Page History
Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
Layout-Design mittels CSS-Element
Im CSS können Angaben zu Layout, Farben und Typografie definiert werden. So können Sie unter anderem Schriftarten, -größen und -farben für Ihre Formulare festlegen. Auch feldgenaue Designs sind über das CSS möglich: Einzelne Formularfelder können verändert werden oder alle Formularfelder eines Typs.
Über CSS-Anweisungen kann zum Beispiel die Hintergrundfarbe aller Auswahllisten eines App Projektes verändert werden - oder nur die einer konkreten Auswahlliste in einem bestimmten Formular. Auch das Einbinden von Firmenlogos oder Hintergrundbildern ist über das CSS möglich - und vieles Weitere mehr.
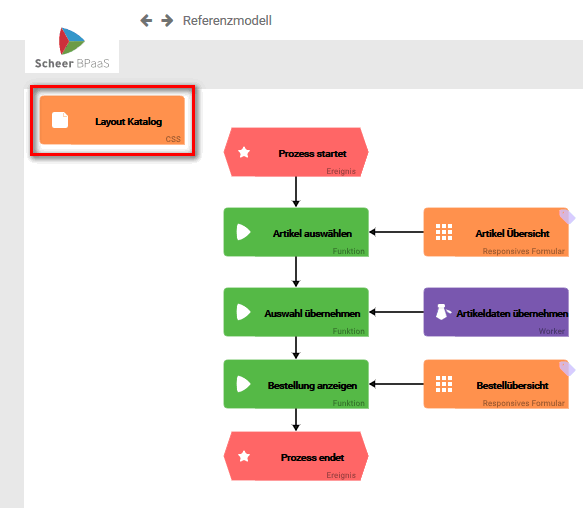
Die entsprechenden Festlegungen werden im Projekt-Element CSS gespeichert:
Das CSS-Element findet sich im Projekt-Editor und kann auf Projekt-Ebene abgelegt werden. Ein CSS-Modell ist referenzierbar für jedes EPK-Modell oder Formular, das sich innerhalb desselben Profils befindet.
| Panel | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||
|
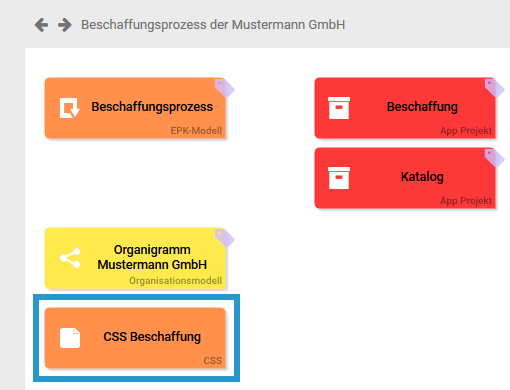
Beispiel: CSS-Modell Layout Beschaffung im Projekt-Editor
| Das CSS-Modell Layout Beschaffung enthält Design-Anweisungen für das App Projekt Beschaffung. Es wurde deshalb im Projekt-Editor auf der Ebene des App Projektes abgelegt. |
Die CSS-Vorlagen
Sie können für Ihre App Projekte komplett eigene CSS-Modelle erstellen. Es gibt aber auch die Möglichkeit, vorhandene Vorlagen zu nutzen, denn jedes neu angelegte App Projekt enthält drei vorkonfigurierte CSS-Modelle:
 |
|
|
Diese drei Vorlagen enthalten bereits eine Reihe von CSS-Anweisungen. Sie können die Vorlagen Ihren EPK-Modellen direkt zuordnen oder die darin gespeicherten CSS-Anweisungen nach Ihren Wünschen verändern.
Multiexcerpt include MultiExcerptName css_vorlage_rot PageWithExcerpt INTERNAL:_Excerpte_BPaaS
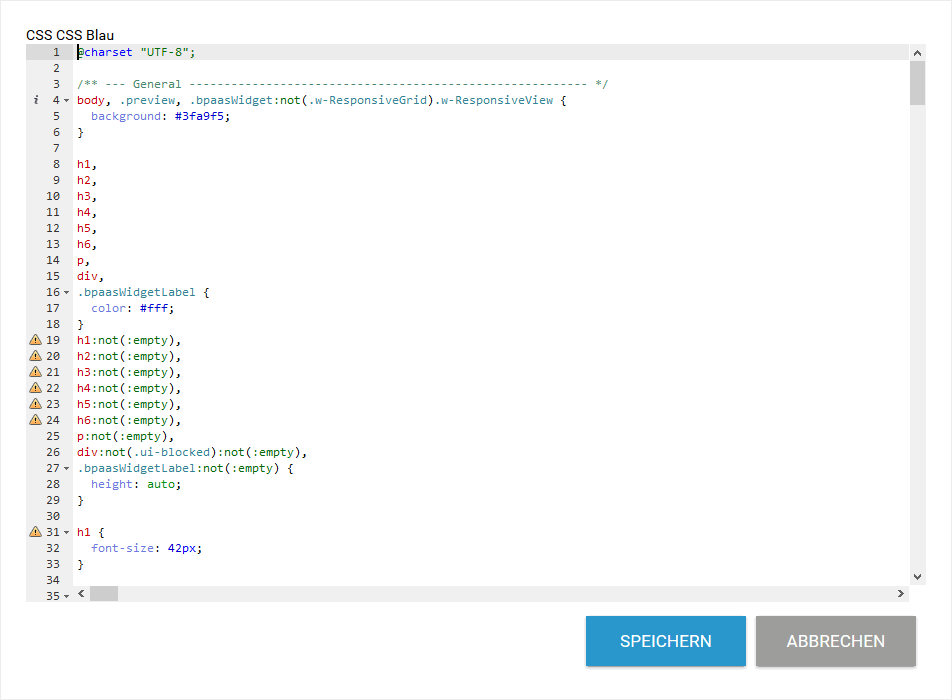
Die Standard-Vorlagen sind übersichtlich strukturiert, sodass individuelle Anpassungen einfach möglich sind:

Beispiel: Ausführung des Standardformulars mit CSS Blau, CSS Rot und CSS Grau
Multiexcerpt include MultiExcerptName css_vorlagen DisableCaching true PageWithExcerpt INTERNAL:_Excerpte_BPaaS
| Panel | ||
|---|---|---|
| ||
|
| Panel | ||
|---|---|---|
|
| Ads_scheer | ||||
|---|---|---|---|---|
|