Sonderzeichen oder Umlaute enthalten. Weitere Informationen zum Thema finden Sie auf der Seite Das Container-Prinzip.
form_elements_fieldname_for_possible_values
Containername für mögliche Werte
Mögliche Werte können nicht nur per Hand eingetragen werden, es können auch Datenobjekte aus einem Container referenziert werden. In diesem Fall wird im Feld Containername für mögliche Werte die Referenz auf das im Container definierte Datenobjekt eingetragen. Das Konfigurationsfeld Mögliche Werte wird dann freigelassen.
form_elements_save_in_instance
Wert in Instanz speichern
Ist diese Checkbox aktiviert, dann wird der Wert des Feldes bei der Ausführung des Formulars in die Datenbank gespeichert.
button_close_form
Achtung: Alle nachfolgenden Funktionsschritte werden nicht mehr ausgeführt, der Prozess wird an dieser Stelle abgebrochen.
form_elements_execute_model
Modell ausführen Hier besteht die Möglichkeit ein anderes EPK-Modell aus dem aktuellen BPaaS Projekt einzuhängen.
form_elements_app_project
Process App Projekt
In diesem Feld wird der Name des App Projektes eingetragen, auf das sich die Verknüpfung bezieht. Das Feld verfügt über eine Autovervollständigung und zeigt zur Eingabe passende App Projekte in einer Vorschlagsliste. Wurde ein App Projekt eingetragen, kann man das zugehörige Modell über das Icon Auge öffnen.
form_elements_table_standard
Standardgröße für Tabellenseite
Wie viele Zeilen die Instanz Tabelle standardmäßig anzeigen soll, kann man hier auswählen.
form_elements_column_config
Spalten konfigurieren Per Klick auf das Zahnrad öffnet sich ein Editor, in dem die Spalten der Tabelle bearbeitet werden können. Eine Übersicht über die zur Verfügung stehenden Optionen haben wir auf der Seite Tabellen manuell konfigurieren für Sie zusammengestellt.
column_type_config
Spaltentyp konfigurieren
Mit Hilfe dieser Option können Sie eigene Spaltentypen definieren. So können Sie die tatsächlichen Werte einer Spalte durch andere Ausgabe-Werte ersetzen, zum Beispiel ein Bild in einer Tabellenspalte anzeigen statt des Wertes aus dem Container. Wann ein Ausgabewert durch einen definierten Wert ersetzt wird, legt man mit Hilfe von Bedingungen fest. Wie Sie einen eigenen Spaltentyp anlegen, wird im Kapitel Spaltentyp definieren beschrieben.
form_elements_overview_new_tab
Übersicht im neuen Tab öffnen Ist diese Option aktiviert, wird bei einem Klick auffür die Suchübersicht ein neuer Tab im Browser geöffnet.
form_elements_create_new_tab
Neuanlage im neuen Tab öffnen Ist diese Option aktiviert, wird bei einem Klick auf für die Neuanlage ein neuer Tab im Browser geöffnet.
form_elements_instance_new_tab
Instanz im neuen Tab öffnen Aktiviert man diese Option, wird eine Instanz, die man per Klick auswählt, in einem neuen Browsertab geöffnet.
tip_block_elements
Es ist empfehlenswert, im Blockelement nur die Standardformatierung vorzunehmen und individuelle Anpassungen wie Schriftart und -farbe für alle Überschriften im CSS zu definieren.
applink_parent_child
Kindinstanz = Instanz in der sich öffnenden App
Elterninstanz = Instanz in der aktuell geöffneten App
note_signature_scaling
Die Eingabe wird mittig ausgerichtet. Je genauer die Seitenverhältnisse des Unterschriftenfeldes der Zeichenfläche entsprechen, desto größer wird die Eingabe das Feld ausfüllen. Die Seitenverhältnisse des Feldes werden zudem je nach Endgerät verschieden skaliert. Verwenden Sie die Vorschau, um die Größe des Unterschriftenfeldes an das Endgerät anzupassen.
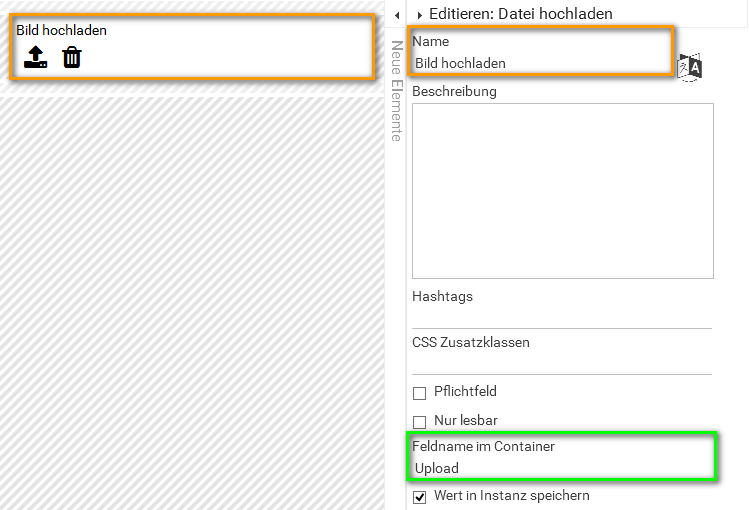
example_table_config_upload
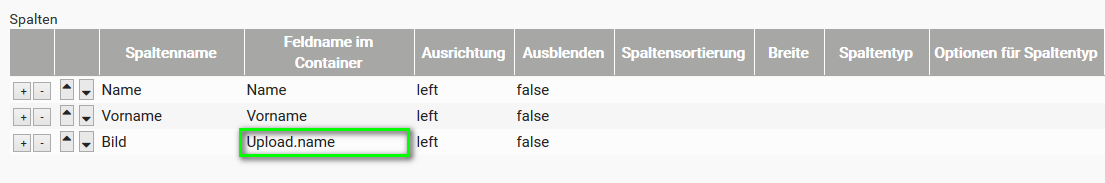
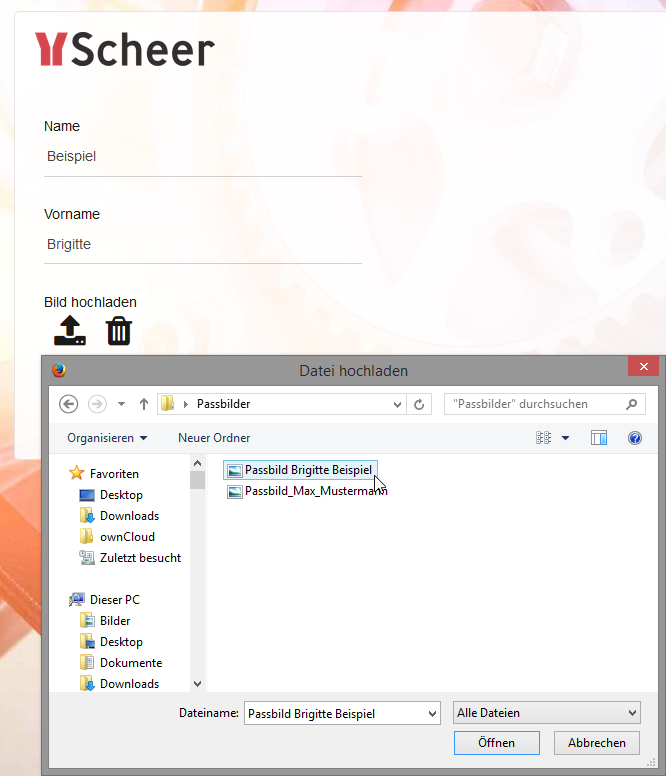
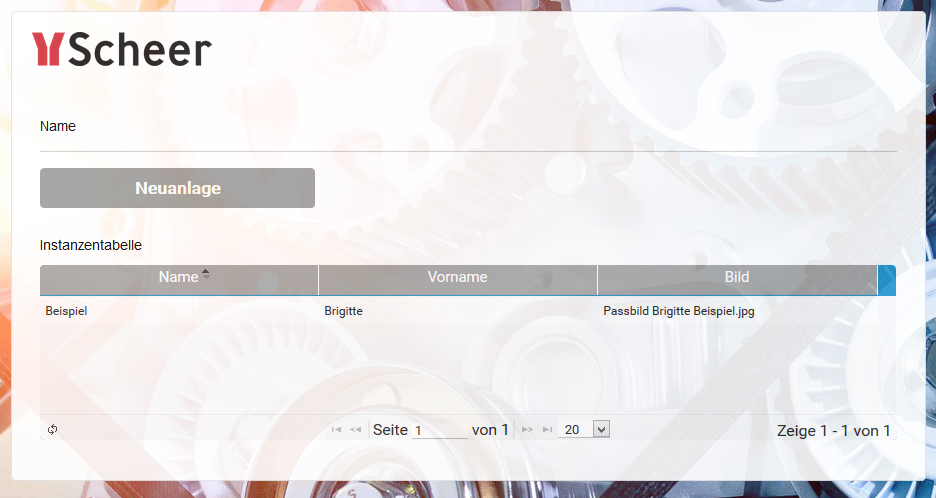
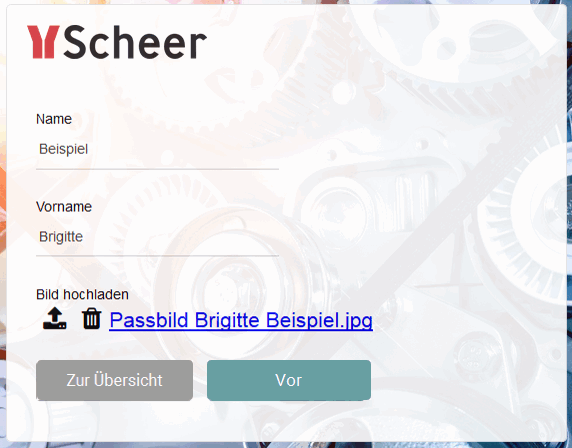
Beispiel: Konfiguration der Suchübersicht zur Anzeige einer hochgeladenen Datei In einem Formular wurde neben den Eingabefeldern Name und Vorname ein Element Datei hochladen eingefügt und mit dem Namen Bild hochladen versehen. Als Feldname im Container wurde Upload eingetragen. Bei der Konfiguration der Suchübersicht wird für das Element Bild hochladen der Feldname im Container ergänzt um die Eingabe .name. Beim Aufruf der Suchübersicht wird der Name der hochgeladenen Datei (ergänzt um das Dateiformat) in der entsprechenden Spalte Bild anzeigt: Passbild Brigitte Beispiel.jpg.
Beim Ausfüllen des Formulars wird über das Element Bild hochladen die Datei Passbild Brigitte Beispiel hochgeladen. Ein Klick auf die Instanz in der Suchübersicht... ...öffnet das Formular. Über das Element Bild hochladen wurde die Datei gespeichert. Daher kann der Link Passbild Brigitte Beispiel.jpg nun genutzt werden, um die entsprechende Datei herunter zu laden.
upload_element_instance_table
