Catching Errors in JavaScript Operations
The way the caught error events are handled is up to the developer. In most cases an error message is shown in a modal dialog frame which pops up. In the example provided, the error messages are sent to a JavaScript operation and by using jQuery the error message details are set in the error window.

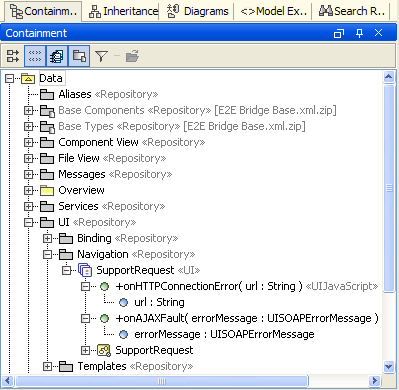
To get an idea on how the error information is set on the user interface, use the JavaScript Editor by right-clicking on the corresponding JavaScript operation found within the example (onHTTPConnectionError, onAJAXFault).
Related Pages: