Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
| Multiexcerpt include | ||||||
|---|---|---|---|---|---|---|
|
 Image Removed
Image Removed
| Depending on what you activate select on the canvaspane, different tabs are available: | |||||||
| The styling Styling panel is hidden by default. If you use the panel preset, you can find the icon to display icon The icon | diagram pane. Click it to display the panel. To return to the panel preset, go to the user preferences and use the button Reset Panels.
| hide_panels | |||||
| PageWithExcerpt | INTERNAL:_designer_excerpts |
| ||||||
|---|---|---|---|---|---|---|---|---|
| Multiexcerpt include | ||||||||
| SpaceWithExcerpt | INTERNAL | MultiExcerptName | show_panels
|
Application Options
Use the styling panel to change the formatting of objects elements and attributes or of the canvas diagram pane itself. Depending on what you click on the canvaspanes, different tabs are available:
| Tab in Styling Panel | Availability | Options | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Attributes | The Attributes tab is available for all BPMN elements and for the BPMN canvas diagram pane itself.
| |||||||||||
| Diagram | Tab Diagram is only available if you click on the canvas itself.diagram pane. | |||||||||||
| Shape | The Shape tab is available for all BPMN elements. | |||||||||||
| Text | Tab Text is only available for the following objectselements: |
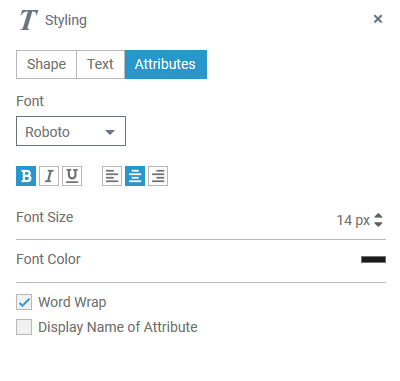
Options of Tab Attributes
| Use the attributes Attributes tab to change the styling of an objectelement's attribute on the canvasdiagram pane.
| ||||||||||
|
| ||||||||||
|
| ||||||||||
|
| ||||||||||
|
| ||||||||||
|
| ||||||||||
|
| ||||||||||
| You can display the attributes of an element on the diagram pane: Select the attribute you want to show in the Attributes panel and move it to the pane by using drag & drop.
| ||||||||||
| As soon as you have created an attribute of an element on the diagram pane, the Styling panel will show the tab Attributes. Open this tab to edit the formatting of the displayed attributes. | ||||||||||
| Font Use this section to select the font for display of the element's attributes on the diagram pane. You have also several formatting options. | ||||||||||
| Font Size In this section you can change the font size of the element's attributes on the diagram pane. | ||||||||||
| Font Color You can also adapt the font color of the element's attributes on the diagram pane. Click on the color placeholder, then use the color picker to select a new color or enter the hexadecimal code of the desired color:
| ||||||||||
| Word Wrap By default, the element's attributes are displayed in a single line on the diagram pane. When the word wrap option is disabled, a placeholder (...) indicates that more text is available but hidden:
In the attribute Description you can also enter line breaks using Ctl + Enter. To show the text including your line breaks, activate the word wrap option:
A placeholder (...) indicates that more text is available but hidden. If you want to display the whole text, resize the attribute on the diagram pane. Go to page Resizing BPMN Elements for detailed information. | ||||||||||
| Display Name of Attribute Activate the checkbox if you also want to display the names of the attributes on the diagram pane. |
|
SpaceWithExcerpt | INTERNAL | MultiExcerptName | attributes_display_name_of_attribute | DisableCaching | true | PageWithExcerpt | INTERNAL:_designer_excerpts |
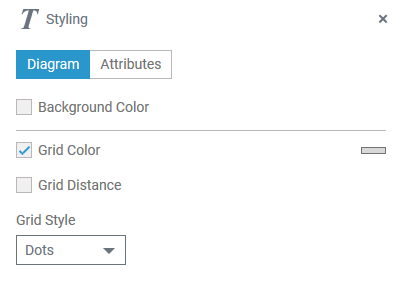
Options of Tab Diagram
| Tab Diagram is only available if you click directly on the canvasdiagram pane. It contains all layout options applicable to your workspace. | |||||||||||
| Background Color If you want to select a background color, activate the checkbox and click on the color placeholder that will appear. Then use the color picker to select a new color or enter the hexadecimal code of the desired color:
| |||||||||||
| Grid Color The checkbox is activated by default. If you want to change the background grid color of the object, click on the color placeholder to display the color picker. Use the color picker to select a new color or enter the hexadecimal code of the desired color. If the checkbox is disabled, the grid is is not displayed, but it is still in use: Objects Elements still snap to the grid. | |||||||||||
| Grid Distance The checkbox is activated by default. Change the grid distance by changing the number of pixels. If the checkbox is disabled, the grid will neither be displayed nor used: Objects Elements can be moved freely on the canvasdiagram pane. | |||||||||||
| Grid Style The drop-down list offers two options to choose from:
|
Options of Tab Shape
| In tab Shape you find all options to change the appearance of an object element on the canvasdiagram pane. Tab Shape contains different options depending on your selection on the canvaspane: |
Shape Options for
Objects| Multiexcerpt include | ||||||||
|---|---|---|---|---|---|---|---|---|
|
Shape Options for Relations
BPMN Elements
| Background Color If you want to change the background color of the element, click on the color placeholder. Then use the color picker to select a new color or enter the hexadecimal code of the desired color:
|
| Border Color If you want to change the border color of the element, click on the color placeholder to display the color picker. |
| Opacity Changes of the opacity apply equally to background and border color. |
Shape Options for Relations
| Line Color If you want to change the color of the arrow, click on the color placeholder to display the color picker. Use the color picker to select a new color or enter the hexadecimal code of the desired color:
|
| Line Style You have three options for the style of the arrow line. Use the drop-down list to select the desired option. |
| Arrow at Start Open the drop-down list to select the styling for the arrow head. |
| Arrow at End Open the drop-down list to select the styling for the arrow end. |
| Line Width Use this option to change the width of the arrow line. |
Options of Tab Text
| Tab Text is only available for the objects elements Service Task, User Task and Receive Task because these objects elements contain text content:
| ||||||||||
| |||||||||||
|
| ||||||||||
|
| ||||||||||
|
| ||||||||||
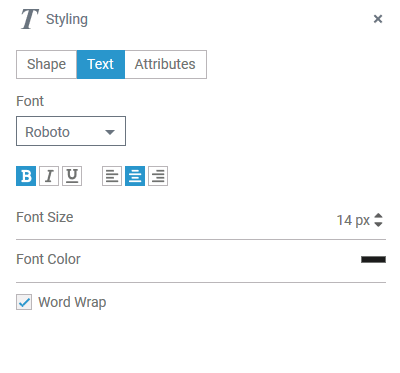
Font Use this section to select the font for the text within the element. You have also several formatting options. | |||||||||||
| Font Size In this section you can change the font size of the text within the element. | ||||||||||
| Font Color You can also adapt the font color of text within the element. Click on the color placeholder. Then use the color picker to select a new color or enter the hexadecimal code of the desired color:
| ||||||||||
| Word Wrap By default, element names can only be displayed in a single line. When the word wrap option is activated, the text will fill the available space in the element:
When the option is disabled, a placeholder (...) indicates that more text is available but hidden:
|
| Panel | ||
|---|---|---|
| ||
|
| Panel | ||
|---|---|---|
| ||
| Otp | ||||
|---|---|---|---|---|
|
| Rp |
|---|