Mit dem Element Dateien hochladen ist der Mehrfachupload von Dateien möglich. Die Inhalte des Feldes werden als Array gespeichert. In der Suchübersicht kann pro Tabellenfeld aber nur ein Wert dargestellt werden. Wenn Sie den Inhalt des Formular-Elements Dateien hochladen in der Suchübersicht darstellen möchten, muss bei der Konfiguration der Suchübersicht festgelegt werden, welcher Wert aus dem Array verwendet werden soll. Der erste Wert des Arrays wird mit der Zahl 0 angesprochen. Da man bei einem Mehrfachupload nicht sicher sein kann, wie viele Dateien hochgeladen wurden, empfiehlt es sich, immer auf die erste Datei zu referenzieren. Zudem gibt es zwei Möglichkeiten, sich den Inhalt des Feldes anzeigen zu lassen: Beispiel: Anzeige der ersten hochgeladenen Datei in der Suchübersicht Beim Ausführen des Formulars werden drei Bilder für den Upload ausgewählt: In der Übersicht wird jeweils das erste hochgeladene Bild, Foto 1.jpg, angezeigt:
Ein Formular enthält das Dateien hochladen Element Bilder hochladen. Als Feldname im Container wurde bilder eingetragen.
start_column_wizard
Der Button Wizard starten öffnet den Spaltenwizard.
column_wizard_info
Der Spaltenwizard steht nur für Instanztabellen zur Verfügung.
