Example: Conversion of E2E Bridge simple types to JavaScript types
The basis for the conversion example are the following classes:
 Image Modified
Image Modified
The input parameters contain E2E Bridge base types, the output provides the corresponding JavaScript types:
| Input parameter name | Input parameter value | JavaScript Code | Output parameter name | Output parameter value |
|---|
| aString | {aString: "Hello Bridge!"} | | Code Block |
|---|
| var myString = aString + anObject.aString;
output = {
"aString": myString,
"anInteger": anInteger,
"aFloat": aFloat,
"aDate": aDateTime
}; |
| output | {aString: "HelloBridge!Hello world!", aDate: "2017-02-28", anInteger: "3", aFloat: "2.1"} |
| anInteger | {anInteger: "3"} |
| aFloat | {aFloat: "2.1"} |
| aDateTime | {aDateTime: "2017-02-28"} |
| anObject | {aString: "Hello world!"} |
Using Objects of Complex Type
With the JavaScript adapter, you can create objects of complex type by calling its constructor which is already included in JavaScript. The constructor is invoked with the operator new. The constructor name is created by simply replacing the dots of the full object type (with all packages) with underscores. The full object types prefix is deleted.
Example:
| Full Object Type | urn:Services.MyTypes.CustomerAddress |
|---|
| Constructor Name | Services_MyTypes_CustomerAddress |
|---|
| Constructor Call | var myObject = new Services_MyTypes_CustomerAddress(); |
|---|
| Note |
|---|
|
Please note: Using underscores in your full object types names may result in conflicts with the constructors name. For example, the constructors name of the two full object types urn:Services.MyTypes.CustomerAddress and urn:Services_MyTypes.CustomerAddress would be the same. In such cases the behavior is undefined. |
JavaScript is dynamic while the action script used in the Bridge is well-regulated. When mixing Bridge objects of complex type with JavaScript objects, the following rules apply:
- Objects of complex type can be treated like any other JavaScript object.
- If JavaScript objects are assigned to Bridge complex types, only the fields defined in the complex type meta data are set.
- As JavaScript is dynamic, additional fields to objects of complex type can be set using the dot notation, but those fields will vanish when the script finishes. They exist only in this instance of the JavaScript adapter and cannot be returned to the Bridge.
- Polymorphism is not implemented. The assignment of different object types will be treated like an assignment between an object of complex type and a JavaScript object. The relation between parent and child classes is lost in the JavaScript adapter.
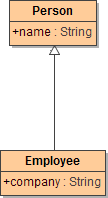
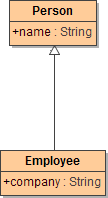
Example: Loss of parent-child relation
 Image Modified
Image Modified
| Input parameter name | Input parameter value | JavaScript Code | Output parameter name | Output parameter value |
|---|
| person | {name: "John Doe"} | | Code Block |
|---|
| person = employee; |
| person | {name: "James Smith"} |
| employee | {name: "James Smith", company: "E2E"} |
Parsing JSON
JSON.parse is a JavaScript construct you can use within the JavaScript adapter.
| Syntax | | Code Block |
|---|
| out = JSON.parse(json); |
|
|---|
| Semantics | Convert a JSON string into an object. The operation returns an object. | Note |
|---|
| An exception will be thrown if json is no valid JSON string. |
|
|---|
| Substitutables | out | An object. |
|---|
| json | Any JSON string. |
| Example | | Code Block |
|---|
| myObject = JSON.parse(jsonString); |
|
|---|
Exception Handling
Thrown exceptions will be propagate d outside the adapter as standard Bridge exceptions. All JavaScript exceptions will be reported to the Bridge as SCRIPTSM/1. They can be caught using the JavaScript statement try{} catch(){}. You can throw a user-defined exception using the throw statement.
Data Exchange between JavaScript Adapter Calls
The global variable session can be used to store JavaScript objects between adapter calls. The variable exists for the duration of the session (one request to the Bridge). Its purpose is to store some state between adapter calls.
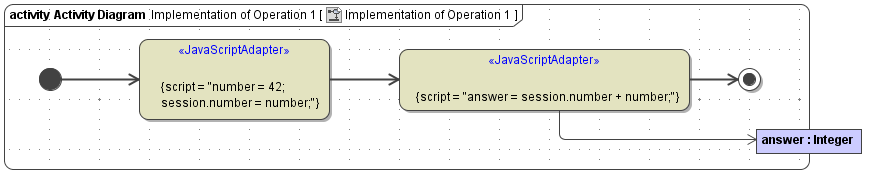
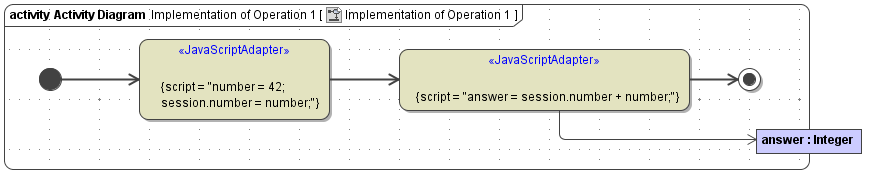
Figure: Storing JavaScript objects in variable session
session.number is propagated to the second adapter call, but number is not. The value of answer will be 42.
 Image Modified
Image Modified
Using Maps
As in Action Script (see section Map Operations), you can also use maps in JavaScript. You can build/create a map, add new elements to a map, retrieve and remove items from a map and get map entries. Maps can also be used as input/output parameters to the JavaScript Adapter.
| Operation | Action Script | JavaScript | Additional Information |
|---|
| Creating a new map | create myMap; | var myMap = new Base_Components_Basic_Behavior_Map_Map(); |
 Image Modified
Image Modified Image Modified
Image Modified Image Modified
Image Modified