Page History
Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
Uploading Files
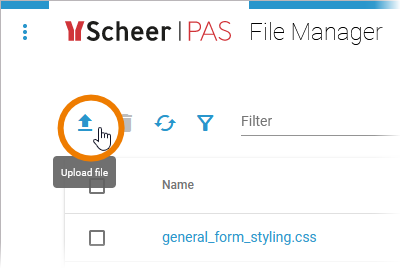
| If you want to add a file to the file storage, open the file manager and use the upload icon click Upload file | ||||||||||||||
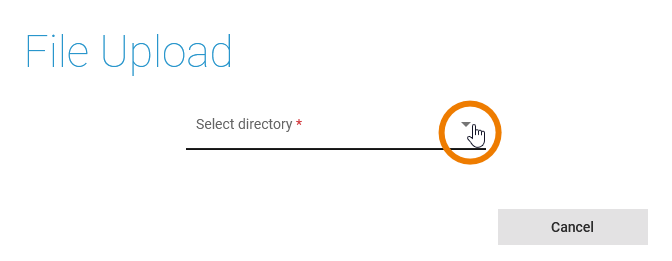
| The File Upload In the upload pop-up opens.Open the drop-down list to , you can select the location directory you want to upoad your file to. Upload locations directories are limited to specific file types:
| ||||||||||||||
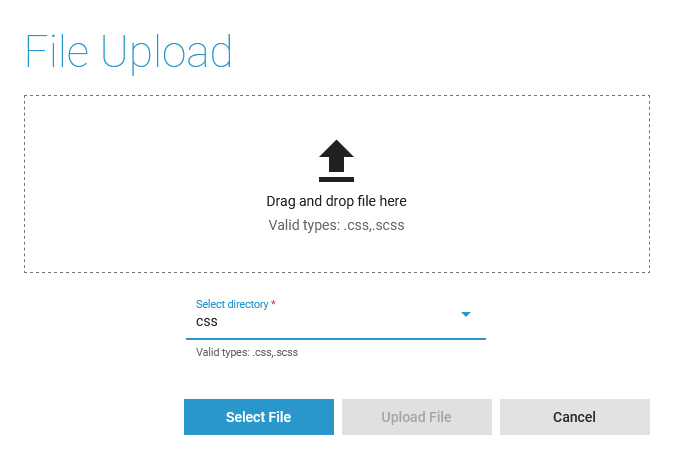
| Once you have selected a locationdirectory, the upload field is enabled.
| ||||||||||||||
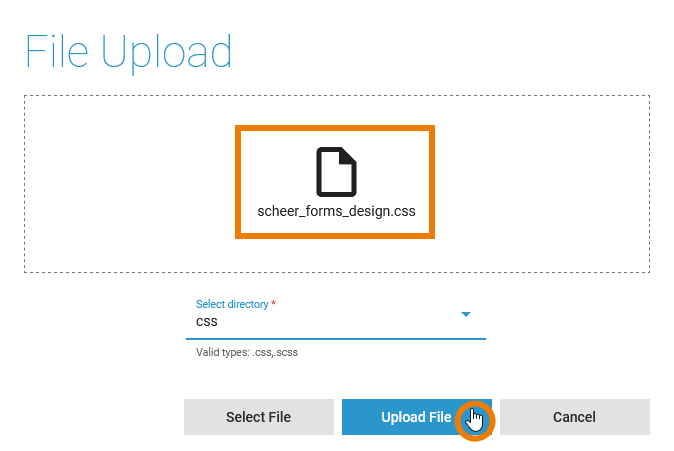
| The name of your selected file is displayed in the frame and button Upload File is enabled. Click the button Upload File to start the upload or click Cancel to abort. | ||||||||||||||
| A toast message indicates a successful upload. | ||||||||||||||
| The upload fails if the file name contains a forbidden character. Forbidden characters are: ~, (, ), [, ], {, }, @ and blank space. |
| Info |
|---|
If you want to update a file, just upload it again. A file with the same name and type overwrites the file already present in the file manager. |