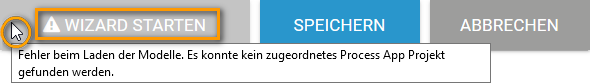
column_wizard_disabled
Der Spaltenwizard kann nur gestartet werden, wenn dem Modell eine Process App zugeordnet ist. Ist dies nicht der Fall, wird der Button deaktiviert:
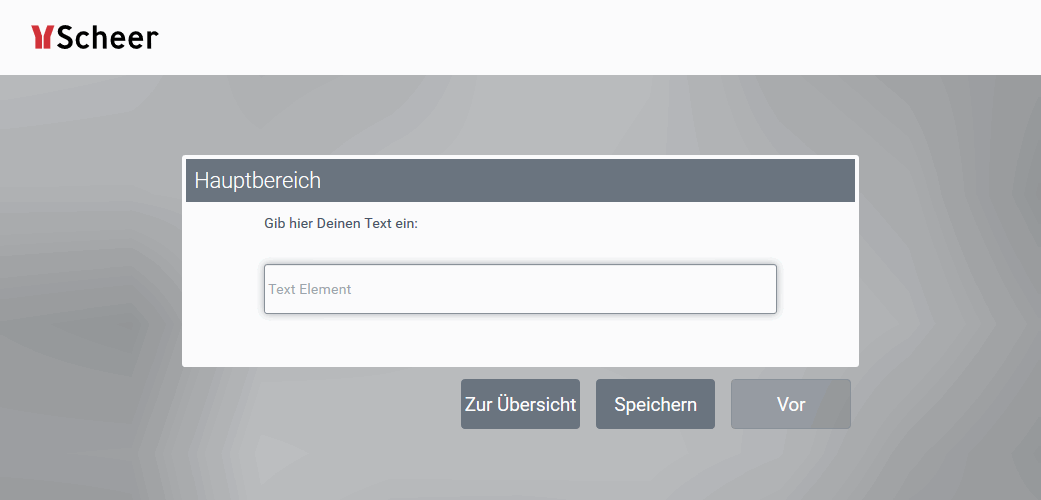
default_buttons_config
| Button | Aktivierte Buttoneigenschaften | Beschreibung |
|---|---|---|
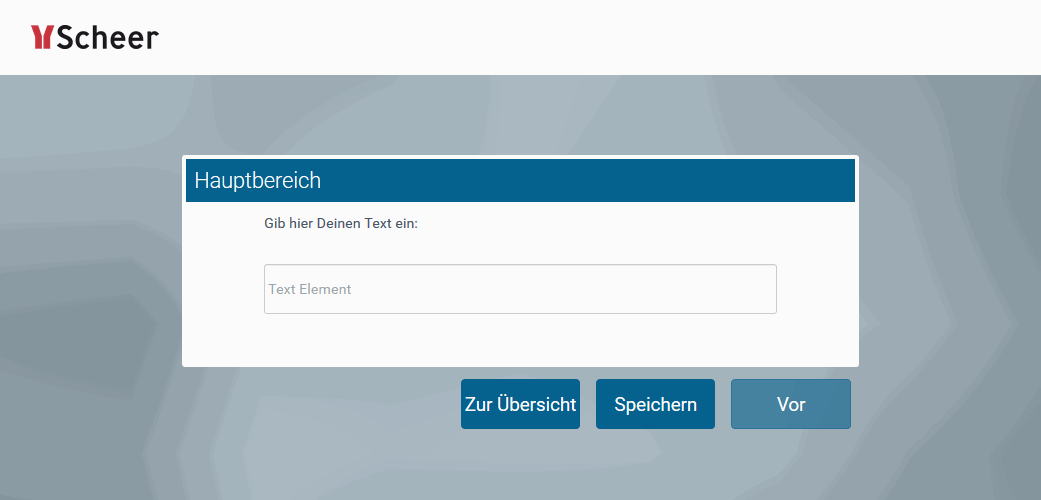
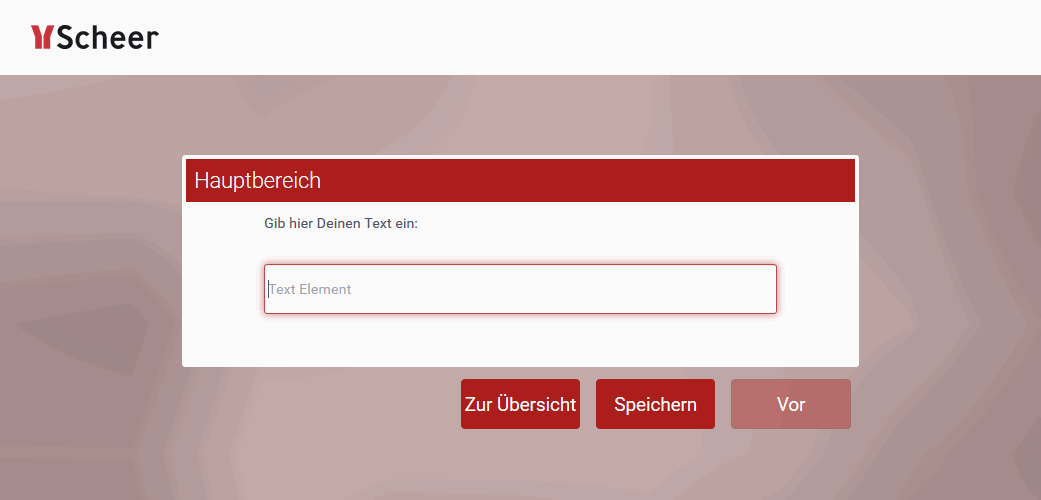
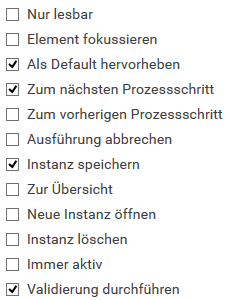
Vor Für den Button Vor sind standardmäßig die folgenden Optionen eingestellt:
Ein Klick auf diesen Button speichert die Formulareingaben und bringt die Instanz in den nächsten Prozessschritt. Wenn Eingabefelder mit Validierungsausdrücken versehen wurden, wird zudem geprüft, ob die Eingaben valide sind. | ||
Speichern Die Voreinstellungen für den Button Speichern sind:
Wenn dieser Button verwendet wird, werden die Formulareingaben gespeichert. Wenn Eingabefelder mit Validierungsausdrücken versehen wurden, wird zudem geprüft, ob die Eingaben valide sind. | ||
Zur Übersicht Der Button Zur Übersicht ist vorkonfiguriert mit der Option:
