Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
The user will see a simple screen showing a label with the text "Hello World". Furthermore, he will have a text input field and an OK button. The user can change the "Hello World" text by typing some text into the input field and clicking OK.
Then, a modal confirmation dialog window opens. This window consists of a question text asking if the user wants to really change the text. This question can be answered by clicking either the YES or the NO button. In case of clicking on YES, the modal confirmation window will close and the text will be changed by what the user wrote into the text input field. If NO is clicked, the UI application will reset itself.
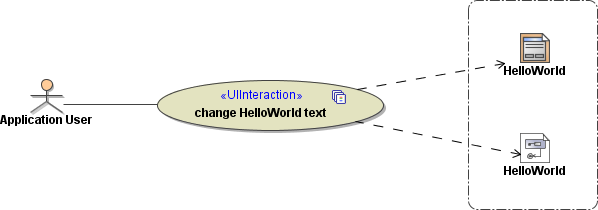
The following Use Case diagram shows this very simple user interactions and how it possible to link this use case to a UI diagram (the upper icon) and to the State Machine diagram (lower diagram icon) that defines the behavior of this use case. It is necessary to mark the use case change HelloWorld text as UI relevant to distinct it from other use cases. This is done by the stereotype <<UIInteraction>>.