Page History
Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
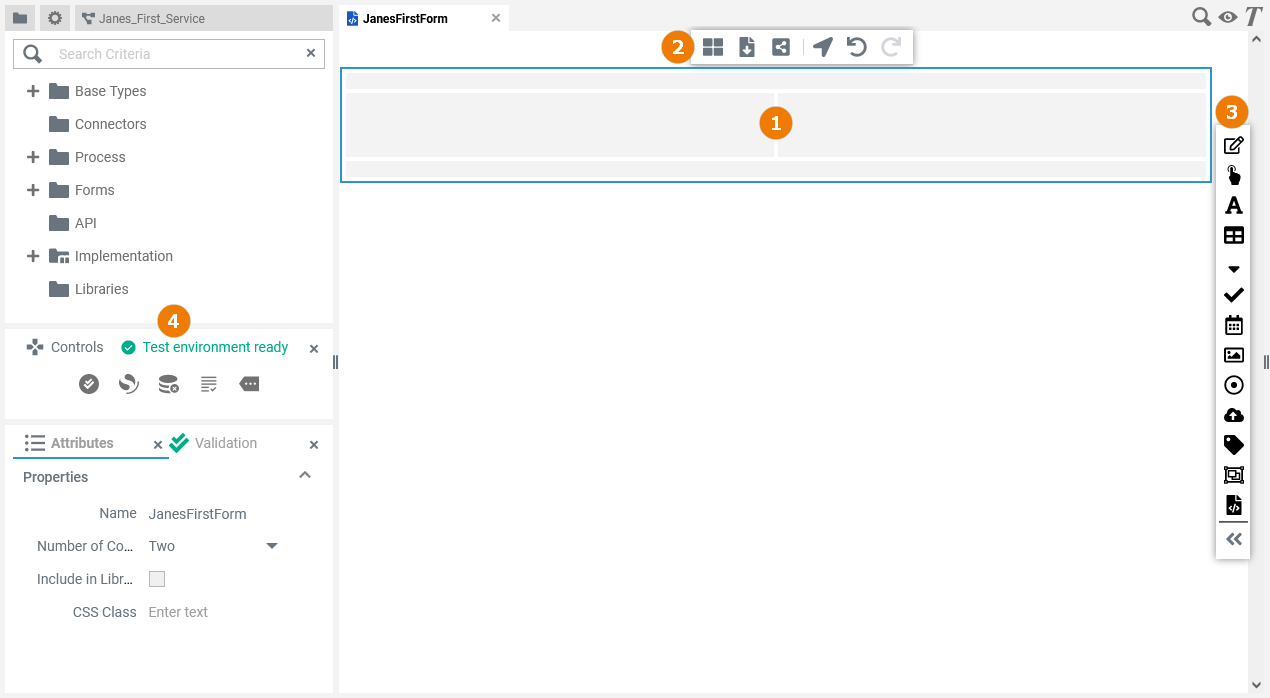
When you open a form from the service panel, a second tab will open, displaying the form in the Form Editor. This is where you design your form.