Per Klick auf diesen Button wechselt der Anwender aus dem aktuellen Formular zur zugehörigen Übersicht. Formulareingaben werden nicht gespeichert. |
delete_responsive_element
Wichtiger Hinweis zum Löschverhalten von Gruppierungselementen: Wenn Sie ein Gruppierungselement löschen, wird es inklusive aller Inhalte von der Arbeitsfläche entfernt. Das Gruppierungselement wird dabei auch aus der Datenbank gelöscht. Seine Inhalte werden aber nur von der Arbeitsfläche entfernt und können über die Suche gefunden und weiter verwendet werden.
Wurde das Gruppierungselement vor dem Löschen an anderer Stelle verlinkt, wird nur das aktuelle Gruppierungselement gelöscht. Das verlinkte Element bleibt bestehen und kann auch weiterhin über die Suche gefunden und verwendet werden.
Creating Forms
uuid_note
Verwendungszweck der Spalte "uuid"
Jede Instanz erhält auf der Datenbank eine UUID zugewiesen, über die man die Instanz eindeutig identifizieren kann. Instanztabellen enthalten die automatisch ausgeblendete Spalte uuid. Blenden Sie die Spalte ein, um die Identifikationsnummern der Instanzen anzuzeigen. Diese Information benötigt beispielsweise der BPaaS Support, wenn Sie eine Supportanfrage zu fehlerhaften Instanzen senden möchten.