Using Uploaded Resources
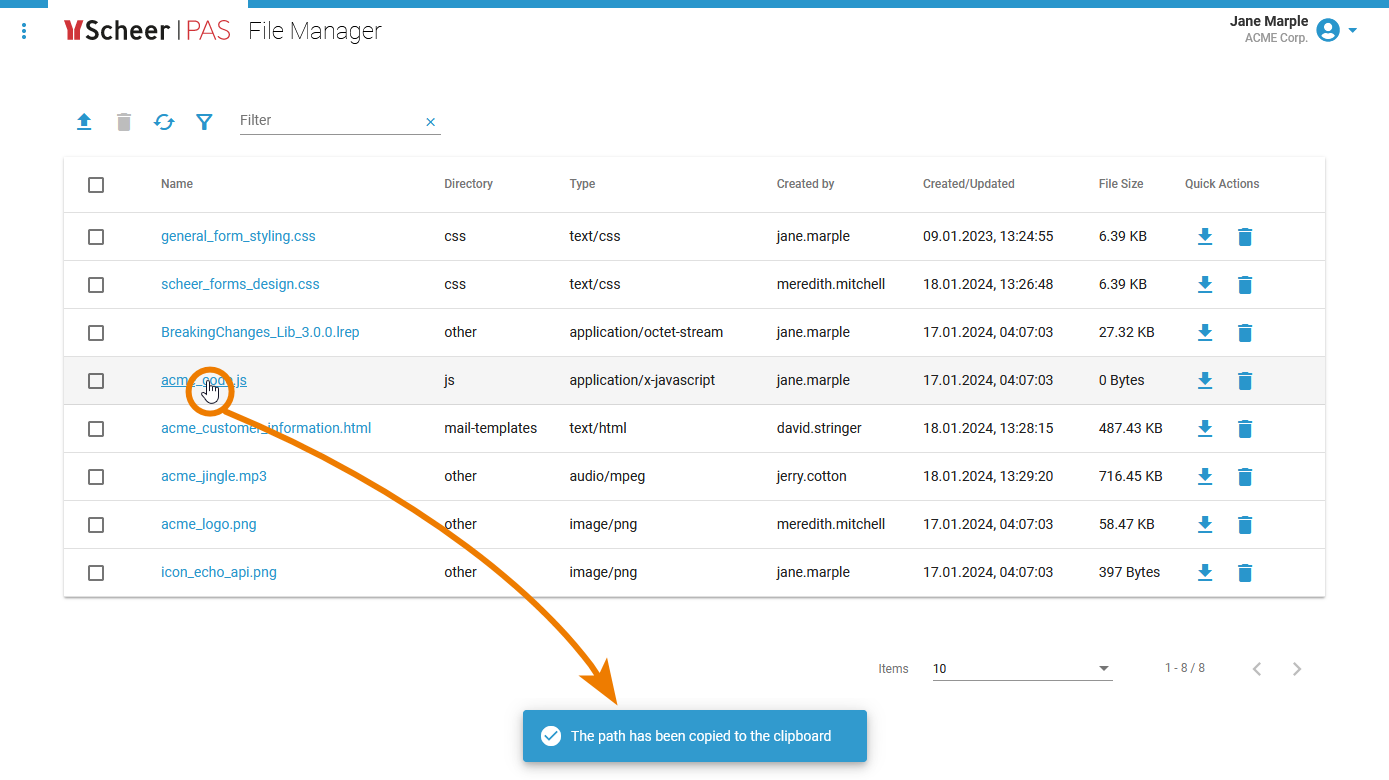
| Within your processes, you have access to the uploaded files via their path. Click on the name of a file in the file manager, to copy its path to the clipboard. |
| Info |
|---|
If you want to use the files in your processes, please note:
|
| Resource File | Usage |
|---|---|
| css | Use css resource files to style your applications in the Designer (see Designer Guide > Styling Form Elements). |
| js | Currently not in use. |
| mail-templates | Use mail templates to send emails via the mailer-service by using the mail library in the Designer. |
| npm | Currently not in use. |
| other | Use for all other file format uploads. |
| report-templates | Upload report templates to use them in the reporting-service. |
Downloading Files
![]() Image Removed
Image Removed
You can also download a file that has been uploaded to the file manager: Use iconImage Modified in the quick action menu to download the file:
![]() Image Added
Image Added
The download also starts when you paste the copied path to a new browser tab (see Using Uploaded Resources).