| The form editor consists of different areas: |
Customizing the Form Editor
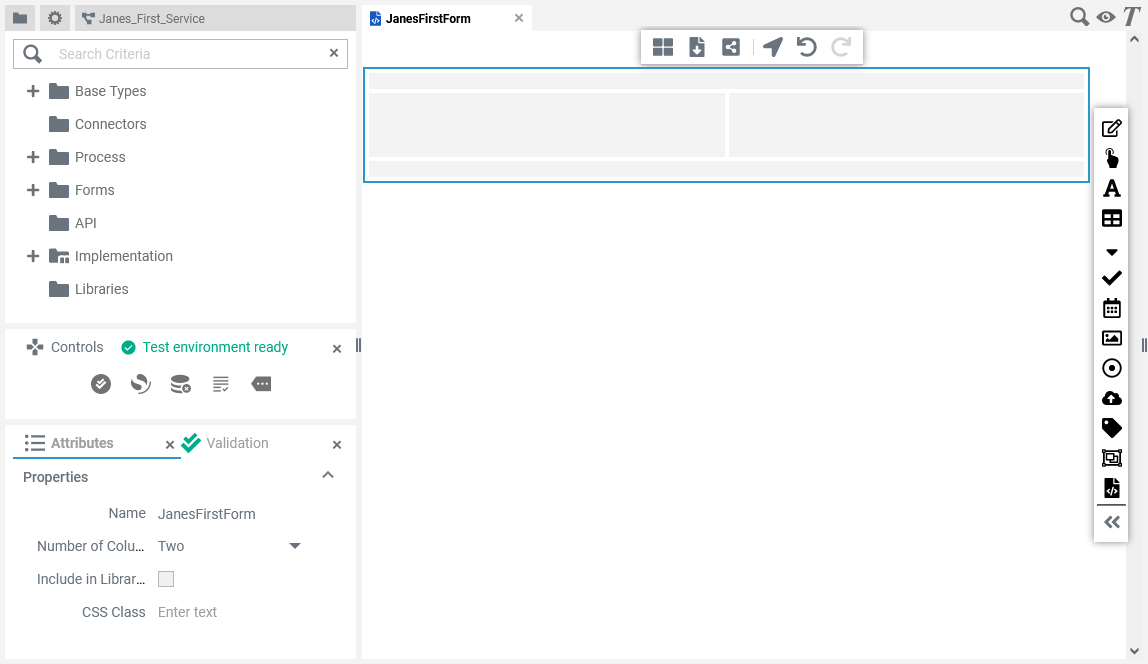
| You have several options to adjust the form editor. When you open the editor for the first time, the default view is displayed:
|
The Toolbars
Two toolbars are available for working with the Form Editor:
The Form Toolbar
The form toolbar assists you during modeling on the form editor:
The following table explains the available tools:
| Tool Icon | Tool Name | Description |
|---|---|---|
| Column Layout | Change the number of columns in the form. Split the form from one to six columns.
| |
| Export | Use this icon to export your form in JSON format. | |
| Share | When you click the Share icon, the URL of your form is copied to the clipboard, and you can paste it elsewhere, for example to an email. | |
| Go to Library | Click on this icon to highlight the corresponding class in the Service panel. | |
| Undo | If you want to revert your last actions on the form editor, use this icon. | |
| Redo | Use this icon to restore the actions that you had previously undone. |
The Elements Toolbar
The elements toolbar contains all form elements that you can create on the form editor.
By default, the elements toolbar only displays the icons of the available form elements. | |||
You can expand the toolbar by using the
| |||
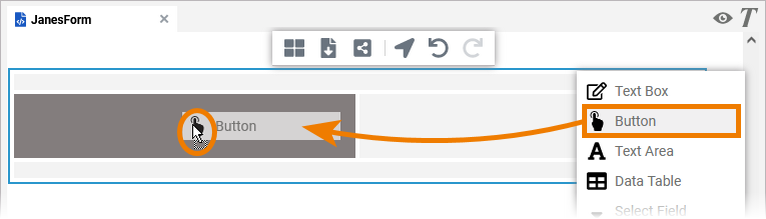
| To add a new form element to your form, drag the element from the toolbar and drop it on the form editor. To cancel the operation, press the Esc key.
|
The Form Context Menu
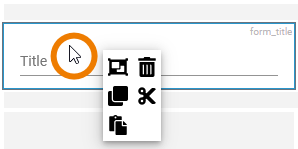
A context menu supports the user during the creation of a form.
| Tools Context Menu | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 | If you right click on an element, the tools context menu opens. Use it to edit the current element. The following options are available:
| ||||||||||||
Shortcuts
You can also use shortcuts on the form editor.
| Shortcut | Description |
|---|---|
| Esc | Pressing the Esc key aborts the following processes:
|
| Del | Press Del to remove selected elements from the diagram pane. |
| Ctrl + Shift + D | Closes all tabs and switches to the Explorer tab. |
| Ctrl + 1, 2, 3 ... 9 | Opens the tab corresponding to the chosen number. The first nine opened models are offered for activation. Press a number to activate the corresponding form and bring it to the foreground. |
| Ctrl + Z | Undoes previous editing steps. |