Authorization Concept with Roles
old_authorization_concept
Die hier beschriebene Verwendung von Rollen ist veraltet.
Ab der Version PAS 1.0 empfehlen wir dringend, Apps mit zentraler Rollenverwaltung zu erstellen. Verwenden Sie ab PAS 1.0 auch nur noch das Element Rolle.
Developer Guide
Exporting Instance Data
provide_export_template
Die Vorlage kann in einem Formular hochgeladen oder von einem Administrator direkt im System bereit gestellt werden.
execute_export
Das Coding muss für jedes Template individuell angepasst werden. Bei der Ausführung des Codes werden die Instanzdaten den entsprechenden Platzhaltern im Template zugewiesen und der Download der Datei veranlasst. Gerne helfen wir Ihnen bei der Umsetzung Ihrer Datenexporte. Wenn Sie die Exportfunktion von Scheer PAS BPaaS einsetzen möchten, wenden Sie sich an Ihren Scheer PAS Consultant.
FAQ
safari_developer_options
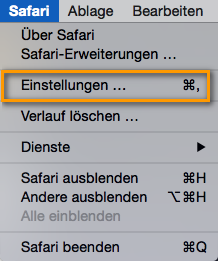
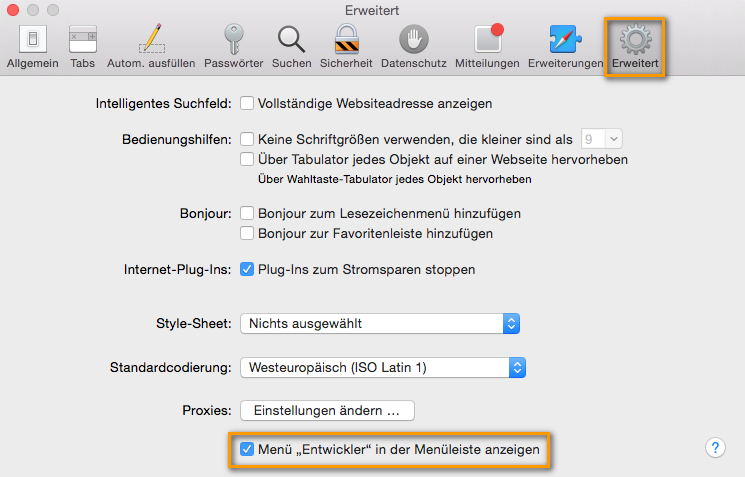
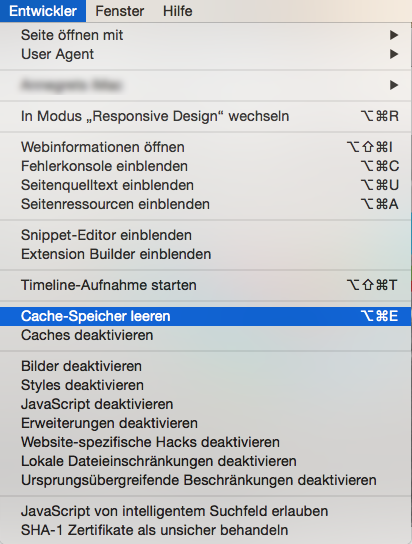
Öffnen Sie dafür im Menü Safari > Einstellungen und wechseln Sie hier zur Registerkarte Erweitert: Aktivieren Sie die Checkbox Menü "Entwickler" in der Menüleiste anzeigen: Die Option Entwickler wird in der Safari-Menüleiste hinzugefügt: Jetzt können Sie über das Entwicklermenü den Cache-Speicher leeren.
note_error_handling
Eine Übersicht über die BPaaS-Fehlermeldungen sowie Hinweise zu möglichen Ursachen und Lösungsansätzen finden Sie im Bereich BPaaS Support auf der Seite Fehlerbehandlung BPaaS.