Deleting Files
If you want to delete a file from the file manager, you have two options:
|
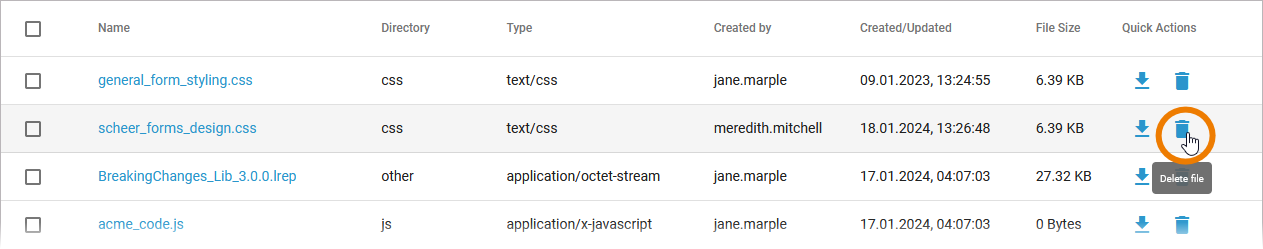
| ||
|
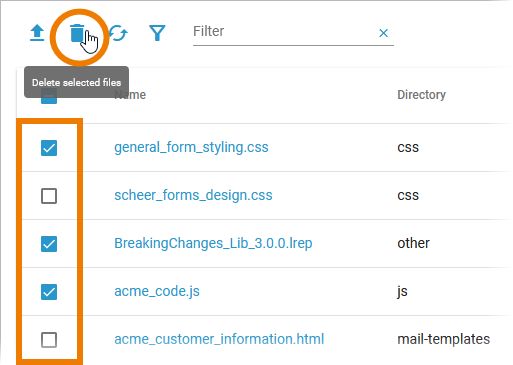
| ||
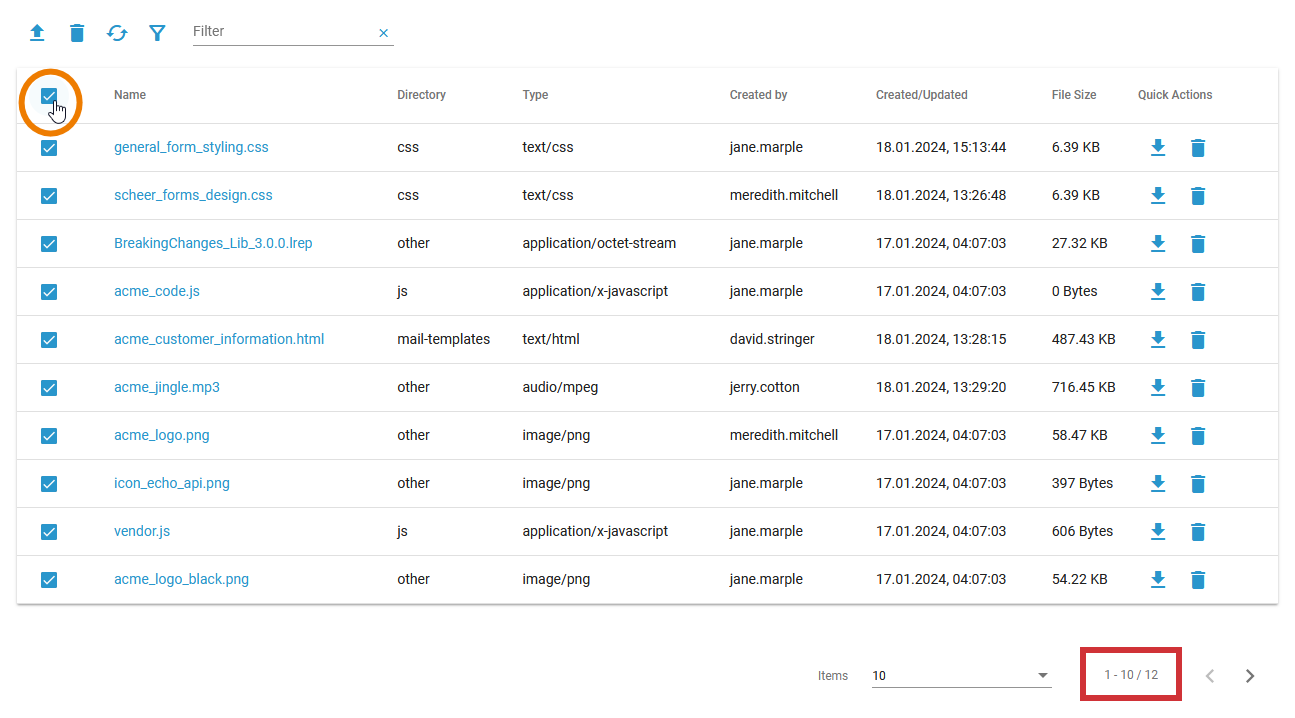
| You can also use the checkbox in the header row to select all files.
| ||
| In any case, you must first confirm the deletion. |
| Panel |
|---|
| Otp | ||||
|---|---|---|---|---|
|
| ||
|
| Panel | ||
|---|---|---|
| ||