General Information
note_authorization_concept
Weiterführende Informationen zur Erstellung rollenbasierter Apps finden Sie in der BPaaS Dokumentation auf der Seite Berechtigungskonzept mit Rollen.
metainfos_unchangeable
Metainformationen können nicht verändert werden. Wenn Sie Metainformationen in Formularfeldern anzeigen möchten, aktivieren Sie für die betreffenden Felder immer die Eigenschaft Nur lesbar. Wenn das Feld editierbar ist und Änderungen an der Metainformation vorgenommen werden, werden diese Änderungen nicht gespeichert!
fileupload
Alternativ können Sie über das Icon auch eine Datei hochladen ( BPaaS 17.3 ).
fileupload_image_format
Unterstützte Formate für Bild-Dateien sind *.bpm, *.gif, *.jpeg, *.jpg, *.png und *.tiff.
overview_one_value_per_field
Ein Feld in der Tabelle der Suchübersicht kann nur jeweils einen Wert anzeigen.
note_element_name
Achten Sie darauf, einem Element immer einen Namen zu geben. Außerdem sollte der Name keines der folgenden Sonderzeichen enthalten: $ * + ? . ( ) [ ] { } / \ | ^
Wird das Feld Name leer gelassen oder eines der Sonderzeichen verwendet, wird ein entsprechender Warnhinweis eingeblendet.
editing_focus
Tipp für die Arbeit in den BPaaS-Editoren
| Klicken Sie einmal, um den Fokus in ein Feld zu setzen. | |
| Mit einem Doppelklick markieren Sie das angeklickte Wort. | |
| Ein Dreifachklick markiert den gesamten Feldinhalt. |
form_test_mode
Die Testmöglichkeiten eines Formulars sind im Play-Modus eingeschränkt. Um das Zusammenspiel mehrerer Apps mit der zugehörigen Fensterverwaltung zu testen, starten Sie die Apps über die Kacheln im Cockpit oder über die Process App Einstiegslinks im Projekt-Editor.
timestamp
authorization_check_during_saving
Beim Speichern wird immer eine Rollenprüfung durchgeführt.
close_does_not_save
Achtung: Nicht gespeicherte Eingaben gehen beim Klick auf Schließen verloren!
cancel_does_not_save
Achtung: Nicht gespeicherte Eingaben gehen beim Klick auf Abbrechen verloren!
synchronization
Bitte beachten Sie bei der Arbeit an Modellen und Formularen, dass keine Synchronisierung zwischen gleichzeitig geöffneten Browsertabs oder -fenstern stattfindet. Änderungen, die Sie in einem Fenster/Tab vornehmen, erscheinen nicht automatisch im zweiten Fenster/Tab. Um Änderungen in anderen Fenstern/Tabs angezeigt zu bekommen, muss die Seite dort neu geladen werden.
date_formats
Folgende Platzhalter können für die Angabe eines Datumsformat verwendet werden: dd.mm.yy dd.mm.yyyy 31.01.2017 31.01.2017 m mm M MM Monat einstellig Monat zweistellig Monat abgekürzt Monat ausgeschrieben d.m.yy dd.mm.yy dd. M. yy d. MM yy 31.1.2017 31.01.2017 31. Jan. 2017 31. Januar 2017 d dd D DD Tag einstellig Tag zweistellig Wochentag abgekürzt Wochentag ausgeschrieben d.mm. yy dd. MM yy D dd.mm.yy DD, dd. MM yy 31.01. 2017 31. Januar 2017 So 31.01.2017 Dienstag, 31. Januar 2017 Die Platzhalter können mit Füllzeichen kombiniert werden, zum Beispiel Leerzeichen, Punkt, Komma, Bindestrich, Querstrich. Es können auch Füllworte eingegeben werden. Mit FüllwortDatumsangabe Platzhalter Ausgabe Eingabe Datumsformat Ausgabe im Datumsfeld
(am Beispiel des 31.01.2017)Jahr yy oder yyyy vierstellige Jahreszahl Monat Tag Füllzeichen Eingabe Datumsformat Ausgabe im Datumsfeld (am Beispiel des 31.01.2017) Punkt dd.mm.yy 31.01.2017 Bindestrich dd-mm-yy 31-02-2017 Querstrich yy/dd/mm 2017/31/01 Leerzeichen d. MM yy 31. Januar 2017 Komma DD, d. MM yy Dienstag, 31. Januar 2017 DD, den dd. MM yy Dienstag, den 31. Januar 2017